倒计时多次调用出现多个倒计时
我封装的代码:
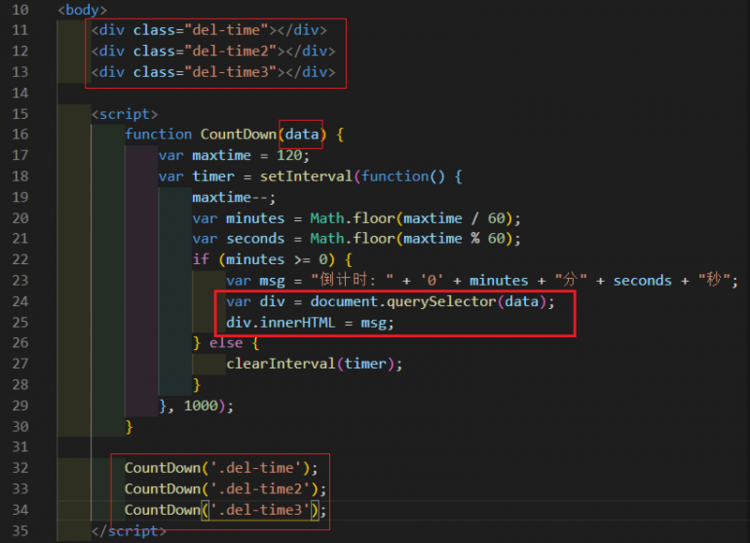
function CountDown() {var maxtime = 120;
var timer = setInterval(function () {
maxtime--;
var minutes = Math.floor(maxtime / 60);
var seconds = Math.floor(maxtime % 60);
if (minutes >= 0) {
var msg = "倒计时: " + '0' + minutes + "分" + seconds + "秒";
$('.del-time').html(msg);
} else {
clearInterval(timer);
}
},1000);
}
第一次触发都很正常,再次触发就会有两个时间在交替显示。我估计是maxtime没有释放掉,但我不能刷新页面,所以maxtime一直被定时器调用,调用一次CountDown,就会创建一个maxtime,该怎么办啊。
回答
var CountDownHelper = { timer:null,
do:function(){
var that = this;
that.timer&&clearInterval(that.timer);
var maxtime = 120;
that.timer= setInterval(function () {
maxtime--;
var minutes = Math.floor(maxtime / 60);
var seconds = Math.floor(maxtime % 60);
if (minutes >= 0) {
var msg = "倒计时: " + '0' + minutes + "分" + seconds + "秒";
$('.del-time').html(msg);
} else {
clearInterval(that.timer);
}
},1000);
}
};
//调用这个方法,在每次do的时候清除掉上一次创建的定时器
CountDownHelper.do();
function CountDown() { var maxtime = 120;
var timer = setInterval(function () {
maxtime--;
var minutes = Math.floor(maxtime / 60);
var seconds = Math.floor(maxtime % 60);
if (minutes >= 0) {
var msg = "倒计时: " + '0' + minutes + "分" + seconds + "秒";
$('.del-time').html(msg);
} else {
clearInterval(timer);
}
},1000);
// 新增
return timer;
}
// 第一次使用
var timer = CountDown();
// 再次使用
clearInterval(timer);
timer = CountDown();


以上是 倒计时多次调用出现多个倒计时 的全部内容, 来源链接: utcz.com/a/66540.html