【CSS】能读 React 源码的人,很吃香!
近 3、4 年来,随着前端技术渐渐趋于稳定,同质化现象已经越来越明显,大家同样是用 React/Vue,工作内容也是高度相似,企业为了在众多求职者中发掘更优秀的人才,就只能不断提高招聘标准。
拿 React 举例,你可能觉得自己对 React 已经足够深入,做好了充分的准备。但其实面试官并不关心你会不会 setState,reducts,反而会关注你对 React 的原理有着怎样的了解。
这种基于源码阅读层面的学习,对于企业的个性化开发需求和个人的技术发展都有着至关重要的价值。
所以这里免费送出一份由前百度/360 前端架构师的大圣老师精心打磨的视频教程:
《React 源码扩展》
带你从 0 手写 React 16.13 最新特性 fiber 架构和 hooks!
100 分钟实用干货
原价 399 元,限时 0 元 抢到手
扫码立即领取

仅限 200 名,送完即止!
主讲老师

大圣老师
8 年前端开发经验
前百度、360 前端架构师
·精通 Vue/React、源码架构、小程序、移动端
·和 node.js 整个前端技术栈
·对前端萌新如何快速进阶有丰富经验
·业内少有既精通技术又精通授课的大咖
视频内容
⼿写 react 16 核心源码
jsx 简介
createElement
render
Concurrent
fibers
提交 commit
Reconciliation
函数组件
Hooks 核心实现
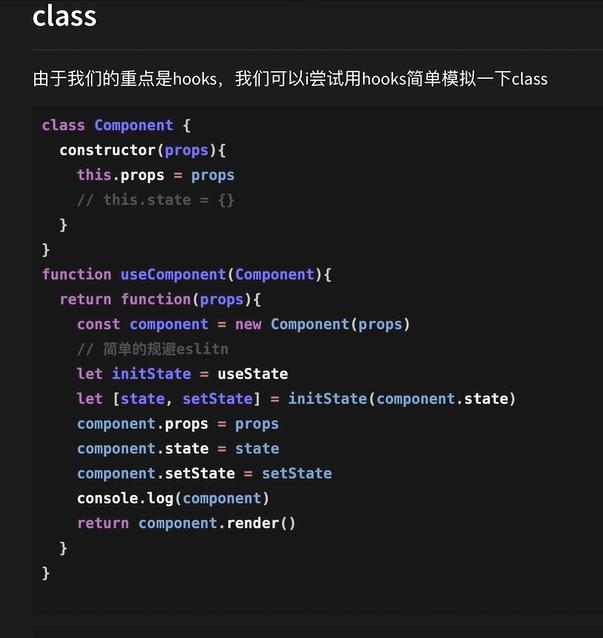
class
视频截图,手把手带你手写 react 源码
▼
《React源码扩展》
100 分钟实用干货
原价399 ,限时 0元 抢到手
扫码立即领取

仅限 200 名,送完即止!
以上是 【CSS】能读 React 源码的人,很吃香! 的全部内容, 来源链接: utcz.com/a/71380.html









