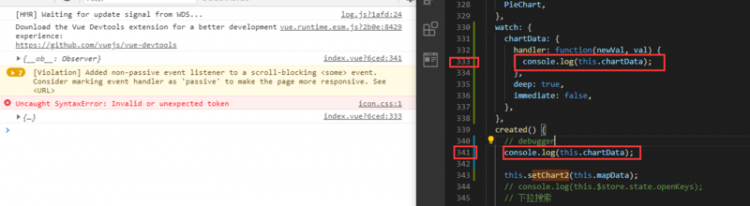
接口数据传给this.chartData,但是在created和mounted都无法访问到它。
created 先执行341行没有数据,async await , $nextTick , 定时器都试过了,加载不出来。
我这些数据是传给echarts的。
接口:
// 获取数据findList(name) {
this.$api.overview.findZone({
city: name || this.city || '安徽省',
}).then((data) => {
this.chartData = data;
});
},
created() {console.log(this.chartData)
},
mounted(){
console.log(this.chartData)
},
回答
因为`
created mounted`执行的时候数据还没返回回来
findList(name) { this.$api.overview.findZone({
city: name || this.city || '安徽省',
}).then((data) => {
this.chartData = data;
可以在 在这里面初始化echarts
});
},
findList(name) { return this.$api.overview.findZone({
city: name || this.city || '安徽省',
}).then((data) => {
this.chartData = data;
});
}
mounted(){ this.findList().then(() => {
console.log(this.chartData)
})
}
以上是 接口数据传给this.chartData,但是在created和mounted都无法访问到它。 的全部内容, 来源链接: utcz.com/a/67091.html