【TS】typeScript报告总结(上)
我是从去年开始使用typeScript的,刚开始用的时候也是因为项目使用的ts,所以也是糊里糊涂的用着,一直没系统整理学习过,所以正好借此机会,整理一下,加深理解。
一、概念
首先呢,它是跟javaScript一样属于一种脚本语言; 其次,它始于javaScript,归于javaScript,属于javaScript的超集,它内部包含了javaScript的所有语法,而且在此基础上还扩展了其他语法,可以编译成javaScript在任何浏览器中运行。
二、基本使用
(一)、搭建运行环境
1.node.js:https://nodejs.org/en/download/ 2.typescript:命令提示符运行:npm install -g [email protected] PS:-g意味着全局安装typescript;@1.8表示安装的版本
(二)、创建文件
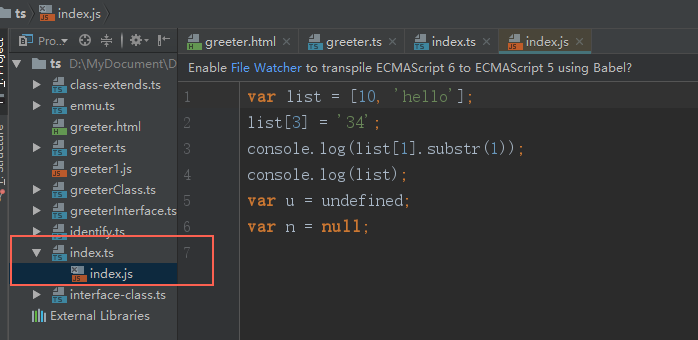
创建index.ts

创建index.html

(三)、 运行
tsc index.ts 运行结果如果: 生成对应得js文件

好了说完它的运行流程,下面来具体说下它的基础语法; ts 对于js最大的变化就在于增加了 静态类型、类、模块、接口、类型注解
三、静态类型
TypeScript 的一个非常显著的特点是静态类型的支持,这意味着您可以声明变量的类型,并且编译器将确保它们没有被分配到错误类型的值。如果省略类型声明,它们将从您的代码中自动推断出来。 最明显的优势就是可以帮助开发者做一个注释,及早发现问题解决问题,而不是等到运行的时候才发现。
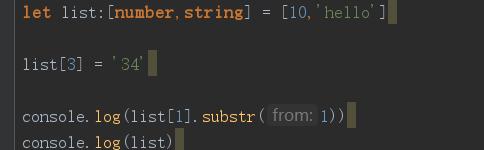
let list:[number,string] = [10,'hello']list[3] = '34'
console.log(list[1].substr(1))
console.log(list)
let u: undefined = undefined;
let n: null = null;
如上例所示 当我们定义变量的时候添加一个变量类型就是所谓的类型注解。
(一)基础类型
布尔值:let isDone: boolean = false;
数字类型:let decLiteral: number = 6;
字符串:let name: string = "bob"; name = "smith";
数组:let list: number[] = [1, 2, 3];
或者使用数组泛型:let list:Array=[]
(二)新增类型
(1)、Any类型:
let notSure: any = 4; notSure = "maybe a string instead"; notSure = false;
// okay, definitely a boolean 具有这种类型的变量可以将它的值设置为字符串、数字或其他任何东西。
(2)、void类型 用于不返回任何东西的函数。 某种程度上来说,void 类型像是与 any 类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是
void function warnUser(): void { alert("This is my warning message"); }
(3)、Null 和 Undefined TypeScript 里,undefined 和 null 两者各自有自己的类型分别叫做 undefined 和 null。和 void 相似,它们的本身的类型用处不是很大
let u: undefined = undefined;let n: null = null;
(4)never类型 never 类型表示的是那些永不存在的值的类型。
例如, never 类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型;
变量也可能是 never 类型,当它们被永不为真的类型保护所约束时。
never 类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是 never 的子类型或可以赋值给 never 类型(除了 never 本身之外),即使 any 也不可以赋值给 never。
下面是一些返回 never 类型的函数:
neverfunction fail() {return error("Something failed"); }
// 返回 never 的函数必须存在无法达到的终点。
(三)型转换
好比其它语言里的类型转换,但是不进行特殊的数据检查和解构,它对运行时时没有影响,只在编译时起作用。
TypeScript 会假设你知道自己在干什么,已经进行了必须的检查。
有两种形式。 其一是 “尖括号” 语法 let someValue: any = "this is a string";
let strLength: number = (someValue).length; 另一个是: let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;
未完待续。。。。
以上是 【TS】typeScript报告总结(上) 的全部内容, 来源链接: utcz.com/a/67626.html






