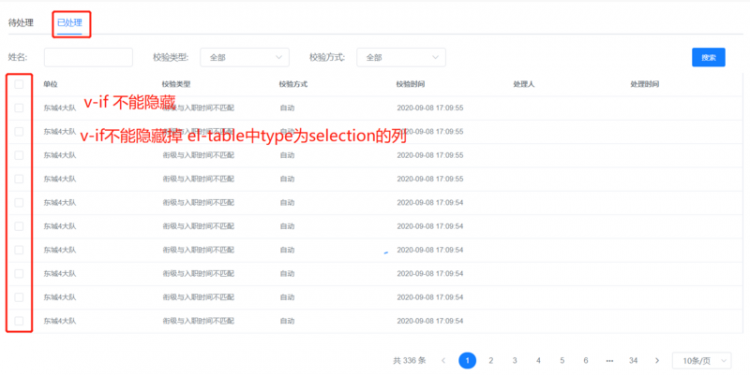
elementui的table组件中,type属性为selection的列不能v-if控制显示
### 问题描述el-table-column,设type属性为selection后,不能通过v-if或v-show隐藏
### 问题出现的环境背景及自己尝试过哪些方法
### 相关代码
粘贴代码文本(请勿用截图)
<el-tabs v-model="activeName" @tab-click="handleFilter"><el-tab-pane label="待处理" name="0"/>
<el-tab-pane label="已处理" name="1"/>
</el-tabs>
<el-table v-loading="loading" ref="multipleTable" :data="tableData">
<el-table-column v-if="activeName==='0' type="selection"/>
</el-table>
回答
也不是没有办法,举两个例子
1.用两个table,用if切换
2.在你这个基础上加个监听,每次activeName或者什么周期发生update时,重新绘制table
eq: this.$refs.multipleTable.doLayout()以上是 elementui的table组件中,type属性为selection的列不能v-if控制显示 的全部内容, 来源链接: utcz.com/a/63932.html








