【游戏开发】2 egret 太空游戏(V0Y.1 上)
1前言
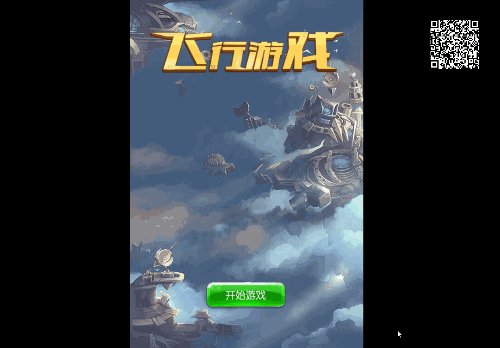
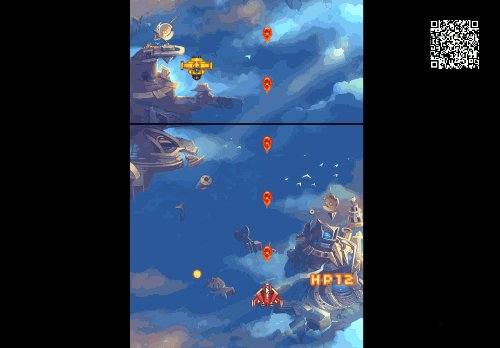
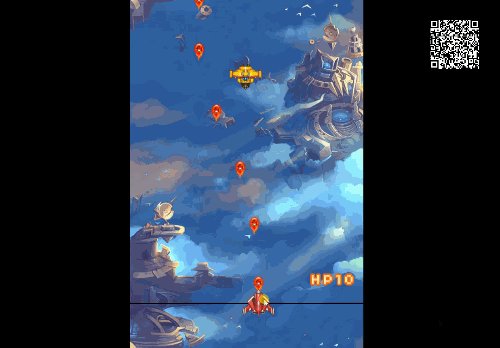
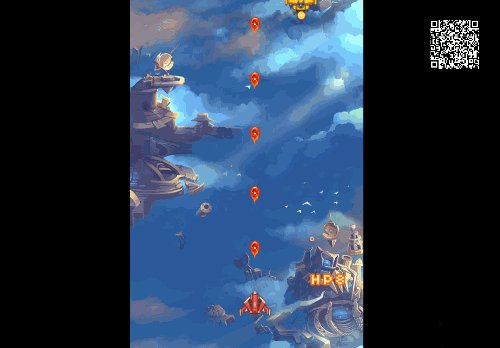
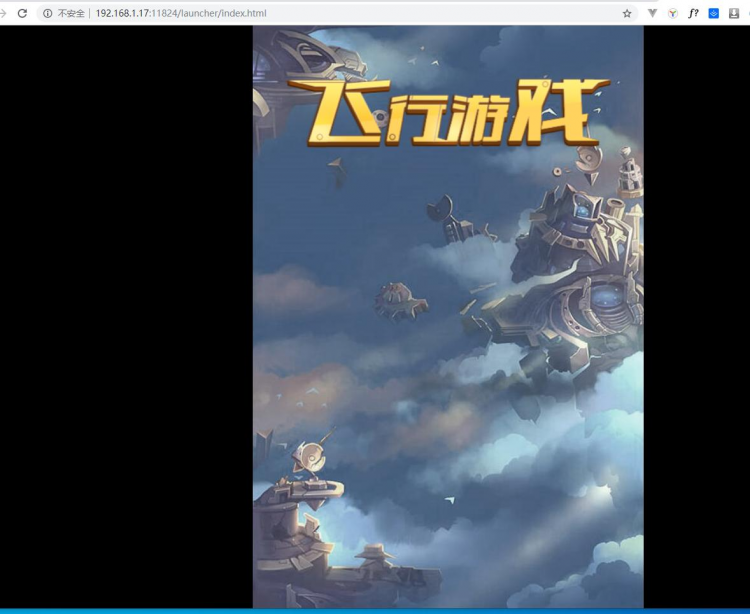
1.1 预览效果

1.2 功能
版本 v0.1
- "开始游戏"切换场景
- 英雄和敌人发射子弹
- 敌人血量为0时消失
- 鼠标或者触屏来移动英雄
- 英雄血掉为0后游戏结束,可以选择"再来一局"
2 准备资料
2.1 软件以及工具
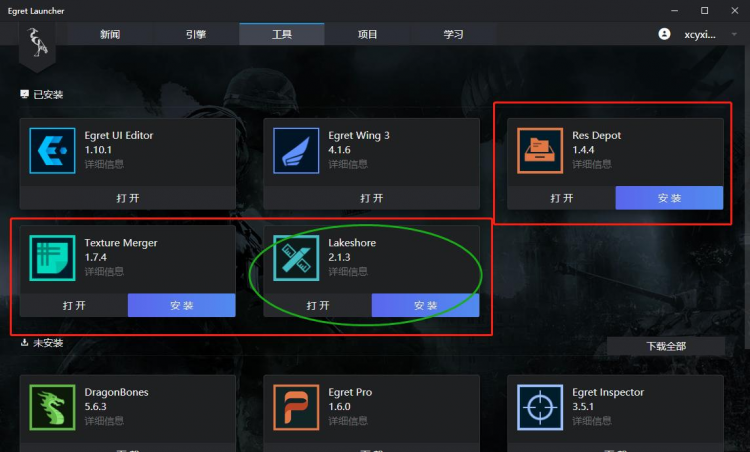
Egret Launcher 已安装, 引擎 stable随便一个版本已安装,工具里的下面几个
| 名称 | 备注 |
|---|---|
| Res Depot | Res Depot 是 Egret 游戏的可视化资源管理工具,能够轻松高效地管理海量游戏素材和配置文件资源。 |
| Texture Merger | Texture Merger 是一款纹理集打包工具,能批量将零散碎图合并为大图纹理集,提升游戏性能。 |
