
TheShy还在ig吗
1.TheShy已经在微博发文正式宣布和ig的合同到期了,目前正在与俱乐部协商是否续约。2.TheShy作为ig的核心选手,带领着队伍曾经斩下了一场又一场的胜利,如今虽然不复当年的辉煌,但仍是一名十分有实力的选手。3.虽然今年TheShy与ig的合同到期,但是从TheShy的表达来看依旧会有很大的几率留在ig,一切...
2024-01-10
如何设置SPAN的height属性
我需要使以下代码可扩展到预定义的高度<style>.title{ background: url(bg.gif) no-repeat bottom right; height: 25px;}</style><span class="title">This is title</span>但是由于 是内联元素,因此“ height”属性无效。我尝试使用 代替,但是它将扩展到上层元素的宽度。并且宽度应该是灵活的。谁能为此提出任何好的解...
2024-01-10
具有min-height属性的父级的子div的继承高度
很抱歉,这是一个旧问题还是一个已知问题,但是我无法在线找到答案。如果我有代码<style> html, body { height: 100%; width: 100%;} #div1 {height:50%; min-height:200px;background-color:red;} #div2 {height:100%; background-color:black;}</style><body><div id="div1"><div id="div2"></div></div><...
2024-01-10
为什么CSS的width和height属性不适合填充?
因此,首先要设置场景:<div id="container"> <div id="inner">test</div></div>#container { width:300px; height:150px; background-color:#d7ebff;}#inner { width:100%; height:100%; padding:5px; background-color:#4c0015; opacity:.3;}这将在所有现代浏览器中生成如...
2024-01-10
CSS width和height属性的最大像素值是多少?
pxCSS width和height属性可接受的最大有效值是多少?(我目前正在构建一个Web应用程序,该应用程序会创建一个非常大的可缩放容器元素,我想知道实际的限制是什么。)回答:在宽度和高度为10000000000px的元素上使用某些浏览器随附的CSS检查器:Firefox: 33554400pxChrome: 33554428pxOpera: 33554428pxIE 9: 214748...
2024-01-10
您可以使用CSS3从height:0过渡到可变的内容高度吗?
我正在尝试<ul>使用CSS过渡制作幻灯片。将<ul>在开始关闭height: 0;。悬停时,高度设置为height:auto;。但是,这导致它只是显示 而不是 过渡,如果我从height: 40px;到进行操作height: auto;,则它将向上滑动到height: 0;,然后突然跳到正确的高度。不使用JavaScript,我还能怎么做?#child0 { height: 0; overflow: hidde...
2024-01-10
在tkinter中,为什么winfo_height()总是返回1?
这是最简单的例子。#py3from tkinter import *tk = Tk()canvas = Canvas(tk, width= 500 , height = 400)canvas.winfo_height()#In [4]: canvas.winfo_height()#Out[4]: 1回答:您必须先将画布元素打包在窗口中,然后才能获取高度。高度返回值是 高度。>>> from tkinter import * >>> tk = Tk()>>> canvas = Canvas(tk, width...
2024-01-10
CSS - Equal Height Columns?
CSS有可能吗?如果是,如何在不显式指定高度的情况下做到这一点(让内容增加)?回答:Flexbox假设这种布局:<div class="row"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div></div>对于flexbox,等高列只是一个声明:.row { display: flex; /* equal height of the children */}.col { ...
2024-01-10
如何解决ORA-12560:TNS协议适配器错误
如何解决ORA-12560:TNS协议适配器错误我试图重新启动多次的服务,但我失败了。由于这个错误,我不能安装oracle apex。回答:尝试sys as sysdba。看看this tutorial。...
2024-01-10

【WPS教程】如何切换文档多级编号显示级别?
使用WPS Office打开文档。选中需要设置为二级编号的内容,在功能区“开始”下使用“增加缩进量及减少缩进量”。或者使用快捷键快速切换。减少缩进量:TAB增加缩进:SHIFT+TAB...
