【游戏开发】webstorm配置pytest自动单引号xml的方法
1.npm安装babel
npm install -g babel-cli
2.npm安装Babel的preset
npm install --save-dev babel-preset-es2015
3.工程路径新建.babelrc文件(不要落了前面的“.”),内容如下
{"presets": [
"es2015"
]
}
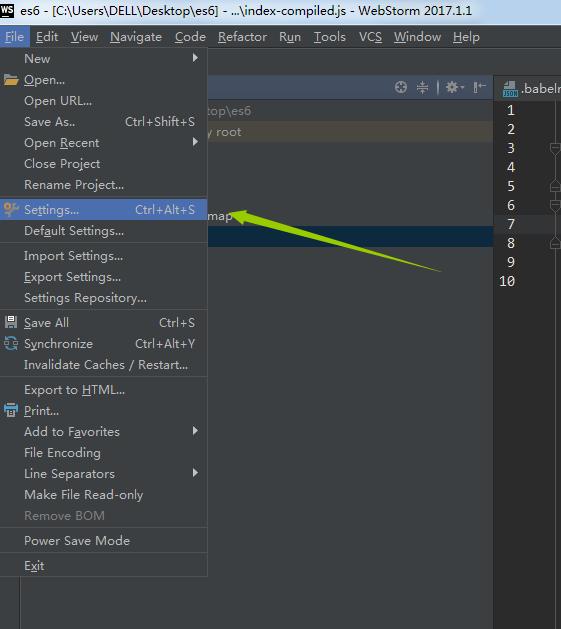
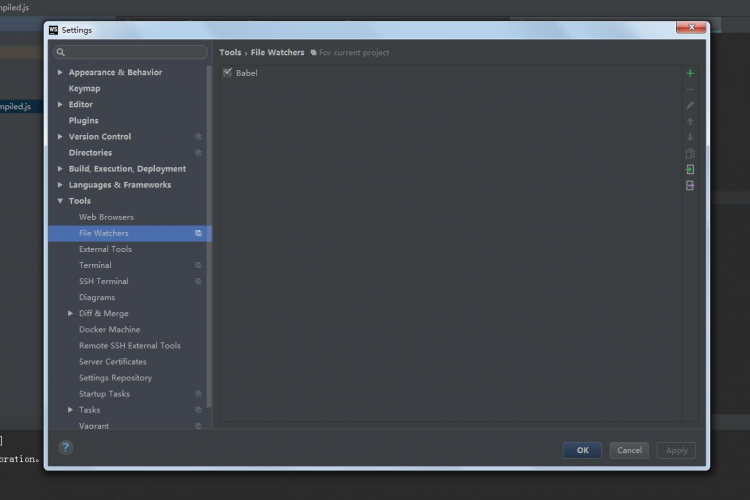
.4 打开Settings->Tools->File Watcher->Babel,


5.
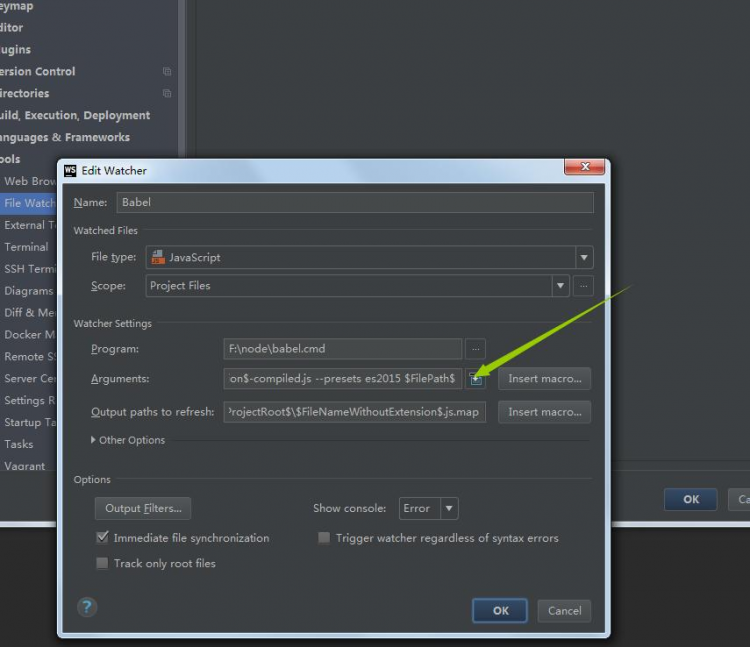
5 双击打开Babel,进行配置
重点是Watcher Seetings参数:
- Arguments:
--source-maps --out-file $FileNameWithoutExtension$-compiled.js --presets es2015 $FilePath$

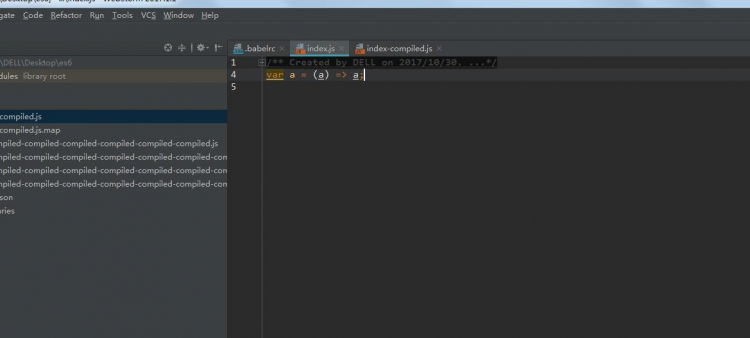
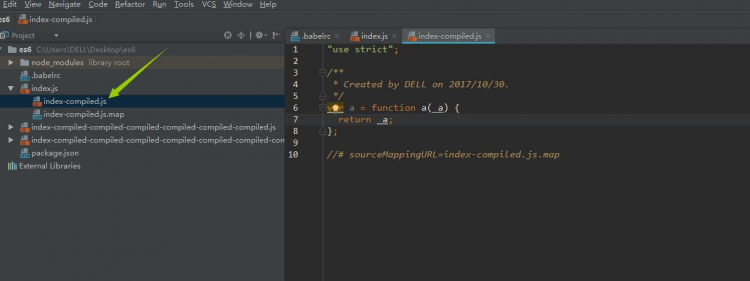
.6 这样就完成了自动转换js的配置,新建index.js文件测试,如下图,自动生成index-compiled.js文件,这个文件就是转译后的文件:


以上是 【游戏开发】webstorm配置pytest自动单引号xml的方法 的全部内容, 来源链接: utcz.com/a/70696.html