动态循环el-table-column



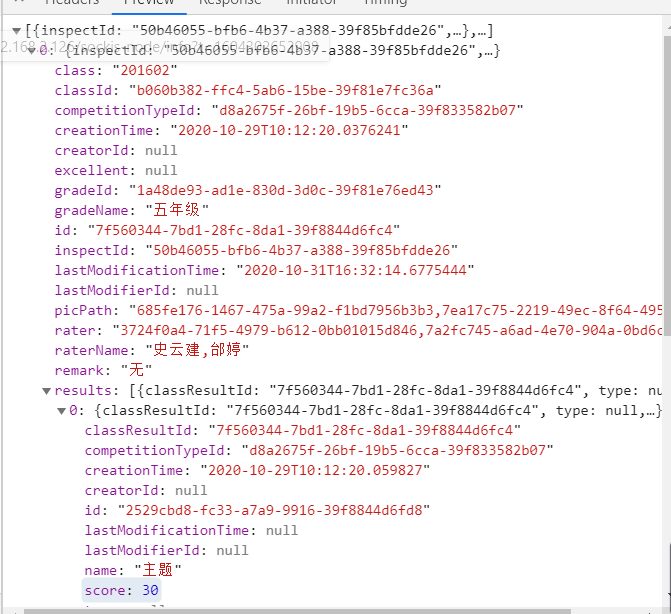
循环数组里results动态数组的表头和数据,取name和score该怎么做
像第三张图一样
第三张图的主题内容就是results了的name
回答
正常赋值用的prop 那么你循环的时候 v-for :prop="item.name" 就好了
在循环的数组里加一个 type 字段,区分和普通的即可
<el-table-column :label="item.label" :prop="item.key" :key="item.key" :width="item.width"> <template slot-scope="{row}">
<div v-if="item.type === 'results'">
{{row['result'][item['key']}}
</div>
<div v-else>
{{row[item['key']}}
</div>
</template>
</el-table-column>
以上是 动态循环el-table-column 的全部内容, 来源链接: utcz.com/a/64538.html







