Bootstrap中的col-lg-*,col-md- *和col-sm- *有什么区别?
本文翻译自:What is the difference among col-lg-*, col-md-* and col-sm-* in Bootstrap?
Twitter Bootstrap中的col-lg-* , col-md-*和col-sm-*col-md-*什么区别?
#1楼
参考:https://stackoom.com/question/1LLpm/Bootstrap中的col-lg-col-md-和col-sm-有什么区别
#2楼
From Twitter Bootstrap documentation :从Twitter Bootstrap文档中 :
- small grid (≥ 768px) =
.col-sm-*,小网格(≥768px)=.col-sm-*, - medium grid (≥ 992px) =
.col-md-*,中格(≥992px)=.col-md-*, - large grid (≥ 1200px) =
.col-lg-*.大网格(≥1200px)=.col-lg-*。
#3楼
Updated 2019...2019年更新...
The Bootstrap 3 grid comes in 4 tiers (or "breakpoints")...Bootstrap 3网格分为4层(或“断点”)...
- Extra small (for smartphones
.col-xs-*)特小(适用于智能手机.col-xs-*) - Small (for tablets
.col-sm-*)小(适用于平板电脑.col-sm-*) - Medium (for laptops
.col-md-*)中(适用于笔记本电脑.col-md-*) - Large (for laptops/desktops
.col-lg-*).大(适用于笔记本电脑/台式机.col-lg-*)。
These grid sizes enable you to control grid behavior on different widths.这些网格大小使您可以控制不同宽度上的网格行为。The different tiers are controlled by CSS media queries .不同的层由CSS 媒体查询控制。
So in Bootstrap's 12-column grid...因此,在Bootstrap的12列网格中...
col-sm-3 is 3 of 12 columns wide (25%) on a typical small device width (> 768 pixels)在典型的小型设备宽度(> 768像素)上, col-sm-3是12列宽(25%)中的3列
col-md-3 is 3 of 12 columns wide (25%) on a typical medium device width (> 992 pixels)col-md-3在典型的中等设备宽度(> 992像素)上为12列宽(25%)中的3列
The smaller tier ( xs , sm or md ) also defines the size for larger screen widths .较小的层( xs , sm或md )还定义了较大屏幕宽度的大小 。So, for the same size column on all tiers, just set the width for the smallest viewport...因此,对于所有层上相同大小的列,只需设置最小视口的宽度即可。
<div class="col-lg-3 col-md-3 col-sm-3">..</div> is the same as,<div class="col-lg-3 col-md-3 col-sm-3">..</div>与
<div class="col-sm-3">..</div>
Larger tiers are implied.隐含更大的层。Because col-sm-3 means 3 units on sm-and-up , unless specifically overridden by a larger tier that uses a different size.因为col-sm-33 units on sm-and-up意味着3 units on sm-and-up ,除非被使用不同大小的较大层特别覆盖。
xs (default) > overridden by sm > overridden by md > overridden by lgxs (默认值)>被sm覆盖>被md覆盖>被lg覆盖
Combine the classes to use change column widths on different grid sizes .组合类以在不同的网格大小上使用更改列宽 。This creates a responsive layout.这将创建一个响应式布局。
<div class="col-md-3 col-sm-6">..</div>
The sm , md and lg grids will all "stack" vertically on screens/viewports less than 768 pixels.sm , md和lg网格都将在小于768像素的屏幕/视口上垂直“堆叠”。This is where the xs grid fits in. Columns that use the col-xs-* classes will not stack vertically, and continue to scale down on the smallest screens.这就是xs网格所在的地方。使用col-xs-*类的col-xs-*将不会垂直堆叠,并且会继续在最小的屏幕上按比例缩小。
Resize your browser using this demo and you'll see the grid scaling effects.使用此演示调整浏览器的大小,您将看到网格缩放效果。
Bootstrap 4引导程序4
In Bootstrap 4 there is a new -xl- size, see this demo .Bootstrap 4中有一个新的-xl-大小,请参阅此演示 。Also the -xs- infix has been removed , so smallest columns are simply col-1 , col-2 .. col-12 , etc..-xs-缀也已删除 ,因此最小的列只是col-1 , col-2 .. col-12等。
