webpack css样式不生效
过程都是按照官网走的,但是样式就是不生效。
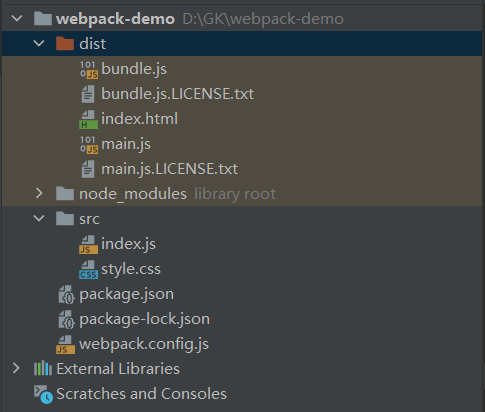
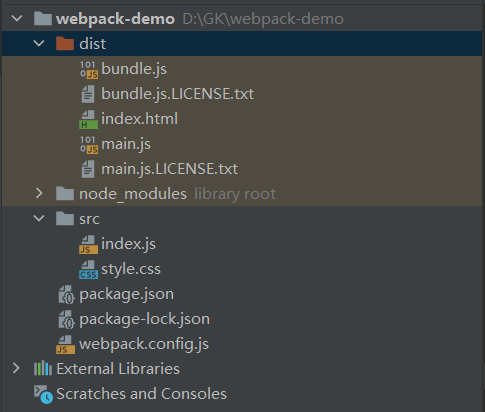
1.目录
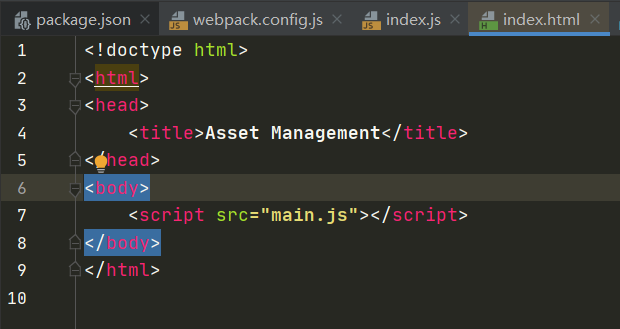
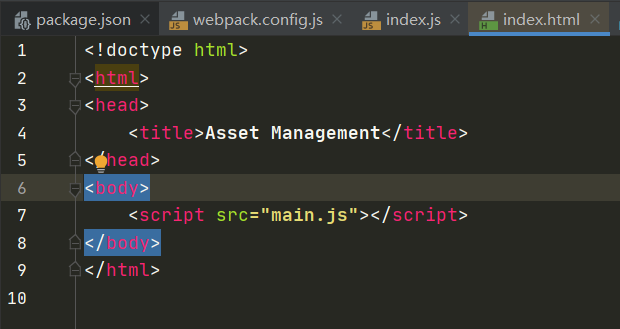
2.index.html~~~~
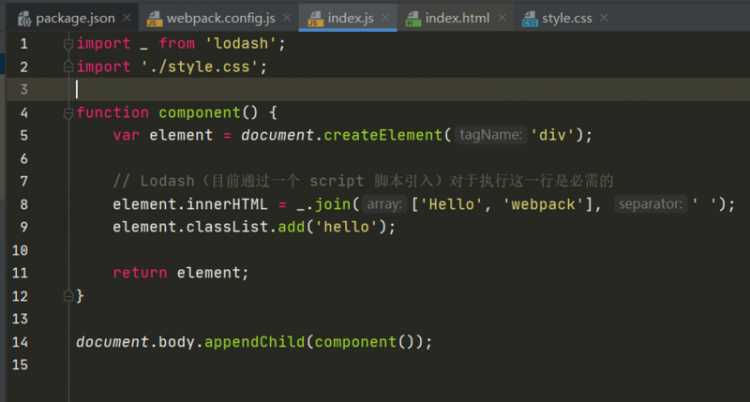
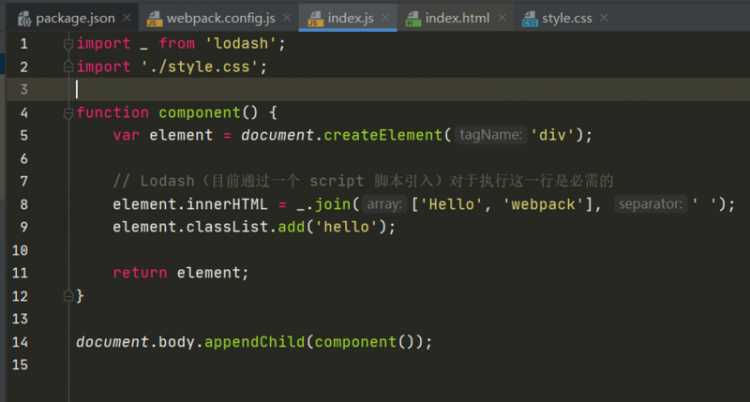
3.index.js
