CSS,在文字有line-height的前提下,如何让文字和图片顶部绝对对齐呢?
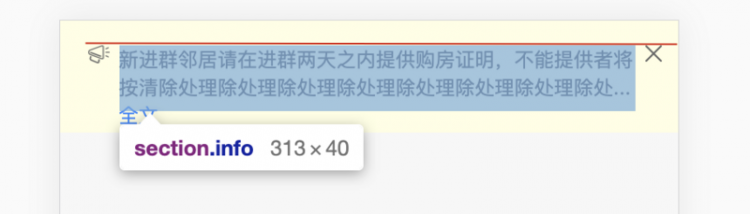
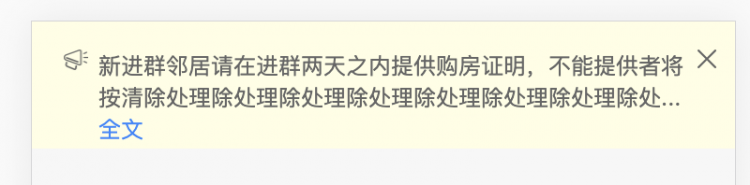
如图所示,文字p标签其实是与图片顶部对齐的

(此处设置的 line-height: 35px)
但是视觉上看起来并没有对齐
如何解决这个差异呢?
回答
1:设置line-height:1;行高用margin控制;
2:正常设置行高;图片样式调整下;
很笨的方法,你先放一行文字,line-height:1,看看文字真实高度。然后假如line-height:35,就用(35-前面文字真实高度)/ 2,图片margin-top设置为这个值就行
img { vertical-align: text-top;
}
以上是 CSS,在文字有line-height的前提下,如何让文字和图片顶部绝对对齐呢? 的全部内容, 来源链接: utcz.com/a/63191.html