col-* - 0 (xs)col-* -0(xs)col-sm-* - 576pxcol-sm-* sm- col-sm-* -576像素col-md-* - 768pxcol-md-*col-lg-* - 992pxcol-lg-* -992pxcol-xl-* - 1200pxcol-xl-* -1200px
Bootstrap 4 Grid DemoBootstrap 4网格演示
Additionally, Bootstrap 4 includes new auto-layout columns .此外,Bootstrap 4包括新的自动布局列 。These also have responsive breakpoints ( col , col-sm , col-md , etc..), but don't have defined % widths.这些也具有响应断点( col , col-sm , col-md等),但是没有定义宽度百分比。Therefore, the auto-layout columns fill equal width across the row.因此,自动布局列在行中的宽度相等 。
This article explains more about the Bootstrap grid本文介绍了有关Bootstrap网格的更多信息
#4楼
I think the confusing aspect of this is the fact that BootStrap 3 is a mobile first responsive system and fails to explain how this affects the col-xx-n hierarchy in that part of the Bootstrap documentation.我认为这令人困惑的方面是,BootStrap 3是一个移动优先响应系统,并且无法在Bootstrap文档的那部分中解释这如何影响col-xx-n层次结构。This makes you wonder what happens on smaller devices if you choose a value for larger devices and makes you wonder if there is a need to specify multiple values.这使您想知道如果为较大的设备选择一个值,在较小的设备上会发生什么,并且使您怀疑是否需要指定多个值。(You don't)(你不)
I would attempt to clarify this by stating that... Lower grain types (xs, sm) attempt retain layout appearance on smaller screens and larger types (md,lg) will display correctly only on larger screens but will wrap columns on smaller devices.我将尝试通过声明以下内容来澄清这一点:较小的晶粒类型(xs,sm)尝试在较小的屏幕上保留布局外观,而较大的晶粒类型(md,lg)仅在较大的屏幕上正确显示,但在较小的设备上会包裹列。The values quoted in previous examples refer to the threshold as which bootstrap degrades the appearance to fit the available screen estate.先前示例中引用的值是指阈值,因为该引导会降低外观以适合可用的屏幕空间。
What this means in practice is that if you make the columns col-xs-n then they will retain correct appearance even on very small screens, until the window drops to a size that is so restrictive that the page cannot be displayed correctly.实际上,这意味着,如果将列col-xs-n设置为n,则即使在很小的屏幕上,它们也将保持正确的外观,直到窗口大小减小到无法正确显示页面的程度为止。This should mean that devices that have a width of 768px or less should show your table as you designed it rather than in degraded (single or wrapped column form).这应该意味着宽度为768px或更小的设备应在设计时显示表格,而不是以降级(单列或包裹列的形式)显示。Obviously this still depends on the content of the columns and that's the whole point.显然,这仍然取决于列的内容,这就是重点。If the page attempts to display multiple columns of large data, side by side on a small screen then the columns will naturally wrap in a horrible way if you did not account for it.如果页面尝试在小屏幕上并排显示大数据的多列,那么如果您不考虑这些列,这些列自然会以一种可怕的方式包装。Therefore, depending on the data within the columns you can decide the point at which the layout is sacificed to display the content adequately.因此,根据列中的数据,您可以确定要布局的点,以充分显示内容。
