react打包后动态路由加载的组件渲染不出来
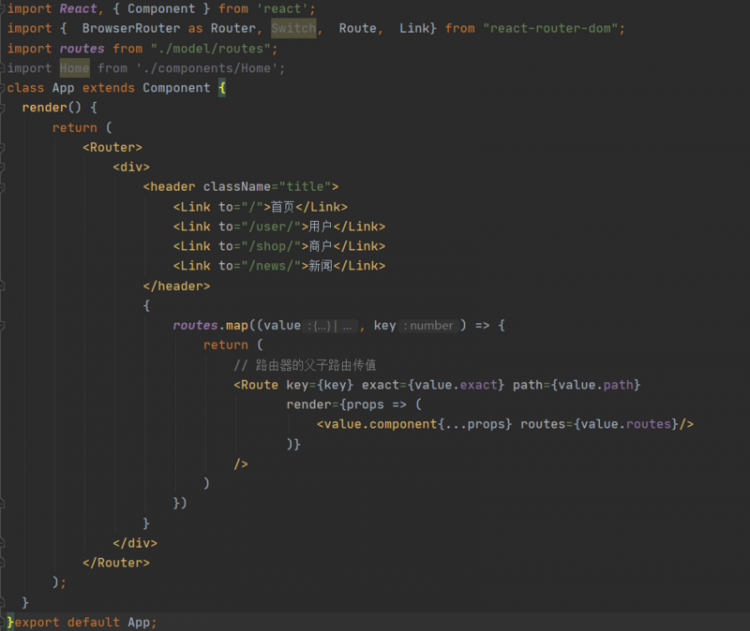
动态加载路由,组件内容不显示。
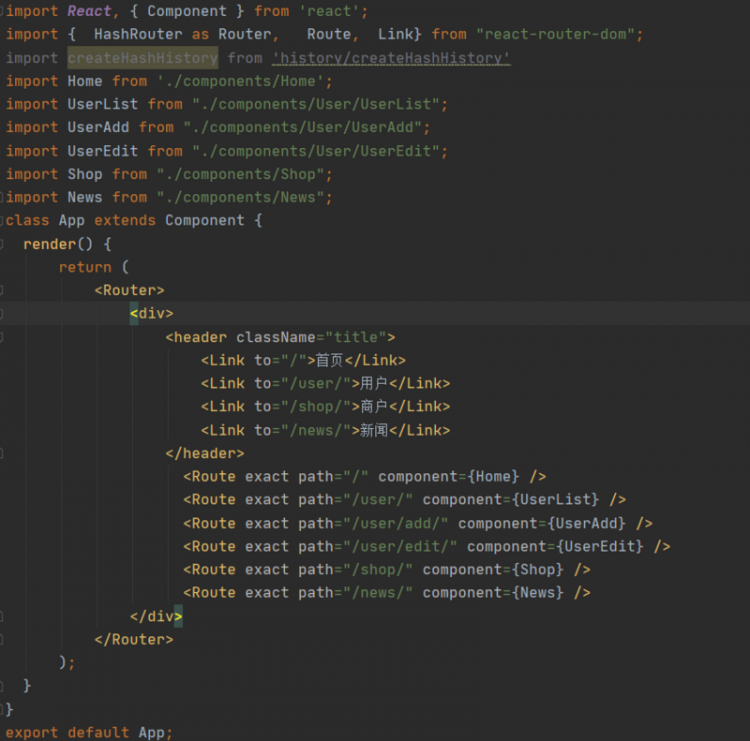
把路由信息一条一条写出来,就可以显示组件内容。
使用的是BrowserRouter,在nginx.conf中添加了
try_files $uri /index.html;
package.json中设置了"homepage":".",
请教各位这是为什么呀?
回答
问题解决了,问题来得有些荒唐,把动态路由上的注释行删掉就可以了。可能是打包后//会有问题
react-router-dom 嵌套路由
以上是 react打包后动态路由加载的组件渲染不出来 的全部内容, 来源链接: utcz.com/a/59762.html





