【JS】Object.assign() 深拷贝和浅拷贝的问题

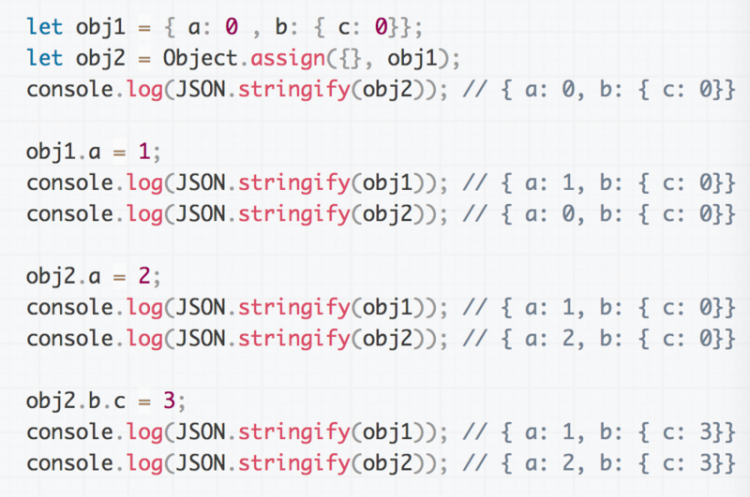
如上图,据描述,Object.assign()为浅拷贝, 为什么改变属性a不是指向同一个引用,而b.c指向了同一个引用?
回答
var deepCopy = function(src) { var ret = {}
for (var k in src) {
ret[k] = typeof src[k] ==='object' ? deepCopy(src[k]) : src[k]
}
return ret
}
深拷贝一直用这个方法, Object.assgin 只能深拷贝第一层, 深层的还是浅拷贝, 记住这个就行了
let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});let obj4 = JSON.parse(JSON.stringify(obj1));
浅拷贝:如果属性元素为复杂杂数据类型时,内层元素拷贝引用;slice, concat, jQury的$.extend({},obj)都是浅拷贝;
点击这里了解详情
mdn 讲述 assign 的时候, 有举和题主问题完全一样的例子
这里是文章链接
原因就是 (摘抄自 MDN )
因为 Object.assign()拷贝的是属性值。假如源对象的属性值是一个指向对象的引用,它也只拷贝那个引用值
以上是 【JS】Object.assign() 深拷贝和浅拷贝的问题 的全部内容, 来源链接: utcz.com/a/85294.html