种草ECMAScript新特性
观感度:🌟🌟🌟🌟🌟
口味:赛螃蟹
烹饪时间:5min
ECMAScript
ECMAScript 是 Ecma International 颁布的一部语言标准,编号为 262,又称为 ECMA-262。
Ecma International 则是一个制定信息和通讯技术方面的国际标准的组织,前身是欧洲计算机制造商协会(European Computer Manufacturers Association),随着计算机的国际化,机构名称改为其英文单词首字母缩写。
ECMAScript 由 EMCA International 的 TC39(Technical Committee 39)技术委员会编写。
TC39 会将编写完成的 ECMAScript 标准文档提交给 Ecma International,并由其正式发布。
从 2015 年开始,ECMAScript 每年都会发布一个正式版,并在标题中写上年份,比如「ECMAScript® 2020 Language Specification, 11th edition」,可简称为ES2020或ES11。
五个流程阶段
如果想要新增或是改写规范,一般要经历5个阶段,如TC39 Process中所示:
- Strawperson
- Proposal
- Draft
- Candidate
- Finished
经历过这5个阶段,进入 Finished 状态的修改才会被列入正式版的规范。
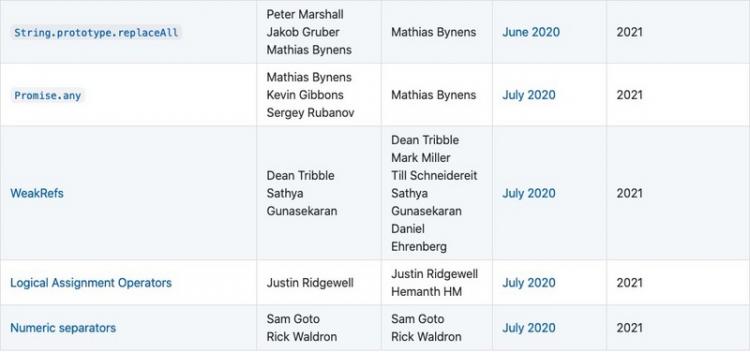
ECMAScript2021
https://github.com/tc39/proposals/blob/master/finished-proposals.md
了解了 ECMAScript,下面就进入正文,让我们来看看已经确定的 ECMAScript2021 的新特性吧。

1.String.protoype.replaceAll
https://github.com/tc39/proposal-string-replaceall
先来回顾下 String.prototype.replace 的用法:
const str = 'Stay Hungry. Stay Foolish.'const newStr = str.replace('Stay', 'Always')
console.log(newStr) // Always Hungry. Stay Foolish.
如果我们这样写,只有第一个匹配的会被替换。
想要做到全部替换就需要使用正则表达式。
const str = 'Stay Hungry. Stay Foolish.'const newStr = str.replace(/Stay/g, 'Always')
console.log(newStr) // Always Hungry. Always Foolish.
不过在使用正则的时候,如果需求是匹配 + 等符号时,还需要进行转义。如:
/\+/g
聪明的你也许会想到另外一种方案:使用 split + join 的方式
这里借用下官方的例子:
const queryString = 'q=query+string+parameters';const withSpaces = queryString.split('+').join(' ');
// q=query string parameters
但这样做也是有性能开销的,加上这种操作十分常见。于是就诞生了 String.protoype.replaceAll 这个 API,我们可以更加方便的来进行操作。
const str = 'Stay Hungry. Stay Foolish.'const newStr = str.replaceAll('Stay', 'Always')
console.log(newStr) // Always Hungry. Always Foolish.
String.prototype.replaceAll(searchValue, replaceValue)注意:当 searchValue 是非全局正则表达式时,replaceAll 会引发异常。如果 searchValue 是全局正则表达式时,replaceAll 与 replace 行为是一致的。
2.Promise.any
https://github.com/tc39/proposal-promise-any
const p = Promise.all([p1, p2, p3]);Promise.all(ES2015) 只有当传入的每个 Promise 实例(p1,p2,p3)的状态都变成 fulfilled 时,p 才 fulfilled,只要(p1,p2,p3)有一个被 rejected,p 的状态就变成 rejected。Promise.race(ES2015) 当传入的 Promise 实例(p1,p2,p3)中有一个率先改变状态,那么 p 的状态就跟着改变,也就是说返回最先改变的 Promise 实例的返回值。Promise.allSettled(ES2020) 只有等到所有传入的 Promise 实例(p1,p2,p3)都返回结果,不管是 fulfilled 还是 rejected,包装实例才会结束。Promise.any(ES2021) 当其中任何一个 Promise 完成(fulfilled)时,就返回那个已经有完成值的 Promise。如果所有的 Promise 都拒绝 (rejected), 那么返回一个拒绝的 Promise。
对比记忆
- 我们可以把
Promise.any()理解成Promise.all()的反向操作。
致敬韦神!