| Lakeshore | Lakeshore 是一款免费无需编程的游戏创作工具,通过Lakeshore可以轻松实现自己的游戏创作梦想。 |

2.2 参考文档
Lakeshore用户手册
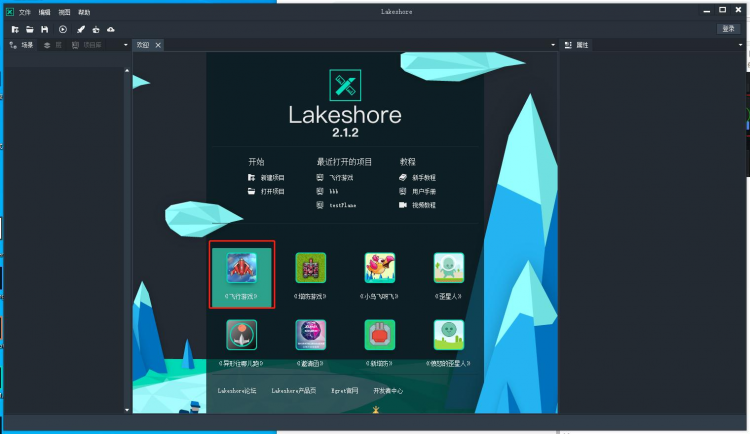
Lakeshore 打开后的欢迎页面的 飞行游戏
3 操作步骤
3.1 拷贝飞行游戏的素材
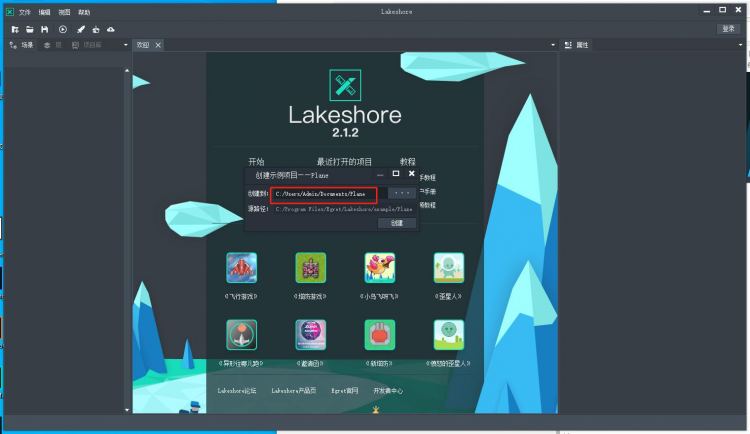
点击飞行游戏,选择要拷贝的目录,找个地方保存下,一会儿要从这里拷贝素材
打开之前保存的路径,然后先复制下里面的素材 (目录 launcher\resource\userAsset)
这里的image下是飞行游戏所有的图片,sound下是游戏用到的声音。
3.1.1 素材文件里的fnt
Laskshore中使用的位图字体是由一张png的图片集和一个fnt配置文件组成的。其中png图片集中包括了所有会使用到的位图,fnt配置文件里描述了这些位图应该怎么从png图片集中切分出来。
建议使用Egret TextureMerger来制作Lakeshore使用的位图字体
参考资料
位图字体
3.1.2 对照项目
Laskshore 可以打开飞行项目做参考,再新建一个项目来测试.
