element-ui部分表的表头选项框无法出现不确定状态
问题点:使用element-ui表头选项框无法出现不确定状态
代码相同,只是改变了表头及数据
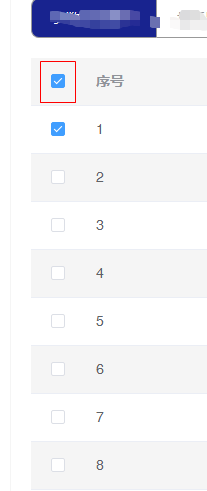
1.异常情况
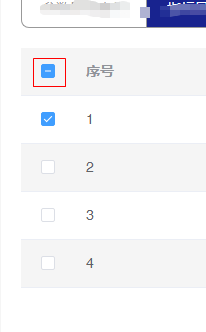
2.正常情况
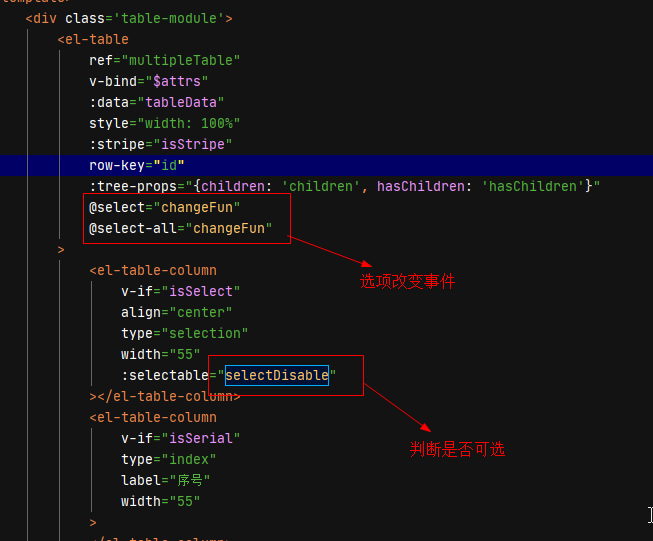
封装table代码:
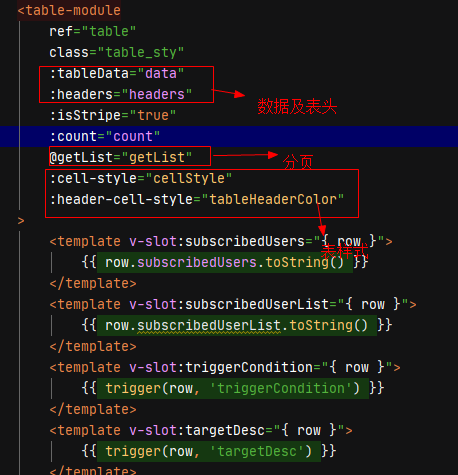
使用处代码
回答
看下你异常的表格,表格数据应该没有id字段吧,正常的表格数据是不是有id字段?
可以试试用'row-key'指定一下你的每一条数据的唯一标识。
假设你的数据是
data =[{myId:1,name:'xxx'},{myId:2,name'xxx'}]则在table上指定
<el-table row-key='myId'></el-table>以上是 element-ui部分表的表头选项框无法出现不确定状态 的全部内容, 来源链接: utcz.com/a/69651.html