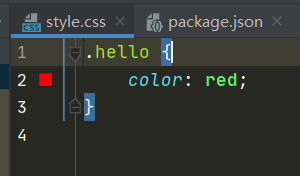
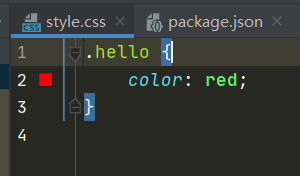
4.style.css
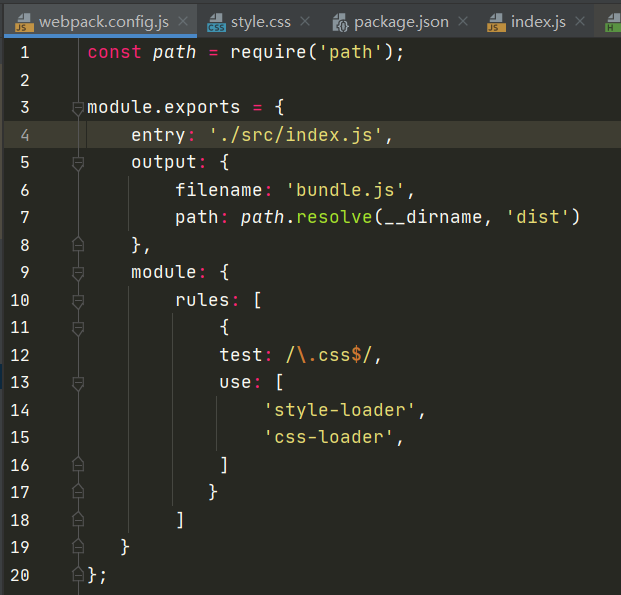
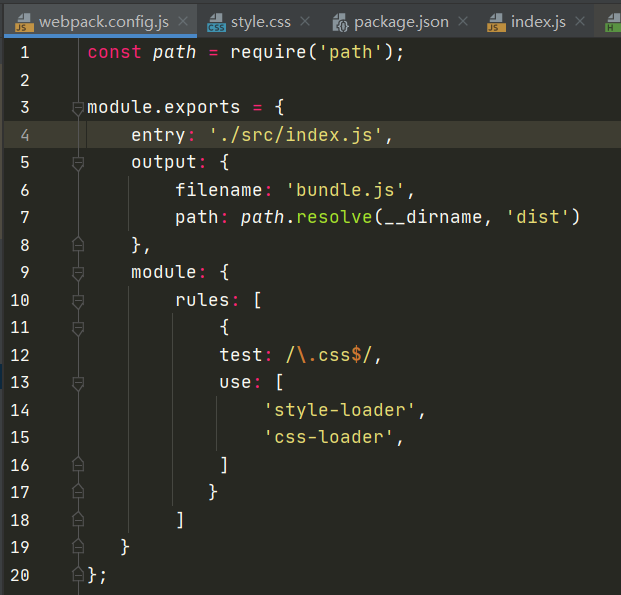
5.webpack.config.js
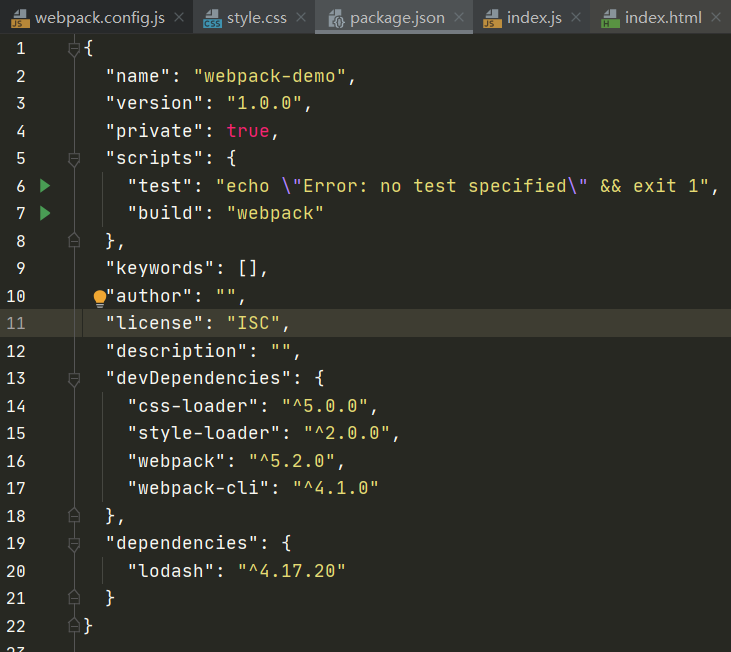
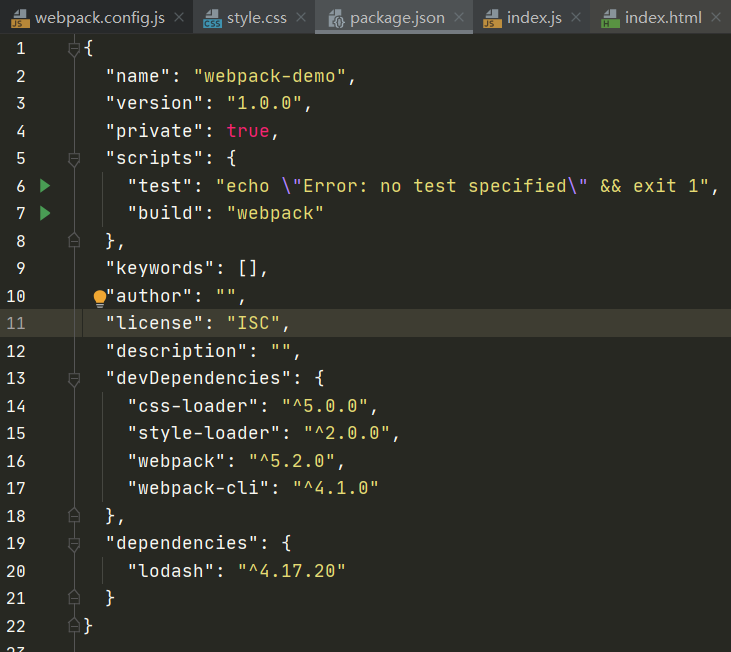
6.package.json
回答
用了style-loader的话,样式是保存在在 .js文件中的。然后就是在浏览器里确认一下div标签上是否有hello这个class
以上是 webpack css样式不生效 的全部内容, 来源链接: utcz.com/a/63268.html
过程都是按照官网走的,但是样式就是不生效。
1.目录
2.index.html~~~~
3.index.js
4.style.css
5.webpack.config.js
6.package.json
用了style-loader的话,样式是保存在在 .js文件中的。然后就是在浏览器里确认一下div标签上是否有hello这个class
以上是 webpack css样式不生效 的全部内容, 来源链接: utcz.com/a/63268.html