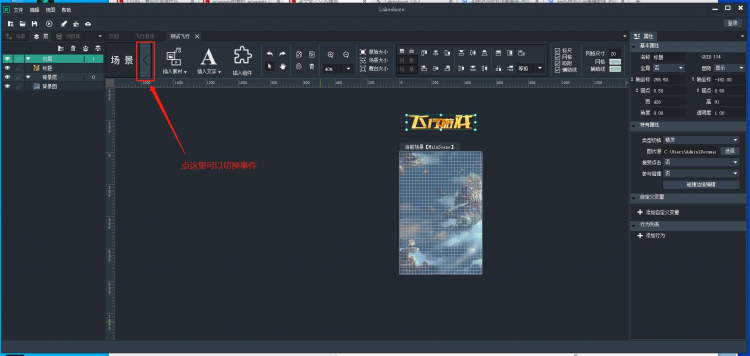
不过切换选项卡会有点小不过,每次都是默认第一个场景,记得切换场景。
3.2 先来个背景加个按钮
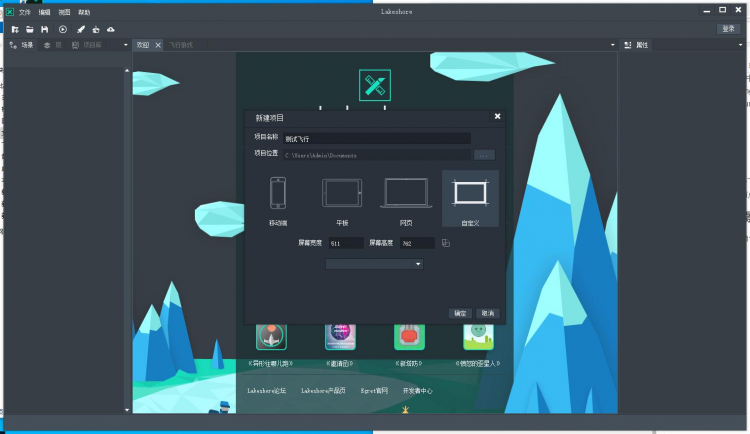
项目自定义尺寸,名字随意,511x762(记住这个尺寸,后面很多用这个来参考),为了参考方便一点,懒得计算时直接从另一边拷贝参数。。


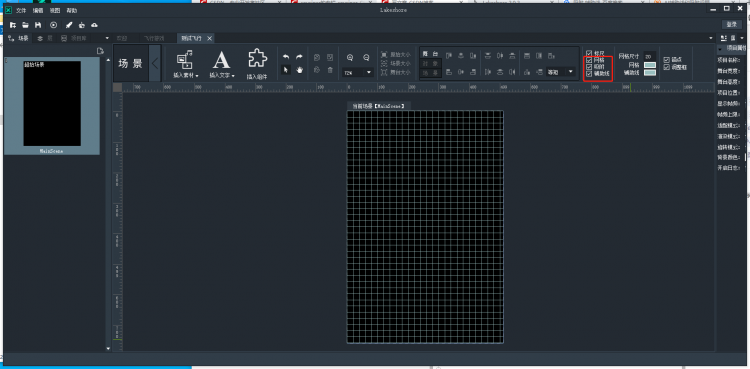
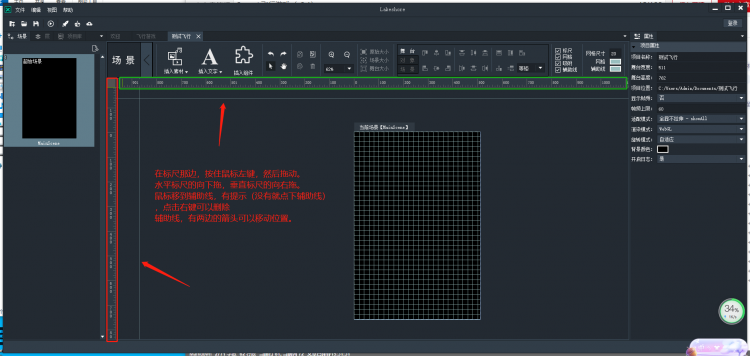
一个场景,主要是层和事件。切换到层,然后勾选 网格,吸附,辅助线。(后面介绍三个的功能)
- 网格 没啥说的,一堆正方形的小格子。
- 吸附 没找到定义,测了有吸附和没吸附时,沿着辅助线或者边界移动。吸附会自动对齐边界或者辅助线。 参考 AI的对齐 AI中对齐的方法有哪些 移动图形的时候就会自动吸附到网格边缘
- 辅助线 参考 在PS中怎么设置辅助线

3.2.1 先给层改个名字
切换到层,然点击层里默认的对象Layerxxx,右边属性框起个名字,比如 背景层。。
图,或者说,这里叫精灵。
3.2.2 素材库加点素材
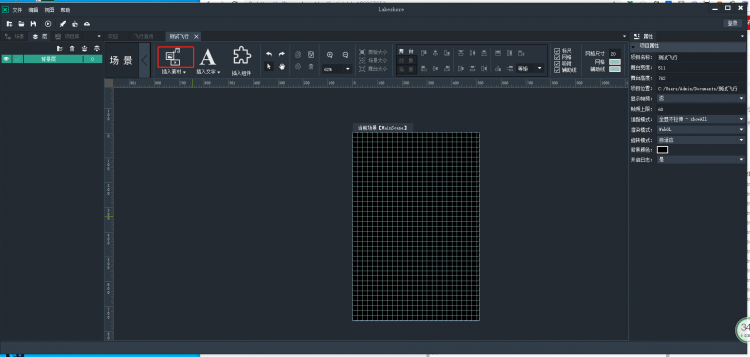
要点击插入素材(点插入素材上的图标,不用点插入素材那边的下三角),先把素材库加上。

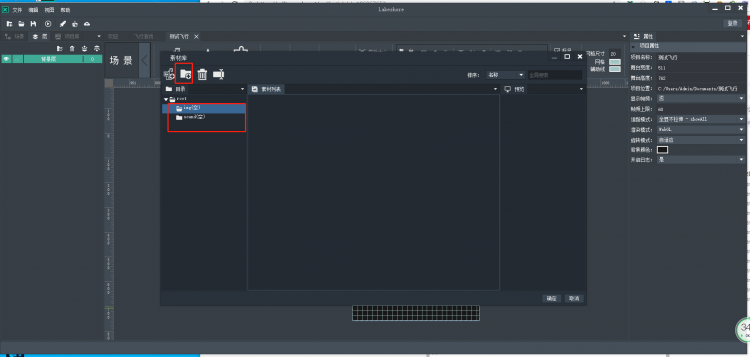
先加img和sound两个文件夹。选中对应的目录,然后点添加素材,找到对应的文件夹,全选加入。
同理声音也加入素材库。之后确定是点不了的,要选个素材才能继续。
