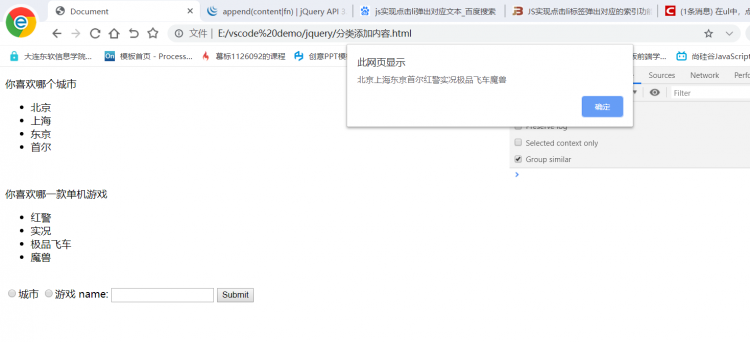
jquery实现点击li弹出对应文本内容 为什么弹出的是所有的li而不是单个li

1、弹出所有li文本内容
``` <p>你喜欢哪个城市</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br />
<p>你喜欢哪一款单机游戏</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
$(function () {
function showContent(li){
alert( $("li").text());
}
$("li").click(function(){
showContent(this);
})
回答
alert( $("li").text())
应该是
alert( $(li).text())
以上是 jquery实现点击li弹出对应文本内容 为什么弹出的是所有的li而不是单个li 的全部内容, 来源链接: utcz.com/a/63541.html









