人员登入2 ---登入页面
上一篇博客我们已经把jboss整合进开发工具eclipse里,并建立好了开发项目Person。今天我们就要开始项目的开发了。
今天主要讲用extjs4制作登入界面.
首先我们要把extjs的包导入到项目WenContent下
导入之前先设置项目
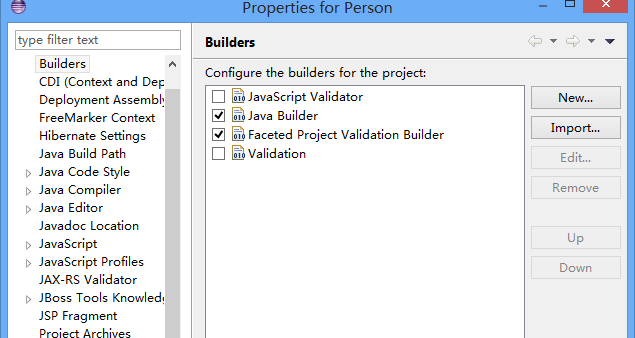
右键项目点击Properties

取消第一和第四个钩,不然检查验证extjs4的js文件会很久且会卡
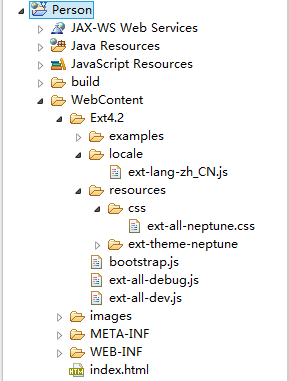
导入后目录结构:(要用到的图片我也导入了在images里面)

打开已经建好index.html,修改为(代码有注释)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户登入</title>
<!-- 导入extjs核心库 -->
<script type="text/javascript" src="https://www.pianshen.com/article/5246134098/Ext4.2/bootstrap.js"></script>
<script type="text/javascript" src="https://www.pianshen.com/article/5246134098/Ext4.2/locale/ext-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="https://www.pianshen.com/article/5246134098/Ext4.2/resources/css/ext-all-neptune.css" />
<!-- extjs页面编写 -->
<script type="text/javascript" src="https://www.pianshen.com/article/5246134098/login.js"></script>
<style>
#login_form{
/*利用绝对定位实现*/
position: absolute;
width:450px;
height:300px;
/*使div左上的点居中*/
left:50%;
top:50%;
/*使盒子往左上分别移动宽高的一半,实现居中*/
margin-left:-225px;
margin-top:-150px;
background: #000000;
}
</style>
</head>
<body>
<div id="login_form">
</div>
</body>
</html>
接下来就是用extjs编写登入窗口了,在WebContent下建立login.js文件
login.js文件代码:
Ext.onReady(function() {
//使用表单提示
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
//创建表单
var formPanel =Ext.create('Ext.form.Panel', {
bodyStyle:"background-image:url('images/body.png')",
renderTo: 'login_form',//根据id渲染到html页面
title: '用户登入',
width: 450,
height: 300,
bodyPadding: '40 0 0 0',//form内容的padding值
buttonAlign: "center",//按钮居中
frame: true,
//文字靠右,文字宽度为50,缩小账号与输入框的距离
fieldDefaults: {
labelAlign: 'left',
labelWidth: 50
},
items:[{
xtype:'textfield',
fieldLabel:'账 号',// 为空格
name:'username',//表单提交参数
//居中
style:" margin:0 auto",
width:250,
height:25,
emptyText: '请输入账号',
allowBlank:false,
blankText:'账号不能为空!',
minLength:2,
minLengthText:'账号的长度为大于1',
maxLength:20,
maxLengthText:'账号的长度为小于20'
},{
xtype:'textfield',
inputType:"password",
fieldLabel:"密 码",
//居中
style: {
margin:'0 auto',
marginTop: '25px'
},
width:250,
height:25,
emptyText: '请输入密码',
name:'password',
allowBlank:false,
blankText:'密码不能为空!',
minLength:2,
minLengthText:'密码的长度为大于1'
}
],
buttons:[{
text:"登入",
type:"submit",
handler:login//处理函数
},{
text:"重置",
handler:function(){
//重置表单
formPanel.form.reset();
}
}]
});
function login()
{
//用户登入方法
Ext.MessageBox.alert("系统提示","登入成功");
}
});
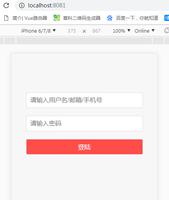
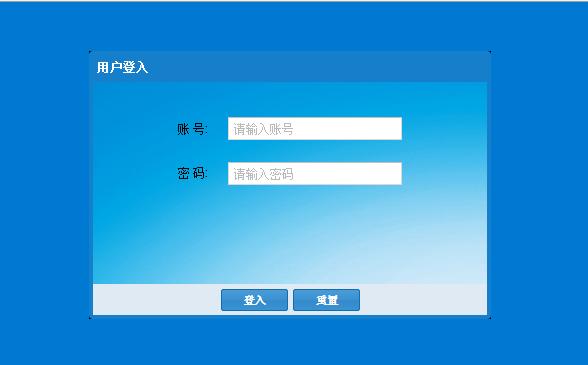
运行结果:

