【JS】H5_元素拖放(拽)
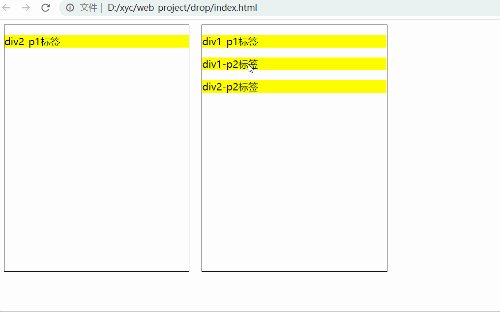
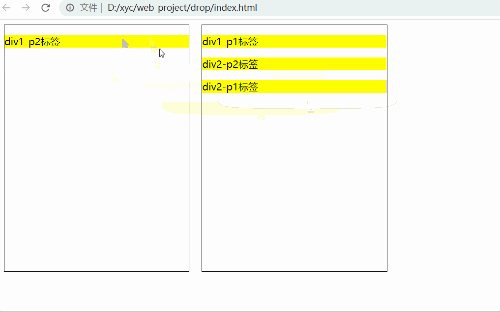
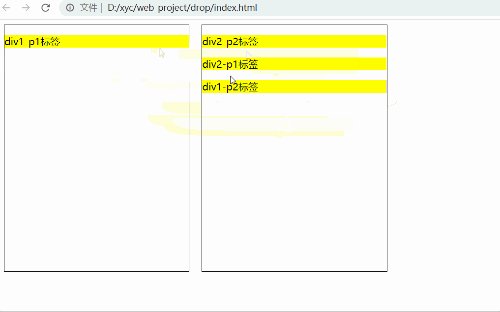
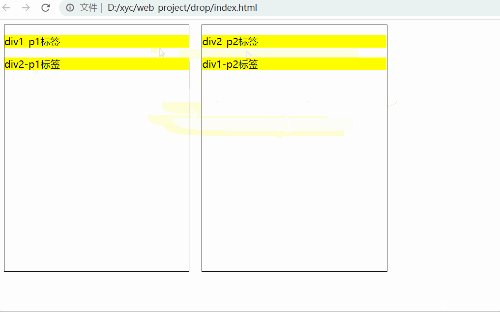
效果图

