for in 为什么不遍历对象原型上固有属性?
var triangle = { a: 1, b: 2, c: 3 };Object.setPrototypeOf(triangle, { l: function add() {} });
function ColoredTriangle() {
this.color = "red";
}
ColoredTriangle.prototype = triangle;
var obj = new ColoredTriangle();
for (var prop in obj) {
console.log(`obj.${prop} = ${obj[prop]}`);
}
输出:
obj.color = red
obj.a = 1
obj.b = 2
obj.c = 3
obj.l = function add() {}
我们自定义的原型属性被打印了,但是对象的原型链上还有很多属性,为什么这些属性没被打印,难道是故意这么设计的?
回答
设计如此。
Iterating over own properties only.
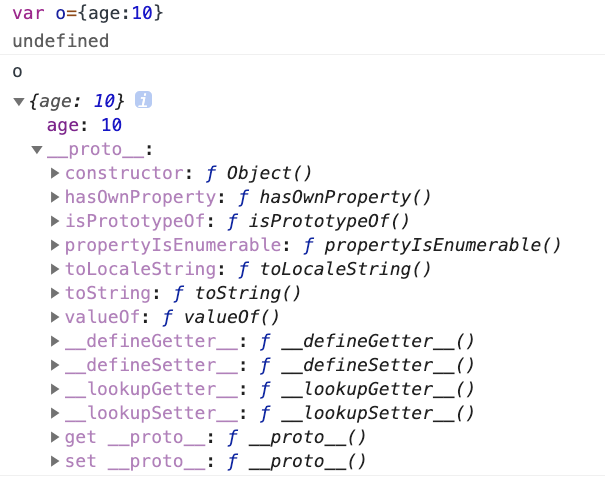
因为对象的原型链上内置方法基本都是不可枚举的。
Object.getOwnPropertyDescriptor(Object.prototype, 'constructor').enumerable // falseObject.getOwnPropertyDescriptor(Object.prototype, 'isPrototypeOf').enumerable // false
Object.getOwnPropertyDescriptor(Object.prototype, 'hasOwnProperty').enumerable // false
以上是 for in 为什么不遍历对象原型上固有属性? 的全部内容, 来源链接: utcz.com/a/70577.html