element 前端做分页,搭配筛选以后就只能筛选当前页的数据



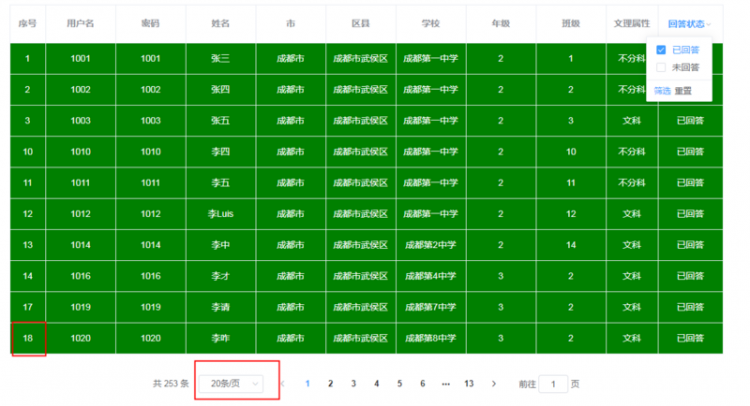
前端拿到所有数据了做的分页,单纯的分页是做好的,但是搭配了element的筛选以后就出现:筛选出来的数据只能筛选当前页的,一页本来是显示20条,由于是只能筛选当前页,未筛选到有些页数是空白,或者筛选出几条,不是20条,这个效果就不好,有没有大佬遇到过解决的,求解答!
回答
你要这么搞的话, 就不要用el-table的筛选功能, 而是自己去处理过滤数据
export default { data () {
tableData: [],
},
computed () {
filterTableData(){
// 自己处理过滤逻辑
}
}
}
话说一般也不会前端来处理分页吧, 一下把所有数据全拿过来 。。
以上是 element 前端做分页,搭配筛选以后就只能筛选当前页的数据 的全部内容, 来源链接: utcz.com/a/63175.html









