vue 父组件修改值以后,子组件不能修改
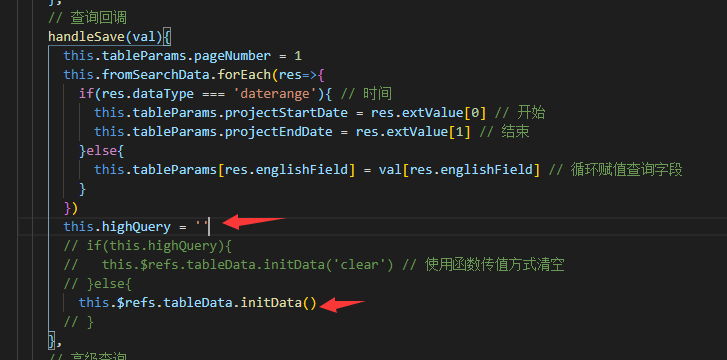
如图父组件中,修改了hightQuery的值
然后调用子组件函数(传参是hightQuery),发现立面的值没有修改为空

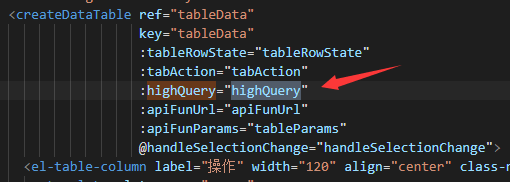
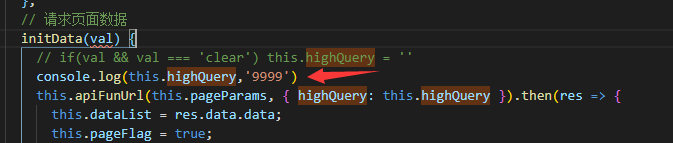
子组件中

打印:
测试以后发现只有子组件重加载以后才会获得最新的父组件传来的值,想知道有没有办法能随时监听到并渲染的办法吗?
回答
在子组件里面,看看这样是否可以
watch: { highQuery: {
handler (val) {
this.apiFunUrl(
this.pageParams,
{ highQuery: val }
)
.then(res => {
do something...
})
},
deep: true
}
}
以上是 vue 父组件修改值以后,子组件不能修改 的全部内容, 来源链接: utcz.com/a/61442.html









