axios post 请求超时的问题
在写一个前后端分离的项目,在使用axios做请求的时候,发现请求超时问题
我的后端使用Node实现,代码如下:
const express = require('express')const app = express()
var mongoose = require('mongoose') // 引入 mongoose
mongoose.connect('mongodb://localhost/test') // 通过 mongoose 连接 mongodb 数据库
// 允许 post 请求
var bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({
extended: false
}))
app.use(bodyParser.json())
var db = mongoose.connection; // 数据库连接状态
db.on('error', console.error.bind(console, 'connection error:')) // 数据库连接失败
db.once('open', function () {
console.log('数据库连接成功')
// we're connected!(数据库连接成功)
})
var kittySchema = mongoose.Schema({
name: {
type: String, // 数据类型
required: true, // 是否为必须
defaule: '' // 默认值
// enum: ['张三', '李四', '王五', '赵六'] // 枚举,默认值只可是枚举值
},
phone: {
type: Number, // 数据类型
required: true, // 是否为必须
defaule: '' // 默认值
}
})
var Kitten = mongoose.model('Kitten', kittySchema)
// 允许跨域
app.all("*", (req, res, next) => {
// 设置允许跨域的域名,* 代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*")
// 允许的 header 类型
res.header("Access-Control-Allow-Headers", "content-type")
// 跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS")
if (req.method.toLowerCase() == 'options')
res.send(200); // 让 options 尝试请求快速结束
else
next()
})
app.post('/', (req, res) => {
var user = new Kitten({
name: req.body.name,
phone: req.body.phone
});
user.save(function (err, res) {
if (err) {
return console.log(err);
}
console.log(res);
});
})
app.listen(3000, () => {
console.log('server start success')
})
前端代码如下:
main.js
import axios from 'axios'Vue.prototype.axios = axios
axios.defaults.timeout = 5000
App.vue
console.log(2)this.axios.post(
'http://localhost:3000/', {
name: this.name,
phone: this.phone,
address: this.address
}).then(() => {
console.log(3)
that.$emit('tips', '信息提交成功')
}).catch(err => {
console.log(4)
that.$emit('tips', err)
// console.log(error)
})
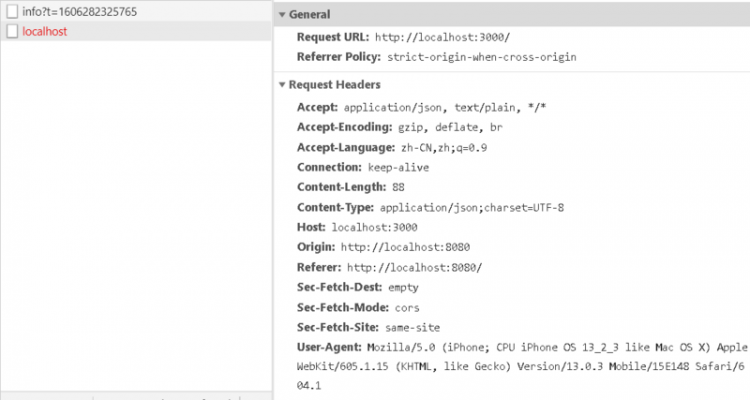
Network 显示:
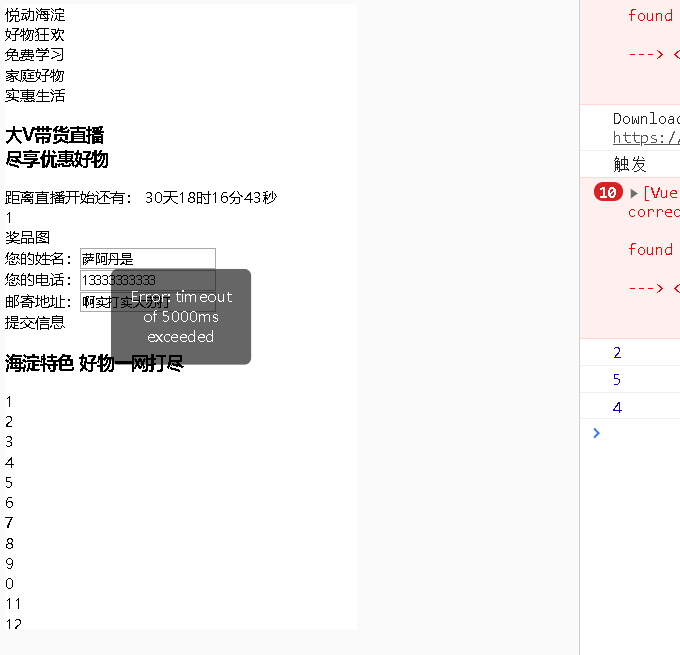
Console 显示:
但是数据可以正常提交到 Mongo 数据库中,请问造成原因的问题是什么呢?如何解答?
PS:问度娘说是添加拦截器,但是按照方法添加后 post 依然无法运行到 console.log(3) 中
回答
后端这边需要返回值吧
app.post('/', (req, res) => { var user = new Kitten({
name: req.body.name,
phone: req.body.phone
});
user.save(function (err) {
if (err) {
return res.status(500).json({error:err});
}
res.json({msg:"Success"})
});
})
以上是 axios post 请求超时的问题 的全部内容, 来源链接: utcz.com/a/68965.html







