Css3实现背景毛玻璃效果
毛玻璃效果
ios里毛玻璃效果的使用非常多,本文介绍一个实现div毛玻璃背景的方法
css3 Filter
css3的Filter主要用在图像的特效处理上,默认值为none,还有以下备选项:
1.grayscale灰度
2.sepia褐色
3.saturate饱和度
4.hue-rotate色相旋转
5.invert反色
6.opacity透明度
7.brightness亮度
8.contrast对比度
9.blur模糊
10.drop-shadow阴影
每一种效果大家可以自己试试,考虑一下可以用在哪些方面,这里仅仅用到了其中的blur,帮助实现高斯模糊的效果。兼容性我试了一下最新的火狐和Chrome效果都是可以的,IE不用说了…
filter:blur()
参数默认是0,单位px,不接受%,参数值的大小表示屏幕上以多少像素融在一起, 所以值越大越模糊。
:before()
:before是css中的一种伪元素,可用于在某个元素之前插入某些内容。
用它来添加模糊背景,具体用法可以看我另外一篇?:before和:after
rgba()
毛玻璃背景上文字内容显示效果并不理想,无论字体颜色深或浅,看着总是怪怪的…因此还需要加上一层带色的半透明背景,一般是黑色,或白色。
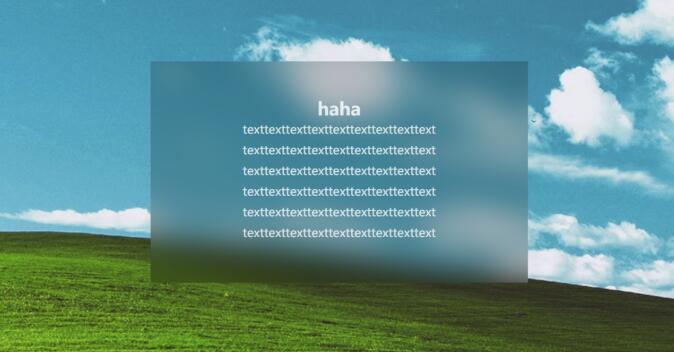
示例:

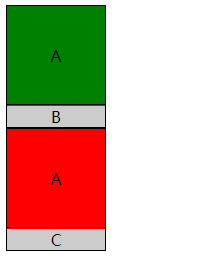
整体通过三层重叠实现:
最下面是模糊层.blur_box:before,设置z-index: -2。
中间是rgba层.rgba,设置z-index: -1。
最上面是内容层.blur_box,设置z-index: 0。
代码如下:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>毛玻璃效果</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.bg{
background:url(1.jpg) no-repeat center center fixed;/* 与下面的blur_box:before中的background设置一样 */
width:100%;
height:100%;
}
.blur_box{
z-index: 0;/* 为不影响内容显示必须为最高层 */
position: relative;
overflow: hidden;
}
.blur_box:before{
content: "";/* 必须包括 */
position: absolute;/* 固定模糊层位置 */
width:300%;
height:300%;
left: -100%;/* 回调模糊层位置 */
top: -100%;/* 回调模糊层位置 */
background:url(1.jpg) no-repeat center center fixed;/* 与上面的bg中的background设置一样 */
filter: blur(20px);/* 值越大越模糊 */
z-index: -2;/* 模糊层在最下面 */
}
.rgba{
background-color: rgba(0, 0, 0, 0.2);/* 为文字更好显示,将背景颜色加深 */
position: absolute;/* 固定半透明色层位置 */
width:100%;
height:100%;
z-index: -1;/* 中间是rgba半透明色层 */
}
.content_text{
text-align: center;
color: rgba(255, 255, 255, 0.8);
padding: 50px 30px;
line-height: 28px;
}
article{
width:40%;
height:300px;
margin:120px auto;
}
</style>
<body
<div class="bg">
<article class="blur_box">
<div class="rgba"></div><!-- 写在这其实和blur_box:before效果相同,但已经设置过blur_box:before了 -->
<div class="content_text">
<h1>haha</h1>
<p>texttexttexttexttexttexttexttexttext</p>
<p>texttexttexttexttexttexttexttexttext</p>
<p>texttexttexttexttexttexttexttexttext</p>
<p>texttexttexttexttexttexttexttexttext</p>
<p>texttexttexttexttexttexttexttexttext</p>
<p>texttexttexttexttexttexttexttexttext</p>
</div>
</article>
</div>
</body>
</html>
注释已经写的很详细了,但有一点还是得单独说一下。因为blur()产生的模糊效果当值越大时,就会有越宽的边缘渐变过渡,为了消除(实际上只是让它看不见),我将模糊层的宽度和高度都变大,再通过top和left负值调整位置。
.blur_box:before{content: "";
position: absolute;
width:300%;/* 模糊层的宽度和高度都变大 */
height:300%;
left: -100%;/* 回调模糊层位置 */
top: -100%;
background:url(1.jpg) no-repeat center center fixed;
filter: blur(20px);
z-index: -2;
}
其中.rgba也可改为白色半透明background-color: rgba(255,255,255,0.2);,完全取决于自己,然后相应改变内容的字色。blur()的参数也可以根据自己爱好试着改变出想要的效果。
链接: http://www.fly63.com/article/detial/8225
以上是 Css3实现背景毛玻璃效果 的全部内容, 来源链接: utcz.com/a/70579.html