【CSS】line-height,不同浏览器,不同字体居中差异性如何处理?
在css中,固定高度的容器中,写一个居中文字,我最常用的就是高度和行高设置相同来处理,最近发现了一个问题,不知道如何处理。
样式(最基础的页面,只写了一个样式,没有reset)
<style>
div{ display: inline-block;
width: 100px;
height: 25px;
line-height: 25px;
font-size: 14px;
border: 1px solid black;
font-family: 'microsoft yahei';
}
</style>
在谷歌浏览器下 均居中。
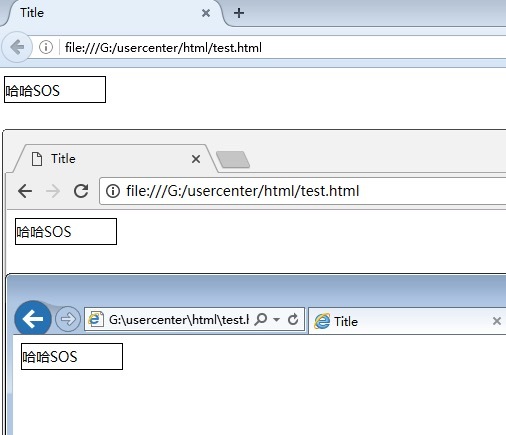
在火狐浏览器下 mac偏上 window偏下
在ie中 偏上
这个如何处理呢,怎么在全浏览器保证居中效果呢。
补充了一个在windows下的效果
排序是 火狐 谷歌 ie

回答:
谢邀。这个规范没有具体要求,所以各个浏览器实现都有细微差异。希望绝对居中用其它居中技术吧,不考虑旧浏览器的话用 flex 是不错的。
回答:
这个跟字体 和行高有关 你用的字体的英文也是雅黑的吧 所以导致高度不一 你找一款字体大写跟雅黑差不多高度 效果就会好一些 (中文用雅黑英文用挑选的字体)
回答:
25-14 = 11px而11px / 2 = 5.5px,大部分浏览器都不会去处理 .5px,所以有些浏览器取 5上6下,有些浏览器取6上5下,所以有居不中的问题。
建议你把 25px 加大到 26px 试一下。如果不行的话,只能是针对不同浏览器写几个 hack
回答:
顶起拉。。。。
以上是 【CSS】line-height,不同浏览器,不同字体居中差异性如何处理? 的全部内容, 来源链接: utcz.com/a/156215.html








