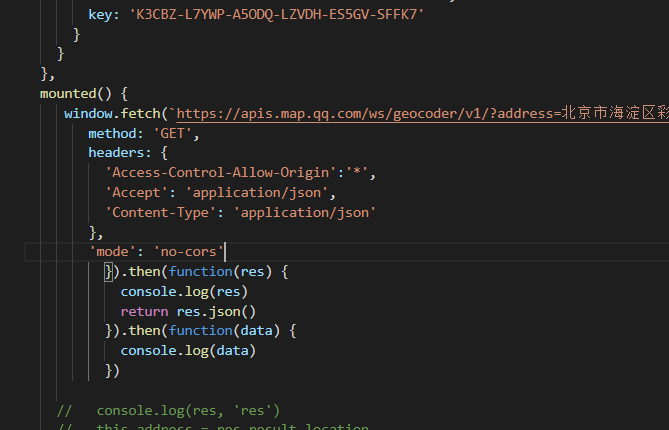
腾讯地图api跨域请求我用的window.fetch请求res如何获取 腾讯api正确的跨域方式怎么搞



回答
并不是你在前端设置 CORS, 这个是需要服务端设置的。
看地址是 ws ,那么应该是 WebService 的地址吧。
看样子是jsonp咯

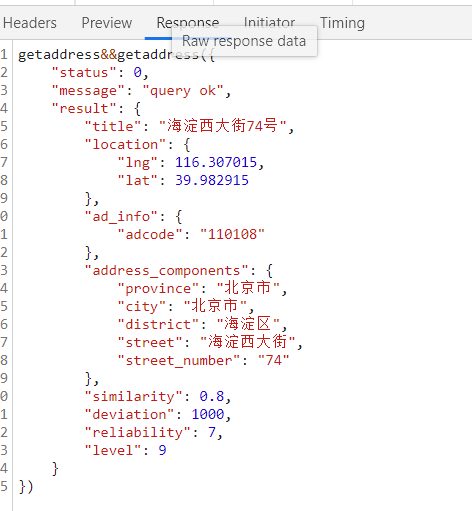
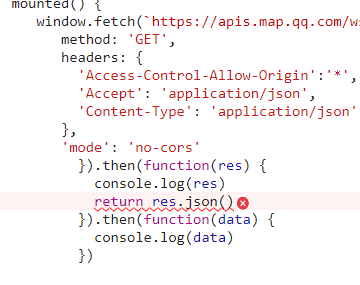
看接口的返回头,在前端是无法直接使用fetch或者xmlhttprequest请求,存在跨域的问题。因此这里需要用jsonp的方式来请求接口。
https://apis.map.qq.com/ws/geocoder/v1/?address=北京市海淀区&key=K3CBZ-L7YWP-A5ODQ-LZVDH-ES5GV-SFFK7&output=jsonp&callback=callback
callback&&callback({ "status": 0,
"message": "query ok",
"result": {
"title": "海淀区",
"location": {
"lng": 116.29845,
"lat": 39.95933
},
"ad_info": {
"adcode": "110108"
},
"address_components": {
"province": "北京市",
"city": "北京市",
"district": "海淀区",
"street": "",
"street_number": ""
},
"similarity": 0.8,
"deviation": 1000,
"reliability": 1,
"level": 2
}
})
以上是 腾讯地图api跨域请求我用的window.fetch请求res如何获取 腾讯api正确的跨域方式怎么搞 的全部内容, 来源链接: utcz.com/a/63925.html