【JS】creator vscode智能提示失败 解决方法
背景
最近刚换工作,电脑开发环境都要重新安装配置一番,在建立好新项目后,很自然流畅的把creator顶部导航栏里面的开发者->VS Code工作流->****里面的所有选项快速点了一遍。自认为很帅,结果悲催的发现打开vscode编辑器后,智能提示功能没了、没办法通过ctrl跳转引擎开发文档查看API接口。经过论坛一顿搜,总结如下:
失败原因
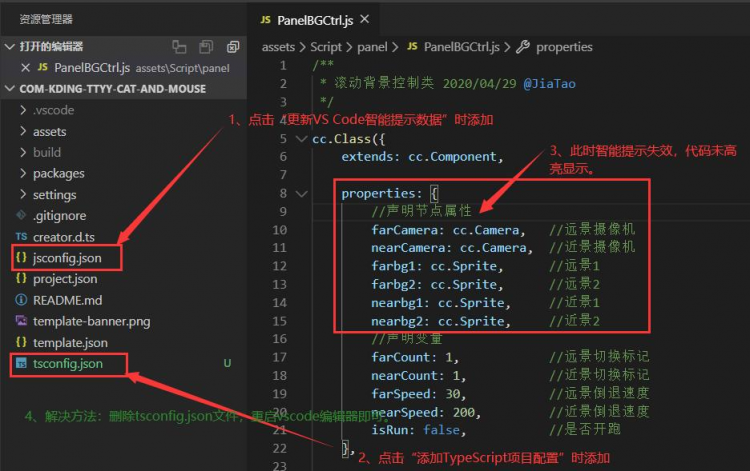
首先,我是用js语言开发,但却在creator顶部导航栏界面却点击了“添加typeScript项目配置”!!!没错,就是这个原因。由于creator+vscode也可以用TypeScript语言开发,但是如果你在JavaScript的项目里面添加了TypeScript项目配置,那么就会在creator项目目录下生成一个tsconfig.json文件,这个TypeScript配置与JavaScript环境下cocos引擎的API智能提示功能冲突,你可以理解为TypeScript的配置优先级高于JavaScript,所以此时使用TypeScript语言开发游戏,智能提示不受影响,但JavaScript语言开发,智能提示则失效。
解决方法
删除tsconfig.json文件
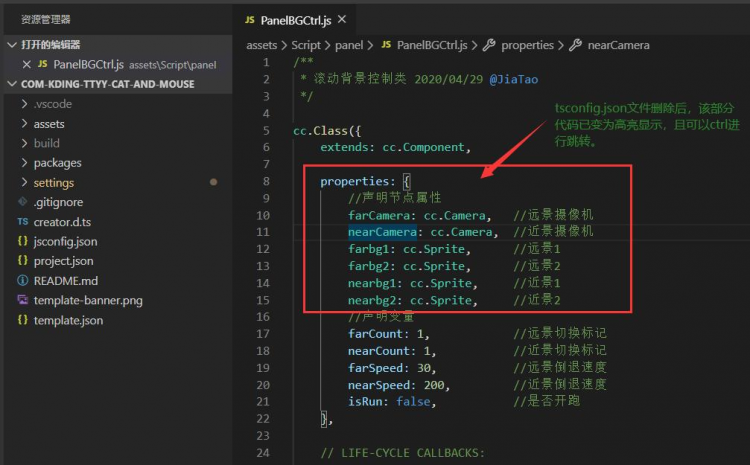
删除tsconfig.json文件后
至此,智能提示失败问题已经解决,如果该篇文章对你有所帮助,且刚好也已登录csdn账户,请留下一个小赞鼓励鼓励。
以上是 【JS】creator vscode智能提示失败 解决方法 的全部内容, 来源链接: utcz.com/a/67621.html