vue jsx方式渲染问题
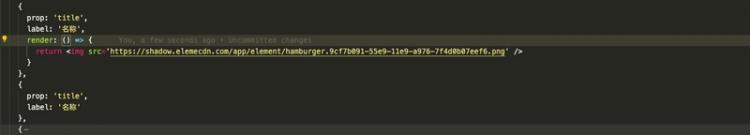
父组件 hello.js 
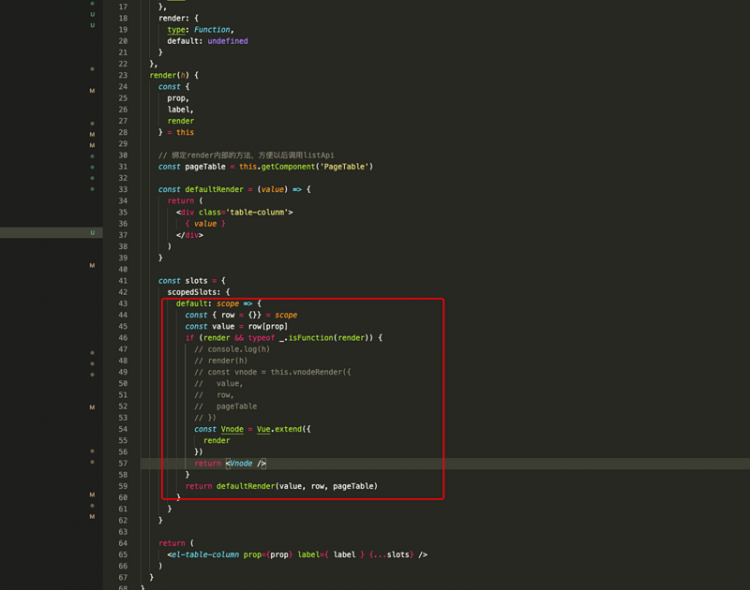
子组件
不管怎么调用父组件传通过props传过来的render 都会报vue.runtime.esm.js?2b0e:1888 ReferenceError: h is not defined
已经测试过的代码
// 1.第一种, 这种方式需要在父组件内接受一个 “h”作为参数,其实并不想接受这个参数,因为父组件render直接返回的是一个 节点形式比如<div></div>const Vnode = Vue.extend({
render
})
return <Vnode />
// 2.第二种直接调用, 更白扯,父组件不能返回节点(<div/>)
return render()
// 3.第三种,类似第一种
const Vnode = Vue.component({
render
})
return <Vnode />
有没有父组件不需要接受"h" 的完美解决方案
回答
试下在父组件import Vue
以上是 vue jsx方式渲染问题 的全部内容, 来源链接: utcz.com/a/63762.html