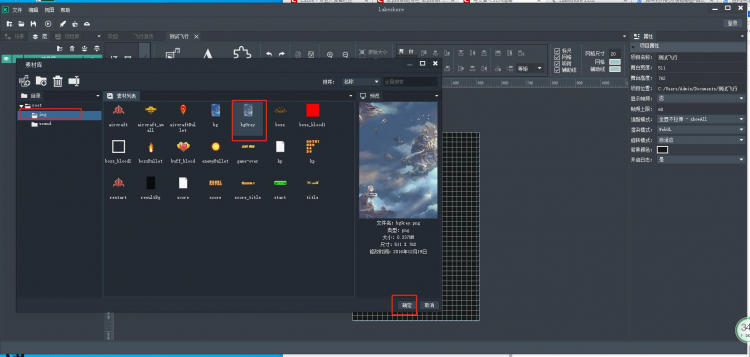
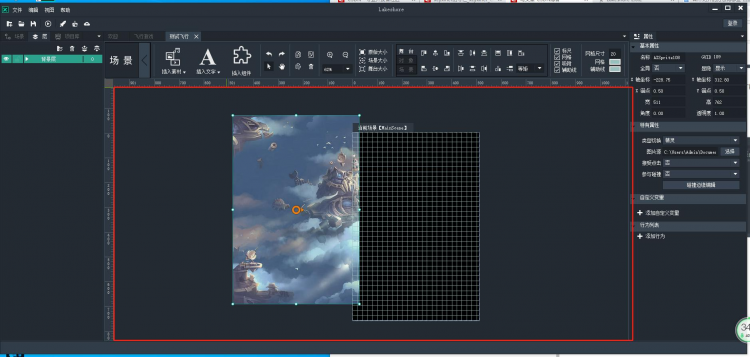
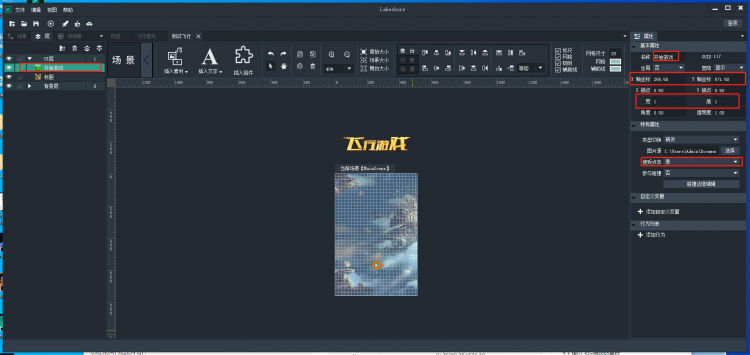
3.3.3 背景层加个背景图片bgGrey.png
选择img下的bgGrey来作为起始页面的背景图片,点击确定。
之后在编辑器里随便找个位置点一下。
图没对上不要紧,反正可以调坐标。。
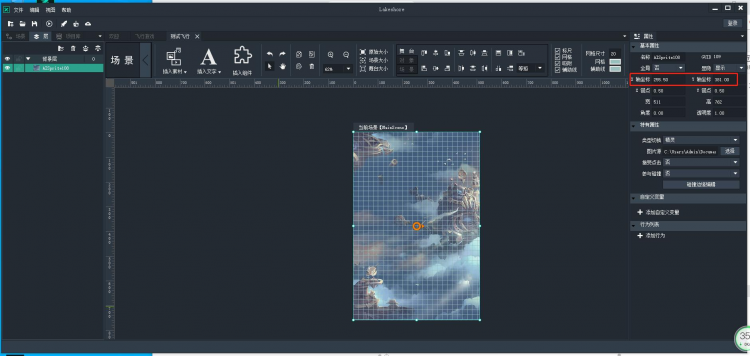
511x762,一半就是 255.50 ,381,点中图片,然后改下X轴坐标和Y轴坐标。
这时候可以预览下。。反正就1张图没啥好看的,略过。。。
层下面,点开背景层左边的下三角,然后选中AISprite108,右边属性框名称改个名。。比如 背景图,不截图了。。自己改
3.3.4 现在要加个标题了
新建一个层,名称改为UI层(依旧是右边属性卡改名称)
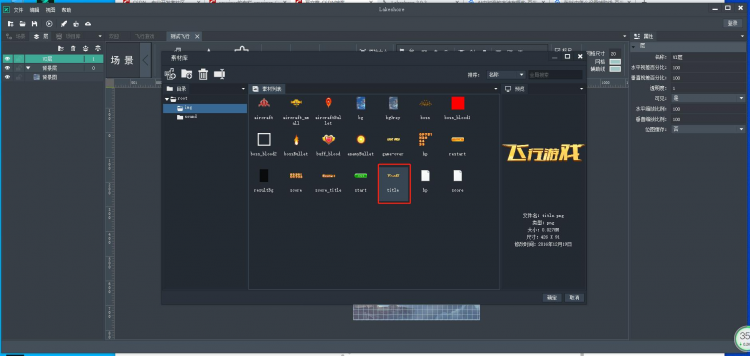
选中UI层,然后点插入素材,下三角里的暂时用不到。。还是素材上的图标吧,选择img下的title图片
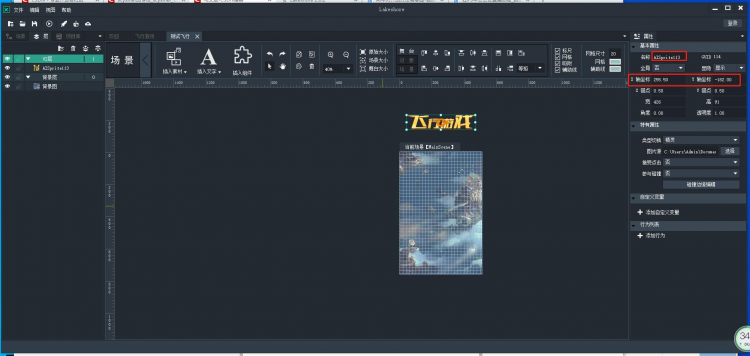
老样子,编辑器里,随便找个位置,鼠标左键点一下。。位置没关系。。我们还是可以继续改坐标。。宽高懒得改了,只改改x以及y坐标。
511x762,一半就是 255.50 ,381。默认放到场景外,就按两个图片高度来算
| 坐标 | 值 |
|---|---|
| x | 511/2 =255.50 原始坐标 |
| y | 0-91*2=-182 原始坐标 |