对extjs代码作些说明:
1.Ext.onReady();
onReady正是用来注册在Ext框架及页面的html代码加载完后,所要执行的函数。
2.信息提示
Ext.QuickTips.init();//初始化提示信息,没有他提示出不来
Ext.form.Field.prototype.msgTarget = 'side';msgTarget 有效值包括:
qtip:显示一个浮动的提示消息
title:显示一个浏览器浮动提示消息
under:在字段下面显示一个提示消息,使用under时要注意表单的高度
side:在字段右边显示一个提示消息,使用side是要注意表单的宽度
none:不显示提示消息
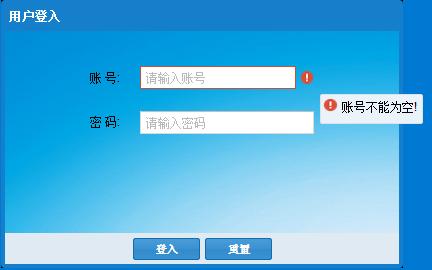
效果:

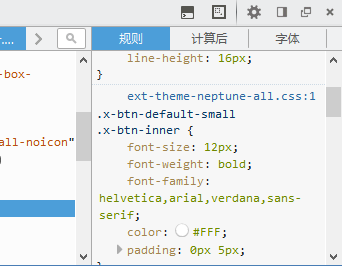
仔细一看,这个登入框的登入和重置字体太小导致模糊,我们来更改一下他们样式,用火狐查看他们的css
如图:

接下来我们在index.html里面重写这个样式:
在<style>标签里加上
.x-btn-default-small .x-btn-inner{font-size: 13px}
把字体大小12px改成13px
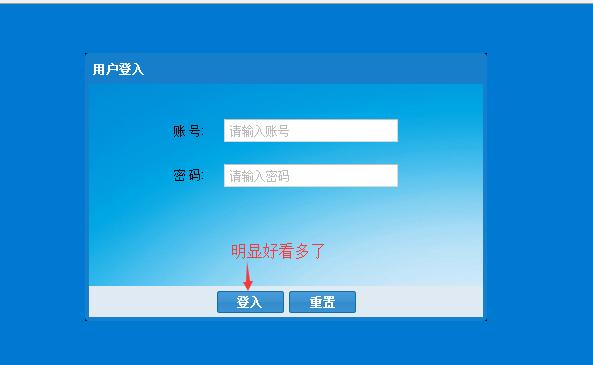
最后结果:

这时我们的登入界面就做好了显示出来了。
下一篇博客就开始实现用户登入,完成前后台数据交互。
下一篇博客地址:http://hm4123660.iteye.com/blog/2182962
以上是 人员登入2 ---登入页面 的全部内容, 来源链接: utcz.com/a/59765.html