eg If your page contains three col-sm-n columns bootstrap would wrap the columns into rows when the page width drops below 992px.例如,如果您的页面包含三个col-sm-n列,则当页面宽度降至992px以下时,引导程序会将这些列包装为行。This means that the data is still visible but will require vertical scrolling to view it.这意味着数据仍然可见,但需要垂直滚动才能查看。If you do not want your layout to degrade, choose xs (as long as your data can be adequately displayed on a lower resolution device in three columns)如果您不希望布局降级,请选择xs(只要您的数据可以在三列中以较低分辨率的设备充分显示)
If the horizontal position of the data is important then you should try to choose lower granularity values to retain the visual nature.如果数据的水平位置很重要,则应尝试选择较低的粒度值以保持外观。If the position is less important but the page must be visible on all devices then a higher value should be used.如果位置不太重要,但页面必须在所有设备上可见,则应使用更高的值。
If you choose col-lg-n then the columns will display correctly until the screen width drops below the xs threshold of 1200px.如果选择col-lg-n,则列将正确显示,直到屏幕宽度降至1200像素的xs阈值以下。
#5楼
The bootstrap docs do explain it, but it still took me a while to get it.引导文档确实对此进行了解释,但是仍然花了我一段时间。It makes more sense when I explain it to myself in one of two ways:当我以两种方式之一向自己解释时,它更有意义:
If you think of the columns starting out horizontally, then you can choose when you want them to stack .如果您想到的列是水平开始的,那么可以选择何时堆叠它们 。
For example, if you start with columns: ABC例如,如果您从以下列开始:ABC
You decide when should they stack to be like this:您可以决定何时堆叠它们,如下所示:
A一种
B乙
CC
If you choose col-lg, then the columns will stack when the width is < 1200px.如果选择col-lg,则当宽度<1200px时,列将堆叠。
If you choose col-md, then the columns will stack when the width is < 992px.如果选择col-md,则当宽度<992px时,列将堆叠。
If you choose col-sm, then the columns will stack when the width is < 768px.如果选择col-sm,则宽度小于768px时,列将堆叠。
If you choose col-xs, then the columns will never stack.如果选择col-xs,则列将永远不会堆叠。
On the other hand, if you think of the columns starting out stacked, then you can choose at what point they become horizontal :另一方面,如果您考虑从堆叠开始的列,则可以选择它们在何时变为水平 :
If you choose col-sm, then the columns will become horizontal when the width is >= 768px.如果选择col-sm,则宽度> = 768px时,列将变为水平。
If you choose col-md, then the columns will become horizontal when the width is >= 992px.如果选择col-md,则宽度> = 992px时,列将变为水平。
If you choose col-lg, then the columns will become horizontal when the width is >= 1200px.如果选择col-lg,则当宽度> = 1200px时,列将变为水平。
#6楼
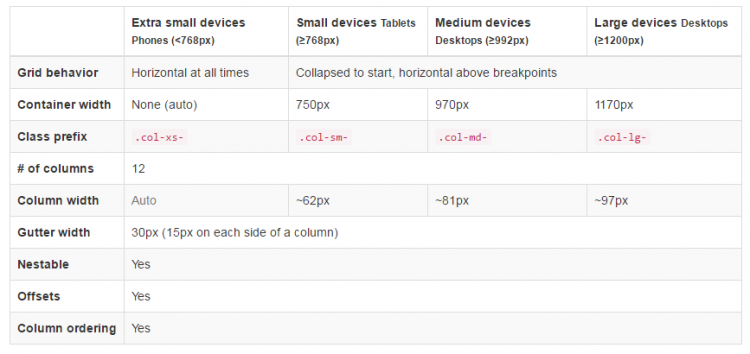
Device Sizes and class prefix:设备大小和类前缀:
- Extra small devices Phones (<768px) -
.col-xs-超小型设备电话(<768px)-..col-xs- - Small devices Tablets (≥768px) -
.col-sm-小型设备平板电脑(≥768px)-.col.col-sm- - Medium devices Desktops (≥992px) -
.col-md-中型设备台式机(≥992px)-..col-md- - Large devices Desktops (≥1200px) -
.col-lg-大型设备台式机(≥1200px)-.col.col-lg-
Grid options:网格选项:

Reference: Grid System参考: 网格系统
以上是 Bootstrap中的col-lg-*,col-md- *和col-sm- *有什么区别? 的全部内容, 来源链接: utcz.com/a/59756.html