场景加载完,开始标题动画,移动到场景高度为15%,自己找个位置就行。。
| 坐标 | 值 |
|---|---|
| x | 511/2 =255.50 场景加载后的坐标 |
| y | 0+762*0.15=114.3 场景加载后的坐标 |
先设置场景外的标题坐标 255.50,-182,顺便把名字改了,比如 标题。。
现在预览一下肯定是看不到标题。。毕竟标题在场景外。。接下来就得把标题移到场景里了。。要加动画。。
3.3.5 给标题加个动画(场景加载完)
前面提到 。。一个场景,主要是层和事件。。现在就改来处理事件了。。
切换后的效果
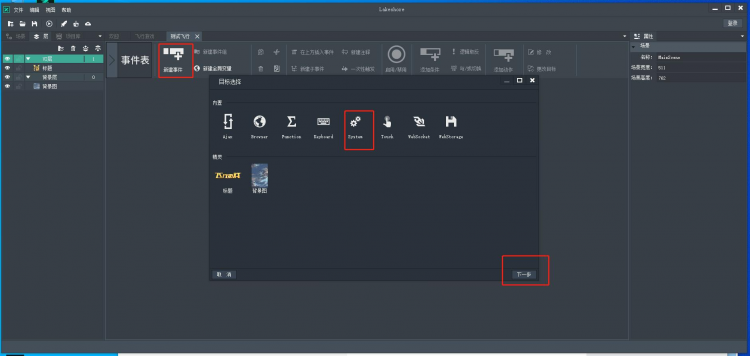
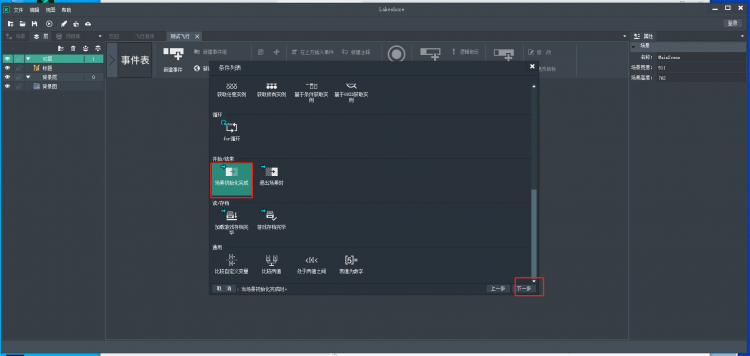
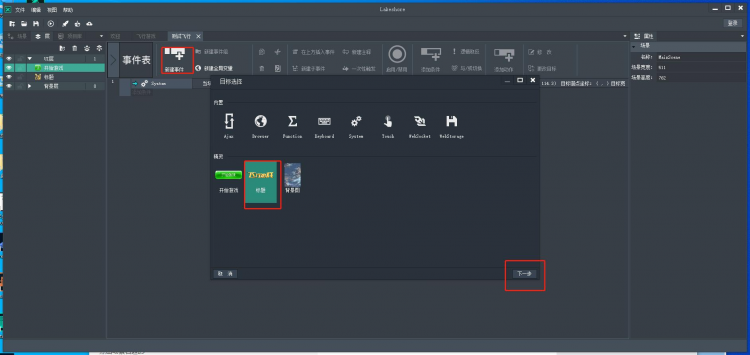
前面提到 “场景加载完成”,这个是系统事件。。。点击新建事件

下一步之后,选择 场景初始化完成
3.3.6 动画类型(Tweens)(可跳过)
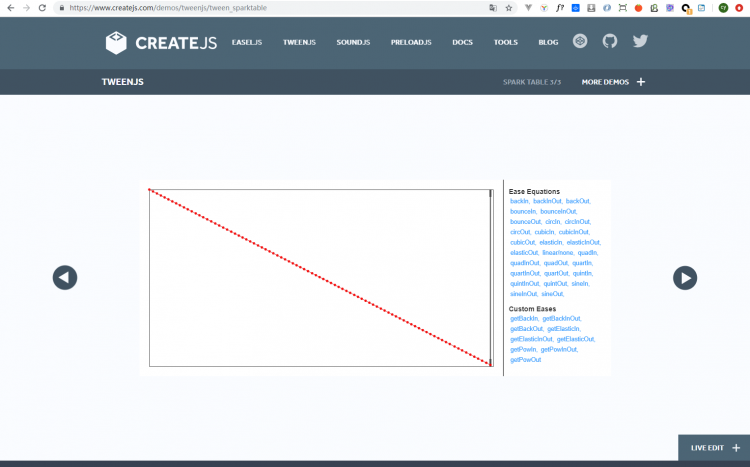
动画,这里是用tweens.js 来实现的。。动画的类型。。。。飞行游戏里用的bounceOut…指数衰减的反弹缓动,先快后慢。。
Linear:线性匀速运动效果;
Quadratic:二次方的缓动(t^2);
Cubic:三次方的缓动(t^3);
Quartic:四次方的缓动(t^4);
Quintic:五次方的缓动(t^5);
Sinusoidal:正弦曲线的缓动(sin(t));
Exponential:指数曲线的缓动(2^t);
Circular:圆形曲线的缓动(sqrt(1-t^2));
