【前端】这个卷角的效果怎么做?


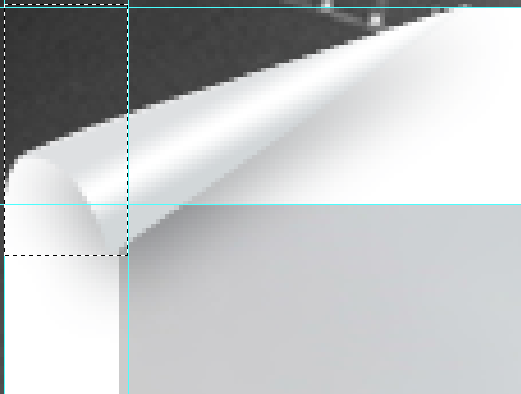
第一个是原图,第二个 是做到一半的图,border中怎么加渐变的效果呢,还有阴影的效果,怎么才可以和原图一样呢?三角的阴影我加的是drop-shadow,可是上面也会有白色的阴影,还有我下面这个椭圆的伪元素怎样才能做出如图的阴影呢?
谢谢
回答
//html<div class="form">
<div class="corner"></div>
</div>
//css
.form{
width:408px;
height:200px;
background:#2f2f2f;
position:relative;
overflow:hidden;
margin:30px auto;
}
.corner{
background:-webkit-linear-gradient(45deg, #2e2e2e 24%, #5F5F5F 40%,#6f6f6f 43%,#5F5F5F 46%,#2F2F2F 50%,#fff 50%,#fff);
background:-moz-linear-gradient(45deg, #2e2e2e 24%, #5F5F5F 40%,#6f6f6f 43%,#5F5F5F 46%,#2F2F2F 50%,#fff 50%,#fff);height:90px;
background:-o-linear-gradient(45deg, #2e2e2e 24%, #5F5F5F 40%,#6f6f6f 43%,#5F5F5F 46%,#2F2F2F 50%,#fff 50%,#fff);height:90px;
background:-ms-linear-gradient(45deg, #2e2e2e 24%, #5F5F5F 40%,#6f6f6f 43%,#5F5F5F 46%,#2F2F2F 50%,#fff 50%,#fff);height:90px;
background:linear-gradient(45deg, #2e2e2e 24%, #5F5F5F 40%,#6f6f6f 43%,#5F5F5F 46%,#2F2F2F 50%,#fff 50%,#fff);height:90px;
width:90px;
height:90px;
border-radius:0 0 0px 90px / 0 0 0 30px;
-webkit-transform:rotate(-90deg);
-moz-transform:rotate(-90deg);
-o-transform:rotate(-90deg);
-ms-transform:rotate(-90deg);
transform:rotate(-90deg);
position:absolute;
left:-4px;
top:-4px;
box-shadow:5px 2px 8px black;
overflow:hidden;
}
.corner:after{
height:100%;
width:100%;
position:absolute;
content:"";
top:-15px;
left:-82px;
border-radius:90px 90px 0px 0 / 40px 40px 0 0;
z-index:1;
background:#2F2F2F;
-webkit-transform:rotate(77deg);
-moz-transform:rotate(77deg);
-o-transform:rotate(77deg);
-ms-transform:rotate(77deg);
transform:rotate(77deg);
box-shadow:0px 0px 8px black inset;
}
以上是 【前端】这个卷角的效果怎么做? 的全部内容, 来源链接: utcz.com/a/81754.html