2024-01-10
【WPS教程】WPS文字如何设置显示批注内容
▪想要在WPS文字中插入批注内容,并显示在文档中。▪单击“审阅”选项卡-“显示标记”下拉按钮,找到“使用批注框”。 ▪勾选“在批注框中显示修订内容”,就可以在文档中显示批注内容。...
2024-01-10
极限竞速地平线4赛车各类涂装与代码分享
《极限竞速:地平线4》中玩家们可以自由的改变赛车涂装,想要直接替换赛车涂装的玩家请看下面极限竞速地平线4赛车各类涂装与代码分享,供各位玩家查阅参考。分享一波自己的涂装,拿了一部分觉得有意思一点的涂装出来,更多涂装在我创意中心可以看到,图片是实拍+缩略图+共享码的形式我...
2024-01-10
超级机器人大战30参战作品介绍一览
超级机器人大战30这款游戏即将发售,那么本作的参战作品有哪些呢?想了解的玩家可以参考超级机器人大战30参战作品介绍一览,希望能帮到大家。参战作品介绍参战作品:主角机:...
2024-01-10
方舟生存进化创世纪2建家位置选择指南
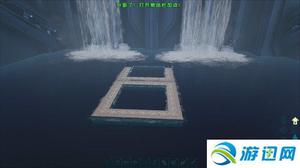
不少玩家可能还不太清楚在最新的创世纪2DLC中我们的建家点选在什么地方比较好,下面为大家带来具体的建家位置选择,一起来看看吧。建家位置推荐如下面图所示超爽的建家点,水下能养泰坦好风景点其实很多,不过不建议先住城里,城内0资源,这是打算后期我们搞出飞船盘子就舒服了,养老很爽...
2024-01-10
永劫无间宝窟之钥与各宝窟位置说明
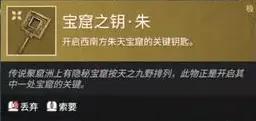
永劫无间中使用宝窟之钥开启宝窟可以获得里面的稀有物品,那么都有哪些宝窟呢?感兴趣的玩家一起来看看这篇永劫无间宝窟之钥与各宝窟位置说明了解一下吧。宝窟之钥与各宝窟位置一、宝窟介绍传说聚窟州上有隐秘宝窟按九天之野排列,他们分别是位于中央钧天宝窟,正东苍天宝窟,东北变天宝...
2024-01-10
GTA5卡林福多GTX还原AE86改装一览
GTA5已推出的洛圣都改装车夏季更新DLC中,新增载具卡林福多GTX该怎么改装?本文带给大家的是GTA5卡林福多GTX还原AE86改装一览,供各位玩家查阅参考。在新DLC《洛圣都改装车》上线的那一刻开始,洛圣都就被一辆叫做卡林 福多GTX的小跑车充斥了。这么多年了,GTA5总算懂得日系性能车、街头赛车这些元...
2024-01-10
上古之魂卡关过不去怎么办 新手卡关解决办法详解
上古之魂新手玩家很容易遇到瓶颈,遇到瓶颈之后很多小伙伴都没办法通关,这里小编带来了一份详细攻略,希望可以帮助到大家!上古之魂新手卡关解决办法不要因为蓄力攻击体系而烦恼,频繁的蓄确实很累,也很容易暴毙,刚开始是用红色系作战,守护者过了后就转绿色系了,一直打到鹿神,死了n...
2024-01-10
终焉之莉莉骑士寂夜地图全开详解
终焉之莉莉骑士寂夜这款游戏经历了一番险阻终于上线了,小伙伴们有没有解锁全部地图呢?这里小编带来了一份地图全开详细攻略,希望可以帮助到大家!全开的地图隐藏墙壁、可砸开的地板、隐藏的通道...很多收集物的位置都非常的巧妙,当然,这对于喜欢探索的玩家是一种乐趣,对强迫症的跳跳...
