【JS】数组常用方法介绍及其重构(一)
一、push:
循环给尾部添加若干个元素,返回新数组的长度。
1.功能:最后的位置新增
2.参数:要增加的数据,可以是多个
3.返回值:数组增加之后的长度
4.是否修改原数组:是
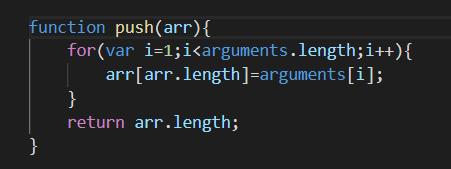
重构代码:
二、pop:
1.功能:删除最后一位
2.参数:无
3.返回值:删除的数据
4.是否修改原数组:是
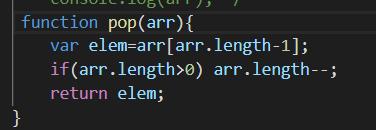
重构代码:
三、unshift:
在数组头部添加若干个元素,并返回这个数组的新长度。
1.功能:开始的位置新增
2.参数:要增加的数据,可以是多个
3.返回值:数组增加之后的长度
4.是否修改原数组:是
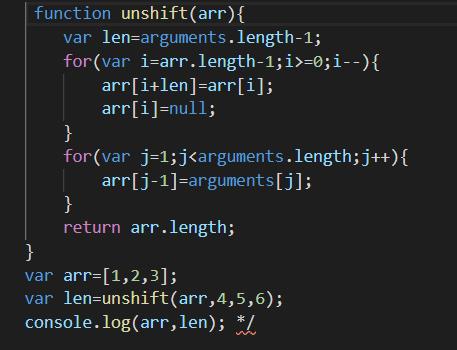
重构代码:
四、shfit:
无参数,可以返回一个被删除的元素
1.功能:删除第一位
2.参数:无
3.返回值:删除的数据
4.是否修改原数组:是
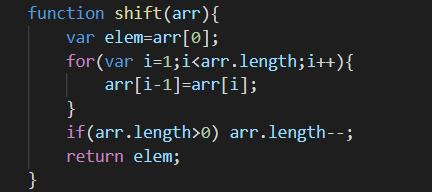
重构代码:
五、join:
使用某个字符作为连接符,将所有数组的元素连接成一个字符串,并返回这个字符串。
如果没有连接符,默认以逗号连接。
1.功能:将数组转成字符
2.参数:转成字符之后,每个数据之间的间隔符
3.返回值:转换结果
4.是否修改原数组:否
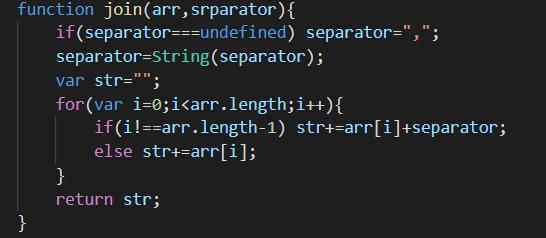
重构代码:
六、concat:
连接数组。
数组连接若干个数组或者元素,返回一个新的连接完成的数组,与原数组无引用关系。
1.功能:将数据合并到新数组并返回
2.参数:任何数据,如果是数组的话,会被展开再合并进去
3.返回值:合并之后的新数组
4.是否修改原数组:否
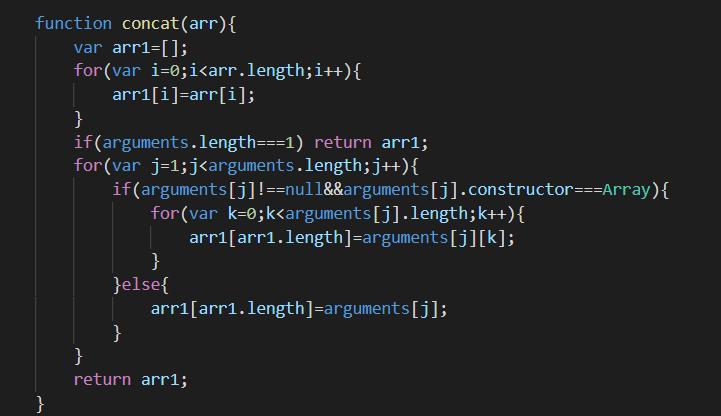
重构代码:
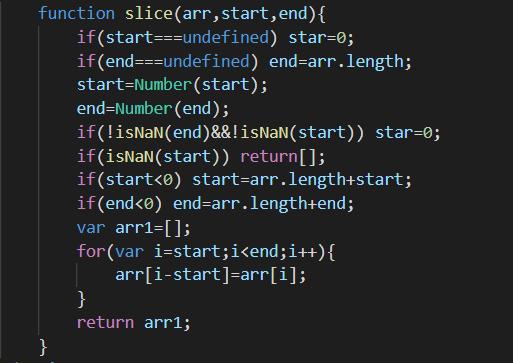
七、slice:
var arr1=arr.slice();复制原数组到新数组,没有引用关系。