Elastic:指数衰减的正弦曲线缓动;
Back:超过范围的三次方缓动((s+1)t^3 – st^2);
Bounce:指数衰减的反弹缓动。
每个效果都分三个缓动方式,分别是:
easeIn:从0开始加速的缓动,也就是先慢后快;
easeOut:减速到0的缓动,也就是先快后慢;
easeInOut:前半段从0开始加速,后半段减速到0的缓动
参考链接
Tween.js 动画效果
tween_sparktable

3.3.7 给标题加个动画(使用bounceOut)
接下来 给标题加个动画,移动到指定的位置。
场景加载完,开始标题动画,移动到场景高度为15%,自己找个位置就行。。
| 坐标 | 值 |
|---|---|
| x | 511/2 =255.50 场景加载后的坐标 |
| y | 0+762*0.15=114.3 场景加载后的坐标 |
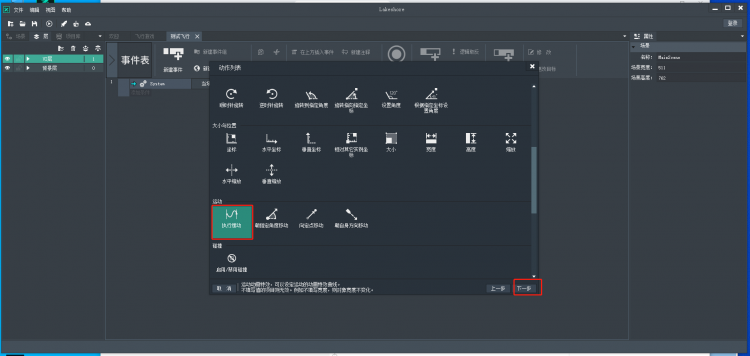
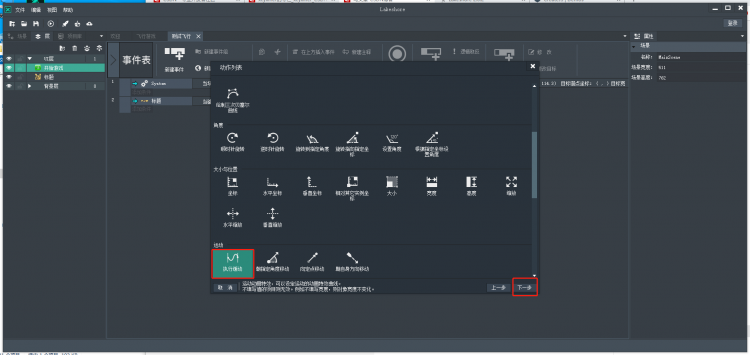
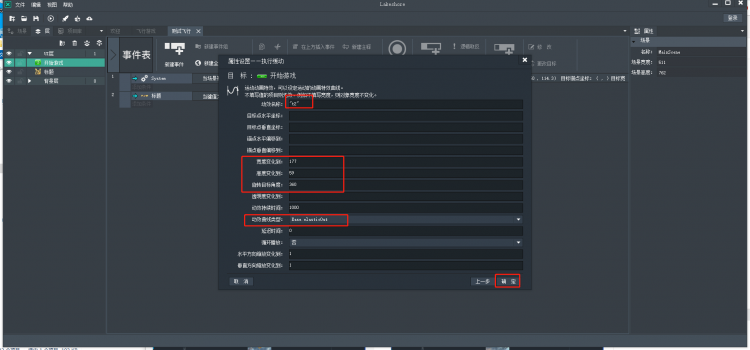
点击动作,选择精灵标题,然后下一步,选择执行缓动,输入动画名称比如t1,坐标,选择动画效果。

现在预览,出来的就是一个背景,下载后,标题从上方移入场景。
万里长征第一步。。背景加个标题处理完了。。现在加按钮。。
3.3.8 加开始游戏按钮
- 切换回场景(事件表左边的>按钮)
- 选中UI层
- 插入素材(依旧是图标)
- 选择素材库下的img目录,然后选择strat,点确定。。
- 场景随便找个位置点一下,还是按钮位置可以调的。不用担心。。
