vue 启动时遇到的问题
package.json{
"name": "acp",
"version": "1.0.0",
"description": "",
"author": "",
"scripts": {
"build": "vue-cli-service build",
"lint": "eslint --ext .js,.vue src",
"start": "vue-cli-service serve"
},
"dependencies": {
"animate.css": "^4.1.1",
"axios": "0.18.1",
"clipboard": "2.0.4",
"core-js": "3.6.5",
"driver.js": "0.9.5",
"echarts": "4.2.1",
"element-ui": "2.13.2",
"fsevents": "^2.1.3",
"install": "^0.13.0",
"js-cookie": "2.2.0",
"normalize.css": "^8.0.1",
"npm": "^6.14.8",
"path-to-regexp": "2.4.0",
"readline": "^1.3.0",
"script-loader": "0.7.2",
"vue": "2.6.10",
"vue-count-to": "1.0.13",
"vue-router": "3.0.2",
"vue-splitpane": "1.0.4",
"vuedraggable": "2.20.0",
"vuex": "3.1.0",
"xlsx": "0.14.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.8",
"@vue/cli-plugin-eslint": "~4.5.8",
"@vue/cli-plugin-unit-jest": "~4.5.8",
"@vue/cli-service": "~4.5.8",
"@vue/test-utils": "1.0.0-beta.29",
"autoprefixer": "9.5.1",
"babel-eslint": "10.1.0",
"babel-jest": "23.6.0",
"babel-plugin-dynamic-import-node": "2.3.3",
"babel-plugin-jsx-v-model": "^2.0.3",
"chalk": "2.4.2",
"chokidar": "2.1.5",
"connect": "3.6.6",
"eslint": "6.7.2",
"eslint-plugin-vue": "6.2.2",
"html-webpack-plugin": "3.2.0",
"husky": "1.3.1",
"lint-staged": "8.1.5",
"mockjs": "1.0.1-beta3",
"plop": "2.3.0",
"runjs": "4.3.2",
"sass": "^1.28.0",
"sass-loader": "8.0.2",
"script-ext-html-webpack-plugin": "2.1.3",
"serve-static": "1.13.2",
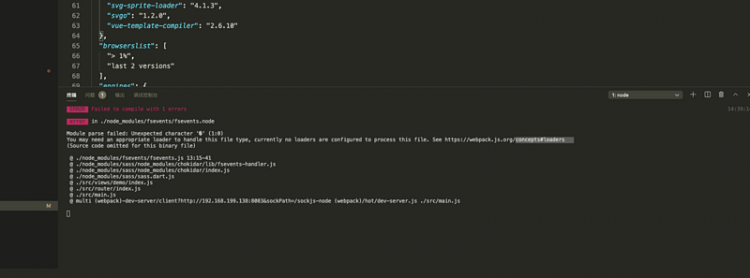
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.0",
"vue-template-compiler": "2.6.10"
},
"browserslist": [
"> 1%",
"last 2 versions"
],
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"keywords": [
"vue",
"admin",
"dashboard",
"element-ui",
"boilerplate",
"admin-template",
"management-system"
],
"license": "MIT",
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix",
"git add"
]
}
}
error in ./node_modules/fsevents/fsevents.node
Module parse failed: Unexpected character '�' (1:0)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concep...
(Source code omitted for this binary file)
@ ./node_modules/fsevents/fsevents.js 13:15-41
@ ./node_modules/sass/node_modules/chokidar/lib/fsevents-handler.js
@ ./node_modules/sass/node_modules/chokidar/index.js
@ ./node_modules/sass/sass.dart.js
@ ./src/views/demo/index.js
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.199.138:8083&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js

回答
./src/views/demo/index.js
./src/router/index.js
./src/main.js
看看这个三个文件,有什么非法字符!
以上是 vue 启动时遇到的问题 的全部内容, 来源链接: utcz.com/a/64520.html