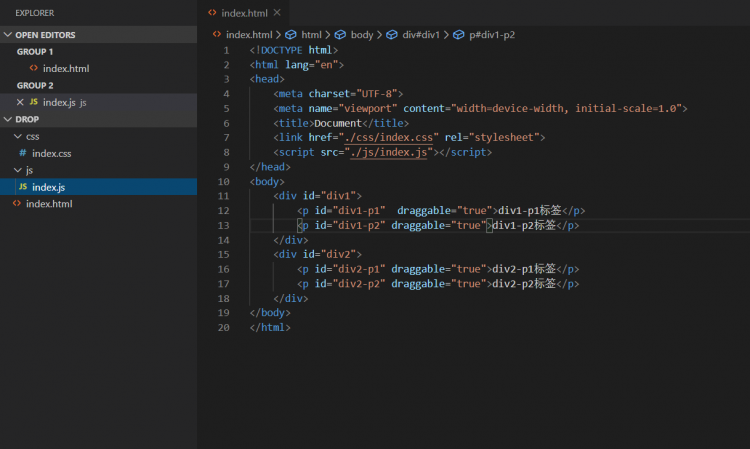
HTML代码

html代码很简单,就是两个盒子里面,每个盒子里面放了两个p标签。每个p标签里面都有一个draggable属性,当draggable属性为true时,就是p标签可被拖拽。这个属性加在需要拖动的元素上面。
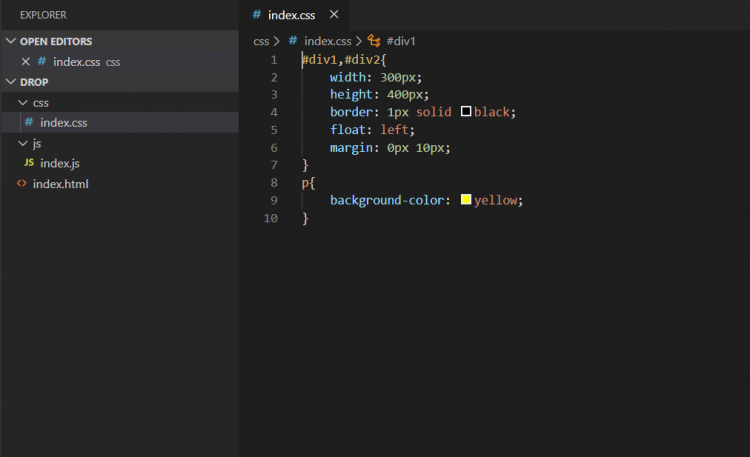
CSS代码

css代码简单,单纯的给盒子和p标签样式
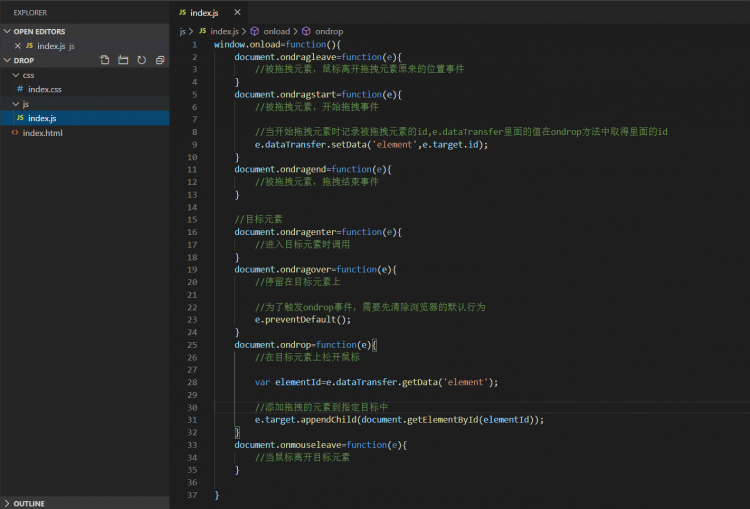
JavaScript代码

拖拽元素:指的是被拖拽的元素
目标元素:指的是需要拖拽到某个元素的上面
主要使用到的JavaScript方法

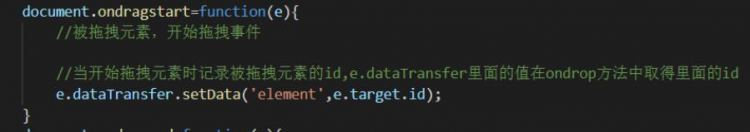
ondragstart事件,当开始拖拽元素的时候触发,使用e.dataTransfer.setData()方法记录拖动元素的id值。

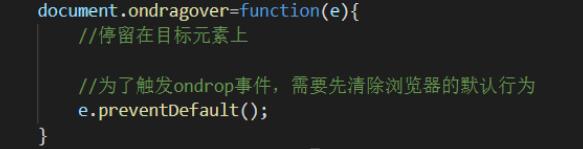
ondragover事件,当停留在目标元素时触发,为了触发下面的ondrop方法,需要清除浏览器的默认行为(preventDefault方法清除默认行为)

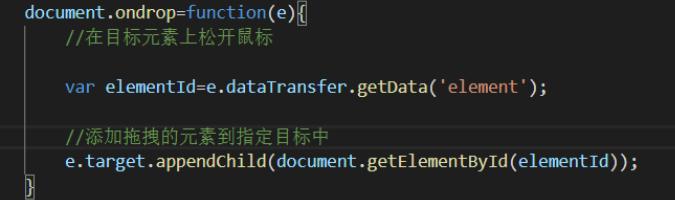
ondrop事件,当拖拽元素在目标元素上并且松开鼠标时触发,先使用e.dataTransfer.getData()方法通过之前设置的值取到拖拽元素的id,在使用appendChild()方法将获取到的元素添加到目标元素上面。
(面向百度编程的第n天,有错误请谅解,请指出会铭记于心,谢谢)
以上是 【JS】H5_元素拖放(拽) 的全部内容, 来源链接: utcz.com/a/68286.html