element-ui的el-input从vuex的state中获取value值后,输入框无法编辑?
我想在el-input框中输入值,然后监听变化并传到state中,一开始使用的是@change,但是没有变化。看了文档后改用input,但是无法改变文本框的内容,代码如下:
<el-input placeholder="请输入内容" class="td-input" :value="inputValue" @input.native="handleInputChange"></el-input>export default {name: 'app',
data () {
return {}
},
created () {
this.$store.dispatch('getList')
},
computed: {
...mapState(['list', 'inputValue'])
},
methods: {
handleInputChange (e) {
console.log(e.target.value)
}
}
}
value值是绑定在vuex的的state中的
export default new Vuex.Store({state: {
list: [],
inputValue: 'test'
},
mutations: {
initList (state, list) {
state.list = list
},
setInputValue (state, val) {
state.inputValue = val
}
},
actions: {
getList (context) {
axios.get('/list.json').then(({ data }) => {
context.commit('initList', data)
})
}
},
modules: {
}
})
输入数字的时候console.log还是原来的内容,但是输入输入拼音的时候可以监听到变化。
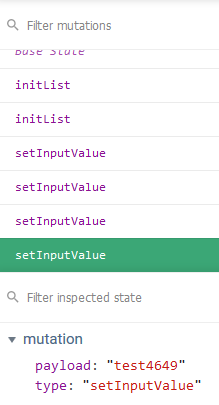
页面截图
回答
因为你没有改变state中inputValue的值呀
handleInputChange (e) { console.log(e.target.value)
this.$store.commit('setInputValue',e.target.value)
}
大佬再帮忙看下,我遇到一个比较奇怪的现象,修改后,在chrome和edge浏览器上输入框依旧无法输入或者删除内容,而firefox可以删除和输入数字、但是无法输入中文,这是什么原因?
以上是 element-ui的el-input从vuex的state中获取value值后,输入框无法编辑? 的全部内容, 来源链接: utcz.com/a/62556.html







