element上传问题
\#\#\# 问题描述
需求:前端实现上传apk文件
\#\#\# 问题出现的环境背景及自己尝试过哪些方法
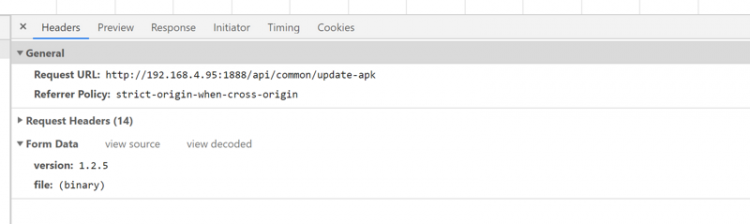
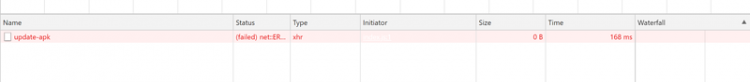
上传失败,且在devtools中不显示status和method


\#\#\# 相关代码
el-uplaod代码
<el-upload
ref="upload":file-list="fileList"
action="/api/common/update-apk"
:headers="headers"
:data="params"
:on-error="handleError"
:on-success="handleSuccess"
:auto-upload="false"
drag
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">
只能上传apk文件.
</div>
</el-upload>
data() {
return {
fileList: [],
headers: {},
params: { version: "1.2.5" }
}
发布函数
publish() {
this.params.version = this.form.version;this.$nextTick(() => {
this.$refs.upload.submit();
});
},
回答
让服务端设置同源策略即可
以上是 element上传问题 的全部内容, 来源链接: utcz.com/a/68441.html








