【JS】nuxt.js项目使用pm2部署时遇到的问题
背景:
最近在做的一个项目用的是nuxt.js框架。产品需要nginx映射到xsn.com.cn/anchor即访问xsn.com.cn/anchor就是访问http:localhost:3000。但是nuxt.js项目都是通过根路径进行访问的。目前这种情况我还没处理过。上网搜了很久也没找到解决方案。
一、手动部署在生产环境进行测试,报如下错误:

猜想是接口404,没有数据发到前台,并且也没做异常处理,所以页面就显示成 这样了。后为是把整个项目删除了,再从gitlab上拉取,再安装依赖等一系列操作。然后再运行npm run build npm run pm2 ,但是这样还是不行!!!
https://blog.csdn.net/sunny327/article/details/102603166 按照这个链接中的安装依赖的顺序又重新安装了一遍。还是不行!!!
二、使用npm2启动时也会报:Cluster mode "ENOENT: no such file or directory, uv_cwd" issue.
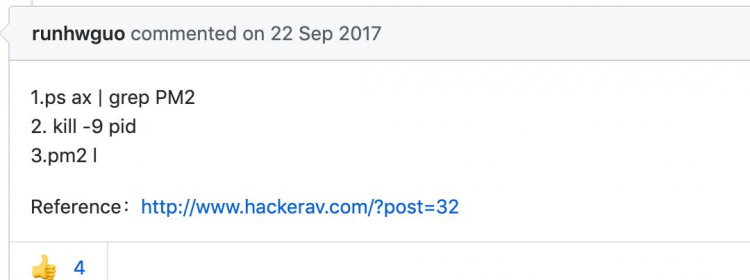
解决方案:

参考链接:https://github.com/Unitech/pm2/issues/2057
以上是 【JS】nuxt.js项目使用pm2部署时遇到的问题 的全部内容, 来源链接: utcz.com/a/67631.html