js判断是否出现省略号
{
overflow:hidden;
white-space:nowrap;
text-overflow: ellipsis;
}
使用css将文本超出显示省略号...
图1: 
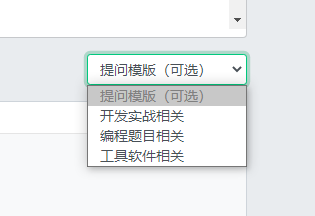
图2: 
使用哦scrollWidth可以判断的出来宽来判断的出布尔值
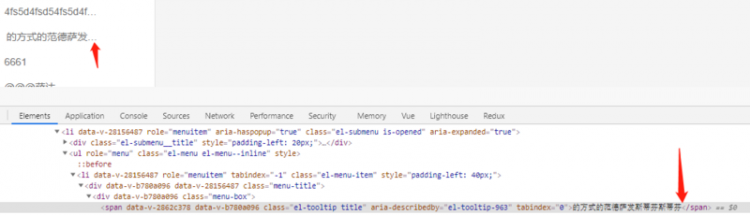
但是图1图2场景时,第一次可以判断的出来布尔值 select里面的元素的文字无法获取到scrollWidth,这样就无法计算出来布尔值了
不使用addeventlist来监听dom,还有其他办法吗
最好也不要使用js来判断文字length截取,体验不好

实际上dom上的文本也是抓取不到... 省略号
回答
https://github.com/happylindz...
http://hai.li/2017/03/08/css-...
以上是 js判断是否出现省略号 的全部内容, 来源链接: utcz.com/a/62868.html