el-date-picker的css修改
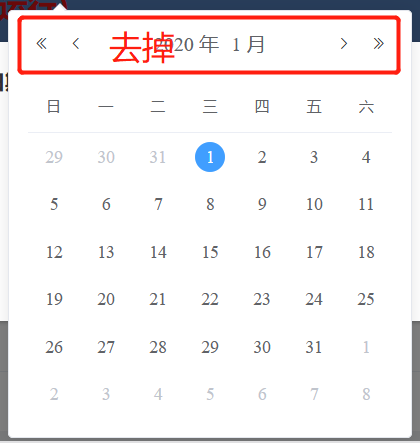
现在使用日期选择框,只想要下面的日不想要上面的年月怎么做
在火狐的css调试上加一个display:none就可以了,但是在代码中用穿透和伪元素都无法实现
.myDatePicker>>>.el-date-picker__header::before {display: none !important;
}
.myDatePicker>>>.el-date-picker__header {
display: none !important;
}
这应该再怎么修改
回答
<el-date-picker popper-class="hide_header"
type="date"
v-model="value"
></el-date-picker>
在你原来的style下面新加下面的
<style lang="less" scoped>...
</style>
<style>
.hide_header .el-date-picker__header{
display: none !important;
}
</style>
以上是 el-date-picker的css修改 的全部内容, 来源链接: utcz.com/a/62183.html