var arr1=arr.slice(-2);从后向前数第2个元素到尾部的所有元素;不包括结束那一项。
var arr1=arr.slice(1,2)从第一项复制到第二项,不包括结束这一项。
1.功能:截取并拷贝出子数组
2.参数:
一个:表示从指定位置开始截取,到结束
两个:表示从指定位置到结束位置的前一个
3.返回值:截取并拷贝出来的新数组
4.是否修改原数组:否
重构代码:
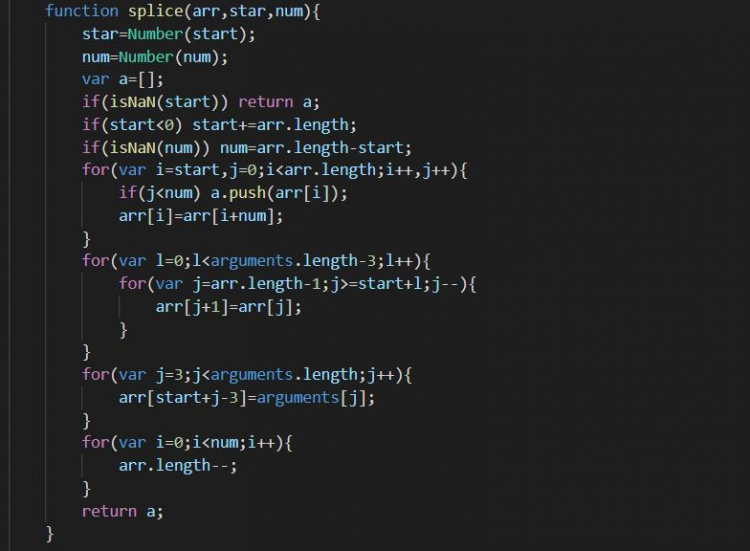
八、splice:
1.将数组从第几位开始删除多少个元素,并返回被删除的元素;
2.将数组中从第几位开始删除多少个元素后,并且在该位置插入新的若干元素,返回删除元素组成的新数组;
3.在数组的第几位开始插入若干个元素,并且返回空的新数组。
如果第一个参数是负数,从后向前删除。
该方法时间复杂度较高,会改变原数组长度。
1.功能:删除并替换指定位置的数据
2.参数:
两个:1起始索引,2个数,不插入数据,只删除
两个以上:1起始索引,2个数,删除,并,后面都是要插入的数据
3.返回值:删除了的数据
4.是否修改原数组:是
代码重构:
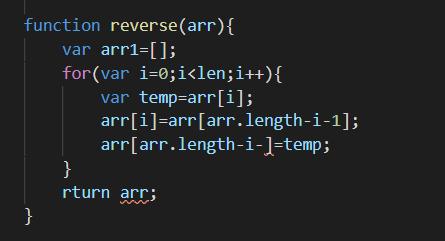
九、reverse:
当前数组按照倒装顺序将原数组颠倒,并返回原数组。
1.功能:翻转数据
2.参数:无
3.返回值:翻转之后的数组,就是修改之后的原数组
4.是否修改原数组:是
代码重构:
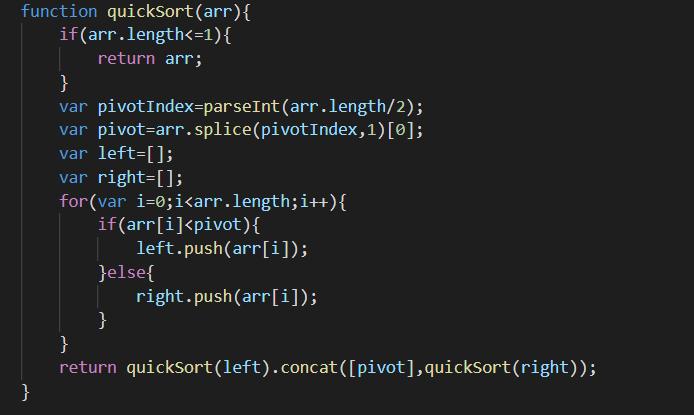
十、sort:
1.功能:排序;默认排序规则是字符的比较规则,升序
2.参数:函数:function(m,n){return n-m;} m-n数值升序,n-m数值降序
3.返回值:排序之后的数组
4.是否修改原数组:是
代码重构:
十一、indexOf:
功能:返回指定数据所在的索引,没有,-1
参数:1要查找的数据,2起始位置,可选
返回值:索引或-1
是否修改原数据:否
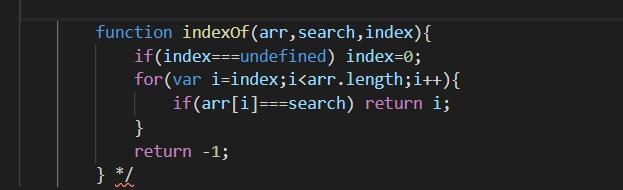
代码重构:
以上是 【JS】数组常用方法介绍及其重构(一) 的全部内容, 来源链接: utcz.com/a/68297.html