按钮动画跟标题不一样,是放大加个旋转。。
具体就是从1,1变回原始图片宽高(177x59),旋转一圈360,动画 Elastic:指数衰减的正弦曲线缓动;由快到慢。。。ElasticOut
先改宽高1,1然后再改坐标,y坐标按场景的75%来算(标题15%,这里凑个75%),接收点击事件(还要切换到另外一个场景),效果如下所示
| 坐标 | 值 |
|---|---|
| x | 511/2 =255.50 |
| y | 0+762*0.75=571.50 |

按钮加事件,以目前1,1的按钮是没法看了,等标题动画的事件完成后,再开始按钮的动画。
- 点击场景右边的>
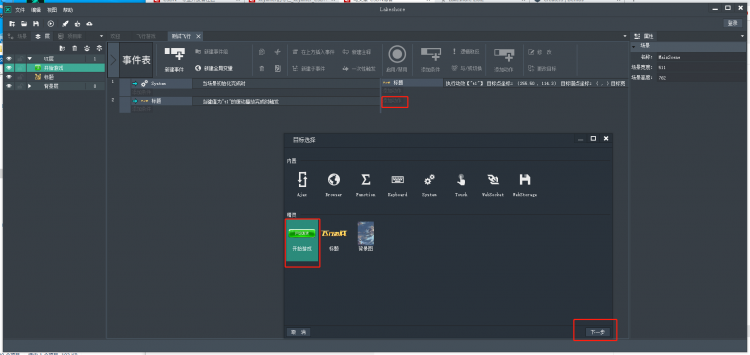
- 新建事件-标题-下一步
- 缓动播放完成-下一步
- 动效名称,刚才标题的动画名称,这里为t1



标题动画完成后,该处理按钮的动画了
- 在标题对应的一行后,点击添加动作。注意不要点到其他行。。不然动作就不是在标题动画完成后厨房的了。。
- 精灵选择开始游戏,下一步
- 执行缓动,下一步
- 输入动效名称,这里用t2来标识
- 按钮从1,1还原到原始按钮宽高177,59
- 按钮旋转360
- 动画曲线类型 ElasticOut



预览效果就是,背景图,先下来标题,然后旋转出现按钮。。
3.3.9 先加个新场景
- 最左边,从层切换回场景
- 中间,从事件表切换到场景
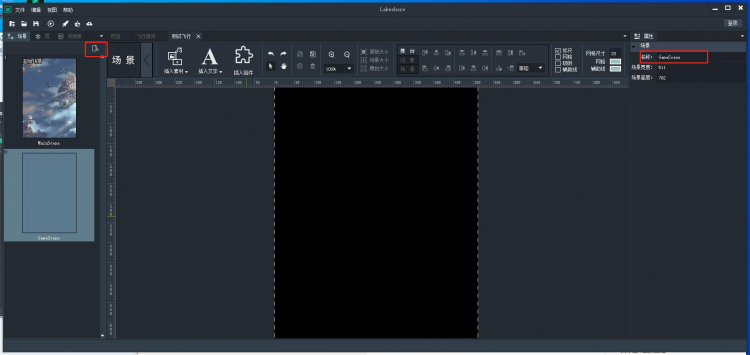
- 点击新建一个场景,改名 名字要求 每个单词首字母大写。。比如 GameScene

- 插入素材里的img下的bg图片,点确定
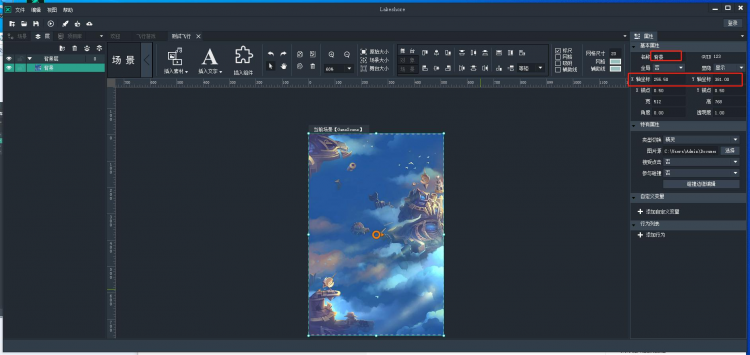
