vue router 不同的配置方式的区别
请教一下如下两种方式有什么区别,请分别列举一下
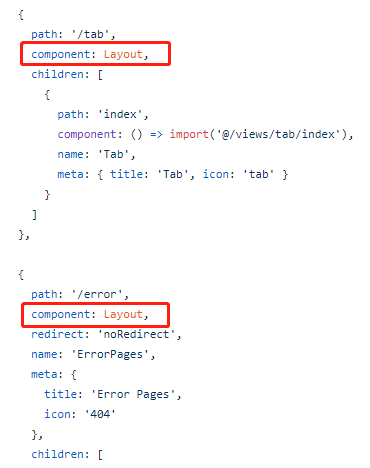
方式一

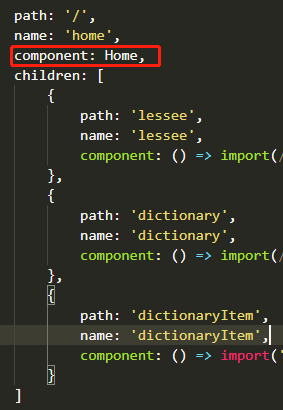
方式二
Layout 和 Home 组件都是跟路由组件
Home 定义方式,是将所有子路由集中在了一起
第一个截图的两个包含 Layout 的路由,其实是可以合并都挂载到 / 下的,合并后和第二个截图定义的路由形式就一致了,请问这两种定义方式区别有哪些呢?
回答
我来回答一下吧,有不同见解的欢迎浏览探讨
首先说一下我原来的疑惑:我原以为是出于性能的考虑所以大家才采用图一的方式,后来查阅相关的官方文档并没有看到对应的说明。
在对具体的代码业务进行分析后,得出以下观点:
- 可以合并图一的方式,改为都放到 / 跟路径的 children 中
- 大家都采用图一方式的原因:
比方现在有个“系统管理”,系统管理下有个“用户管理”, 系统管理只是一个分类名称,并没有具体的组件,而用户管理是有具体的组件页面的
{ path: '/system',
name: 'system',
title: '系统管理',
component: Home,
children: [
{
path: 'user',
name: 'user',
title: '用户',
component: () => import('user.vue'),
}
]
}
如果是放到 / 跟下
{ path: '/',
name: 'home',
component: Home,
children: [
{
path: 'system',
name: 'system',
title: '系统管理',
/* 注意这里的 System 组件,需要额外的添加 */
component: System,
children: [
{
path: 'user',
name: 'user',
title: '用户',
component: () => import('user.vue'),
}
]
}
]
}
这里的 System 组件,实则是可以不用的 但是因为多了一个路由层级,所以需要加一层 router-view
并且如果我们去掉 / 跟下的 system 这一层,又失去了我们想分模块的初衷
最后得出结论:每一个模块独立出来,即不用添加额外的组件, 又实现了分模块管理
Layout 和 Home 是模板组件,就是公有的部分页面,children下的组件会在模板组件下<router-view />标签内插入
以上是 vue router 不同的配置方式的区别 的全部内容, 来源链接: utcz.com/a/67017.html