2024-01-10
《金庸群侠传》生命值属性分析攻略
生命值是《金庸群侠传》中重要的因素,中毒、受伤等异常状态都可以在生命值上观察出来,而且生命值清零是一件很可怕的事情,下边就给大家带来金庸群侠传生命值属性的分析,大家可以参考一下。 金庸群侠传生命值属性分析 生命值变成绿色表示中毒,中毒后攻、防和移动能力都下降,解毒可以...
2024-01-10
CSGO如何进入社区服
CS:GO作为风靡世界且硬核FPS游戏,对个人能力的要求还是比较高的,玩家需经过大量训练才能提高自己的实力。对刚入坑的玩家来说难度有点高,因为CS:GO中枪法涉及很多因素,比如预瞄、急停、压枪等等,甚至还要熟悉自己的外设,寻找最适合自己的游戏参数等等。 打好CS:GO离不开练枪,但如果只靠...
2024-01-10
小森生活流星许愿玩法
流星许愿是小森生活游戏中全新上线的任务,任务不难做,就是做起来比较花时间,完成任务可以获得丰厚的奖励,下面小编就给大家带来小森生活流星许愿玩法攻略,希望能够帮助到大家。 小森生活流星许愿玩法 流星许愿玩法介绍: 1、首先玩家在自宅使用许愿动作,第一次做出动作需要等待一会...
2024-01-10
《地铁离去》全类型武器分析
地铁离去哪把枪好用?作为一款捡垃圾的游戏,在资源有限的情况下就需要选择一把最有效的武器,今天我们带来了地铁离去武器使用心得分享,跟随小编一起来看看吧。 地铁离去武器使用心得分享 1.这代左轮威力不错,长枪管搭配八发连动配件火力OK,取得灭音管后也颇神的。 2.AK前期加减用子弹多...
2024-01-10
坎公骑冠剑世界4全道具收集教程
坎公骑冠剑世界4全道具收集教程。世界4的每一个关卡的道具收集步骤跟方法都在这里了,跟着图中标记的位置直接去搜集就可以找到了,再也不会遗落道具了,让你你每一关都可以满载而归。 坎公骑冠剑世界4全收集图文攻略 世界4-1 世界4-2 世界4-3 世界4-4 世界4-5 在充满复古、科技等多元色彩的幻想...
2024-01-10
《Apex英雄》无限飞行及快速换枪技巧
《Apex英雄》游戏中热气球能帮人物快速移动,而使用特殊手法可无限飞行,相信很多玩家还不知道,来看看如何操作吧。 无限飞行 从气球上飞出,快落地的时候(人物姿势变换,进入减速),按住手雷面版(默认G),同时鼠标一直往上移动,会获得一个巨大的向上的加速。 快速换枪 换枪的瞬间敲一下下蹲(...
2024-01-10
《Apex英雄》枪法练习与鼠标灵敏度设置技巧
很多人不知道训练场的存在,其实也就是新手训练再跑一次,但只要停留在开枪那里就可以了,可以随时按退出,训练场的去法就是按左下角的游玩APEX,就能换成训练。 1.先每把枪都好好测试过近、中、远距离的战斗方式,尽量将准心瞄在靶的正中间,习惯有后座力的感觉,也试着找...
2024-01-10
怪物猎人世界冰原委交货托攻略大全
怪物猎人世界iceborn有哪些交货委托?本篇为您进一步分享所有委托任务交货物品清单以及委托报酬,敬请参考。 怪物猎人世界冰原委交货托攻略大全: 任务名:「发芽吧古代树」所需交货内容:调查点数500pts、珊瑚红骨 x 1报酬:活性剂(开启植生研究所) 任务名:「草木们,健康地成长吧。」所需交...
2024-01-10
影子战场游戏模式详解
影子战场作为一款“大逃杀”类型的游戏,有着非常多的模式供玩家进行游玩,本文为大家分享的是游戏中全模式的玩法及规则介绍,感兴趣的玩家们一起来看看吧。 全模式详解 在上方菜单中选择[游戏模式]后,可以对模式进行选择。 1. 单排 在单排中,除自己外的所有玩家都是敌人。请击败众多竞争者,...
2024-01-10