- 随便在场景里点一下,图片坐标参考上面的。。511x762,一半就是 255.50 ,381,点中图片,然后改下X轴坐标和Y轴坐标。
- 最左边从场景切换到层,修改层名称,以及背景
最终效果如下
3.3.10 按钮点击事件跳转到新场景
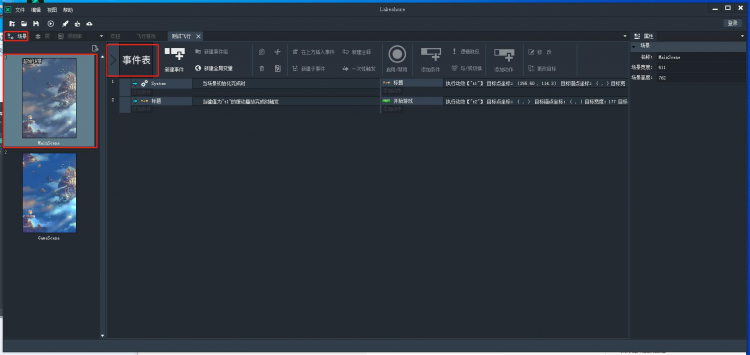
- 最左边切换到场景(如果已经是场景请忽略)
- 选中第一个场景(起始场景)
- 中间的场景切换为事件表(如果已经是事件表请忽略)

- 新建事件
- 精灵选择开始游戏,下一步
- 选择触摸事件 党按下时,下一步
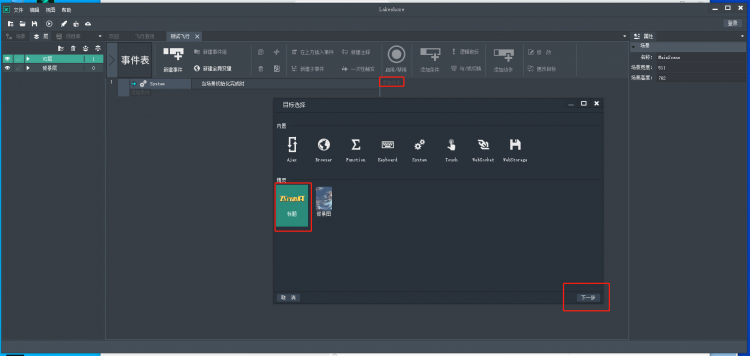
- 在开始游戏对应的一行后点击添加动作
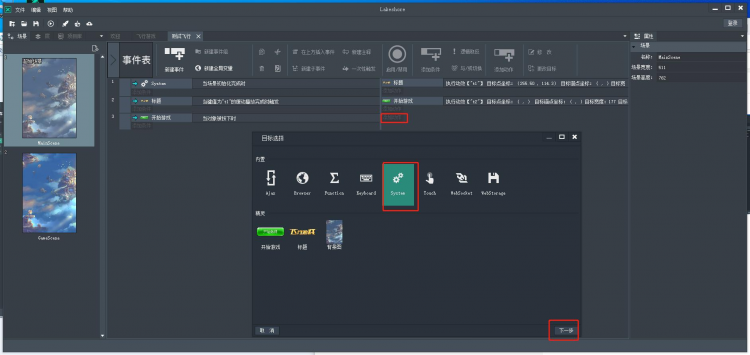
- 选择 system,下一步
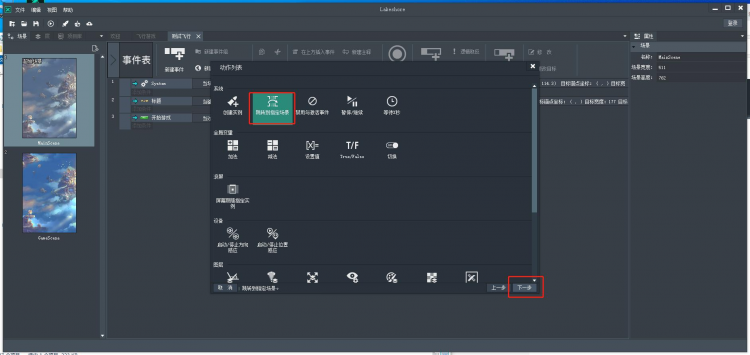
- 选择 系统 跳转到指定场景,下一步
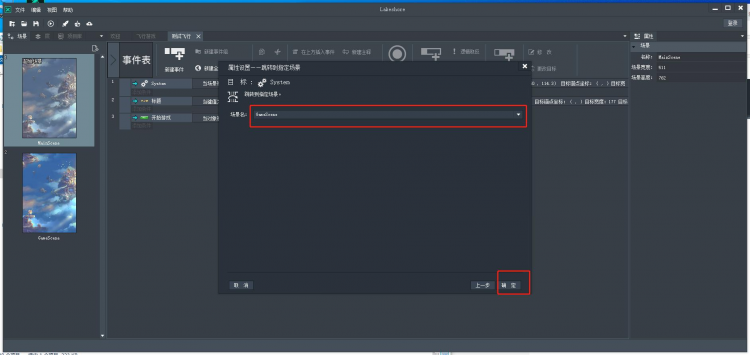
- 选择场景名为 GameScene,确定



这时点击预览,除了,移动下来的标题,旋转出现的开始游戏,点击开始游戏可以跳转到下一个场景。
如果点击开始游戏没效果,请检查 开始游戏 属性 是否设置了 允许点击事件。如果没问题,再检查跳转场景是否是在 开始按钮 按下事件那一行。。
3.3.11 目前的预览效果先放个gif
游戏里英雄以及敌人下一篇再处理
以上是 【游戏开发】2 egret 太空游戏(V0Y.1 上) 的全部内容, 来源链接: utcz.com/a/70694.html