Promise.any()跟Promise.race()方法很像,有一个不同点是:前者不会因为某个Promise变成rejected状态而结束。
想要了解更多细节可以看阮老师的ECMAScript 6 入门
Promise.any(promises).then((first) => {
// 任何一个Promise完成
},
(error) => {
// 所有的 Promise都拒绝了
}
)
any 名字的由来
any 顾名思义,不仅清楚的描述了它的作用,而且在提供此功能的第三方库中都是这样命名的,用过的同学们一定觉得很亲切。
- https://github.com/kriskowal/q#combination
- http://bluebirdjs.com/docs/api/promise.any.html
- https://github.com/m0ppers/promise-any
- https://github.com/cujojs/when/blob/master/docs/api.md#whenany
- https://github.com/sindresorhus/p-any
可预见的作用
官方提供了一个例子,可以应用 Promise.any() 检查哪个站点访问最快。
Promise.any([fetch('https://v8.dev/').then(() => 'home'),
fetch('https://v8.dev/blog').then(() => 'blog'),
fetch('https://v8.dev/docs').then(() => 'docs')
]).then((first) => {
// Any of the promises was fulfilled.
console.log(first);
// → 'home'
}).catch((error) => {
// All of the promises were rejected.
console.log(error);
});
3.WeakRefs
https://github.com/tc39/proposal-weakrefs
注意:要尽量避免使用 WeakRef 和 FinalizationRegistry,垃圾回收机制依赖于 JavaScript 引擎的实现,不同的引擎或是不同版本的引擎可能会有所不同。
这个提案主要包括两个主要的新功能:
- 使用
WeakRef类创建对象的弱引用 - 使用
FinalizationRegistry类对对象进行垃圾回收后,运行用户定义的终结器
它们可以分开使用也可以一起使用。
WeakRef 实例不会阻止 GC 回收,但是 GC 会在两次 EventLoop 之间回收 WeakRef 实例。GC 回收后的 WeakRef 实例的 deref() 方法将会返回 undefined。
let ref = new WeakRef(obj)let isLive = ref.deref() // 如果 obj 被垃圾回收了,那么 isLive 就是 undefined
FinalizationRegistry 注册 Callback,某个对象被 GC 回收后调用。
const registry = new FinalizationRegistry(heldValue => {// ....
});
// 通过 register 注册任何你想要清理回调的对象,传入该对象和所含的值
registry.register(theObject, "some value");
关于更多的细节你可以查阅:
- https://github.com/tc39/proposal-weakrefs/blob/master/reference.md
4.Logical Assignment Operators 逻辑赋值操作符
https://github.com/tc39/proposal-logical-assignment
先来回顾下 ES2020 新增的空值合并操作符 ??
在当左侧操作数为 undefined 或 null 时,该操作符会将右侧操作数赋值给左侧变量。
const name = null ?? '前端食堂'console.log(name) // 前端食堂
有了逻辑赋值运算符,我们可以替换掉如下旧的写法:
const demo = function() {// 旧的写法1
// if (!a) {
// a = '西瓜'
// }
// 旧的写法2
// a = a || '西瓜'
// 新的写法
a ||= '西瓜'
}
a ||= b; // 等同于 a || (a = b);
a &&= b; // 等同于 a && (a = b);
a ??= b; // 等同于 a ?? (a = b);
5.Numeric separators 数字分隔符
https://github.com/tc39/proposal-numeric-separator
数字的可读性随着数字变长而变差,数字分隔符会让长数字更加清晰。
const x = 1000000000000const y = 1_000_000_000_000
console.log(x === y) // true
在二进制、十六进制、BigInt 等中都可以使用。
❤️爱心三连击
1.如果你觉得食堂酒菜还合胃口,就点个赞支持下吧,你的赞是我最大的动力。
2.关注公众号前端食堂,吃好每一顿饭!
3.点赞、评论、转发 === 催更!

以上是 种草ECMAScript新特性 的全部内容, 来源链接: utcz.com/a/68968.html