vue接口为什么会执行两遍
也没写什么,接口执行两遍为什么
mounted() {this.getAfterSaleList();
},
methods: {
getAfterSaleList() {
let this_ = this;
$.ajax({
type: "get",
data: {
pageNumber: this_.pageNumber,
pageSize: this_.pageSize,
},
url: API.orderAfter.orderAfter,
dataType: "json",
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("token", storage.getToken());
},
async: false,
success: function(res) {
console.log(res)
if (res.status == 1) {
this_.orderAfterList = res.data.content;
this_.totalCount = res.data.totalCount
} else {
layer.msg(res.detail);
}
},
error: function(jqXHR) {
overdue(jqXHR)
}
});
},
}
回答
应该是没开本地代理
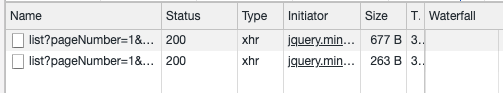
第一次是option的请求(不会有真实数据返回),第二次才是真实请求(有数据)
看你这返回码都是200,说明你们后端做了处理的(忽略了option请求)
ps:不用惊慌,正常现象,小事情
如果其他地方没有用到的话说明mounted 走了两次 那么说明这个组件加载了两次 往上去找
以上是 vue接口为什么会执行两遍 的全部内容, 来源链接: utcz.com/a/67093.html








