用纯css怎么实现A元素+B元素,A是绿色背景,A元素+C元素,A是红色背景?
<div class="A"></div> // 期待这个样式是绿色背景
<div class="B"></div>
<div class="A"></div>// 期待这个样式是红色背景
<div class="C"></div>
回答
给一个思路:
这个需求可以实现,但是首先说明一点是CSS中,不能用后面的元素来约束前面元素的样式,仅能用前面元素约束后面元素的样式。
实现方案为使用flex,DOM结构上让A在BC后面,但是使用order属性调换位置。
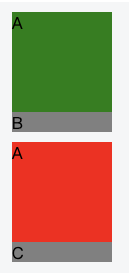
效果:
<div class="container"> <div class="B">B</div>
<div class="A">A</div>
</div>
<div class="container">
<div class="C">C</div>
<div class="A">A</div>
</div>
css">.A, .B, .C { width: 100px;
}
.A {
height: 100px;
order: 1
}
.B, .C {
background: grey;
height: 20px;
order: 2
}
.C + .A {
background: red;
}
.B + .A {
background: green;
}
.container {
display: flex;
flex-direction: column;
margin: 10px;
}
<div class="A green"></div> // 期待这个样式是绿色背景<div class="B"></div>
<div class="A red"></div>// 期待这个样式是红色背景
<div class="C"></div>
.green {
color: green;
}
.red {
color: red;
}
<div class="B"></div><div class="A">期待这个样式是绿色背景</div>
<div class="C"></div>
<div class="A">期待这个样式是红色背景</div>
.B + .A {
color: green;
}
.C + .A {
color: red;
}
兄弟元素只能获取到后面一个,前面的获取不到,如果你想A和B,C有关系,只能换下位置,要不然只能用其他的方式控制
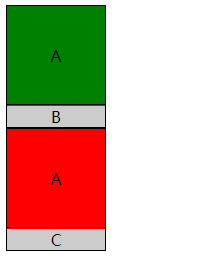
如果A的高度是已知的,可以用定位+伪类试一下,
思路是把B和C分别置于A的下面,A不设置背景色,B和C用伪类设置红色和绿色,
这样看起来就像是A有颜色了。
`
<head> <meta charset="utf-8" />
<title> </title>
<style type="text/css">
div {
width: 100px;
text-align: center;
border: 1px solid #000;
box-sizing: border-box;
}
.A {
position: absolute;
height: 100px;
line-height: 100px;
z-index: 1;
}
.B,
.C {
padding-top: 100px;
position: relative;
background-color: #ccc;
}
.B::after {
position: absolute;
top: 0;
left: 0;
right: 0;
height: 100px;
background-color: green;
content: "";
}
.C::after {
position: absolute;
top: 0;
left: 0;
right: 0;
height: 100px;
background-color: red;
content: "";
}
</style>
</head>
<body>
<div class="A">A</div>
<div class="B">B</div>
<div class="A">A</div>
<div class="C">C</div>
</body>
`
以上是 用纯css怎么实现A元素+B元素,A是绿色背景,A元素+C元素,A是红色背景? 的全部内容, 来源链接: utcz.com/a/65117.html