PC端如何兼容移动端(一套代码)
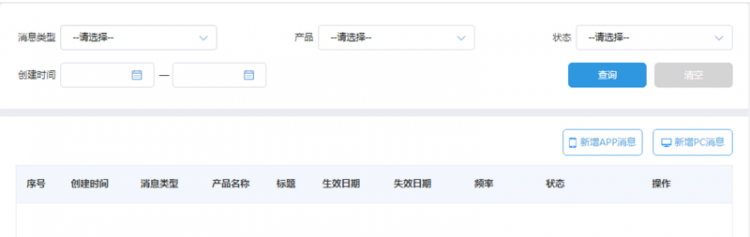
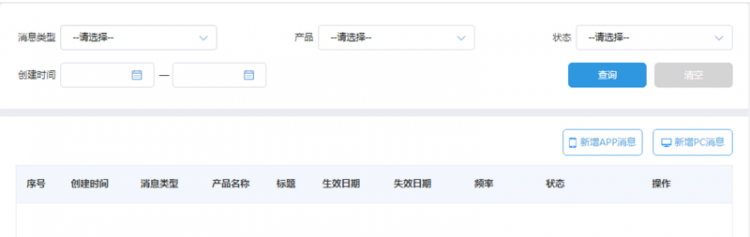
这是PC下的展示:
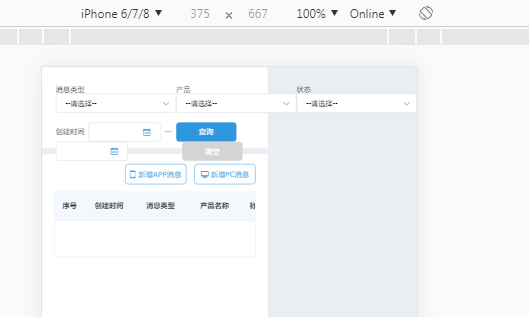
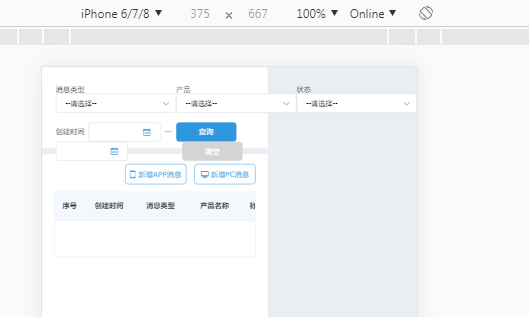
切换成移动视图就乱了:
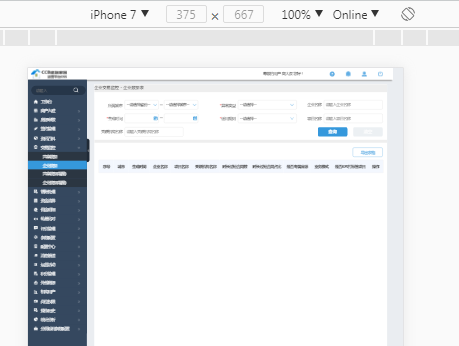
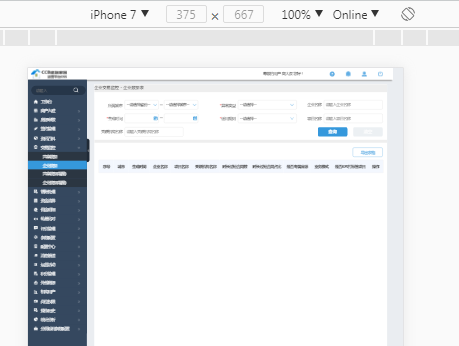
这是别人做的,也是我想要的效果:
就是不要求响应式,切成移动端的适合布局不要太乱(像图3一样就行) 大佬们给个思路
回答
百度了一下,用的flexible.js解决了
要是只要求不乱的话最简单给body一个min-width
以上是 PC端如何兼容移动端(一套代码) 的全部内容, 来源链接: utcz.com/a/63765.html
这是PC下的展示:
切换成移动视图就乱了:
这是别人做的,也是我想要的效果:
就是不要求响应式,切成移动端的适合布局不要太乱(像图3一样就行) 大佬们给个思路
百度了一下,用的flexible.js解决了
要是只要求不乱的话最简单给body一个min-width
以上是 PC端如何兼容移动端(一套代码) 的全部内容, 来源链接: utcz.com/a/63765.html
