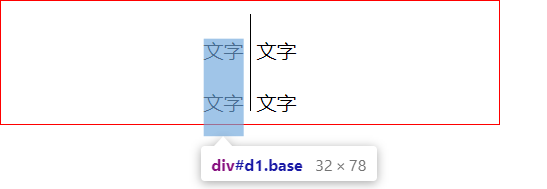
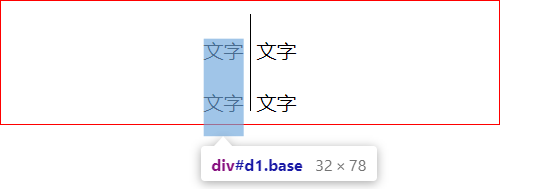
为什么给id为d2的div设置高度后两边的div会下沉?
给id为d2的div设置高度后两边的div会下沉,不设置就正常显示
<!DOCTYPE html><html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<style>
*{
padding:0px;
margin:0px;
box-sizing:border-box;
}
.base{
display: inline-block;
height:100%;
}
</style>
</head>
<body>
<div >
<div id="d1" class="base">
<div>文字</div><br/>
<div>文字</div>
</div>
<div id="d2" class="base"></div>
<div id="d3" class="base">
<div>文字</div><br/>
<div>文字</div>
</div>
</div>
</body>
<script>
</script>
</html>

回答
排列多个元素在一行时,也就是多个内联块元素并列时,就会导致块下沉,与baseline有关 ,设置vertical-align:top/middle/bottom就ok了
以上是 为什么给id为d2的div设置高度后两边的div会下沉? 的全部内容, 来源链接: utcz.com/a/62872.html