修改input输入框的样式
原文地址为:修改input输入框的样式
我们在写表单的时候,经常需要自定义表单的样式,当然input输入框也不例外,那么如何能写出好看一点的输入框呢?
下面我们来写个简单的表单
<form action="" method="get"> <div class="input_control"> <input type="text" class="form_input" placeholder="Enter vendor key here"/> </div> <div class="input_control"> <input type="text" class="form_input" placeholder="Enter room name here"/> </div> <div class="input_control"> <input type="text" class="form_input" placeholder="Input key here if use encryption"/> </div> <div class="input_control"> <a id="btn1"><b></b>Join</a> </div> <div class="input_control"> <a id="btn2"><b></b>Video Options</a> </div></form>
首先要将input输入框的默认样式去掉
-web-kit-appearance:none;-moz-appearance: none;然后我们加上边框和圆角,并设置input的高度和字体大小和颜色:
font-size:1.4em;height:2.7em;border-radius:4px;border:1px solid #c8cccf;color:#6a6f77;然后将input输入框的轮廓去掉:
outline:0;这样我们的输入框就差不多好了,input样式完整代码如下:
.input_control{width:360px;
margin:20px auto;
}
input[type="text"],#btn1,#btn2{
box-sizing: border-box;
text-align:center;
font-size:1.4em;
height:2.7em;
border-radius:4px;
border:1px solid #c8cccf;
color:#6a6f77;
-web-kit-appearance:none;
-moz-appearance: none;
display:block;
outline:0;
padding:0 1em;
text-decoration:none;
width:100%;
}
input[type="text"]:focus{
border:1px solid #ff7496;
}
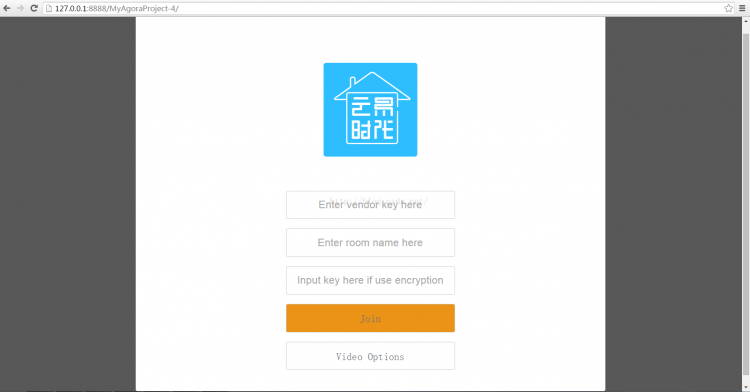
效果如下图:

通过上图的input样式我们可以看出,虽然比默认样式好看了许多,但是还有一些问题,比如placeholder的默认字体颜色是灰色,看起来有点浅,我们继续修改样式,那么如何修改placeholder的样式呢?我们加上如下代码即可:
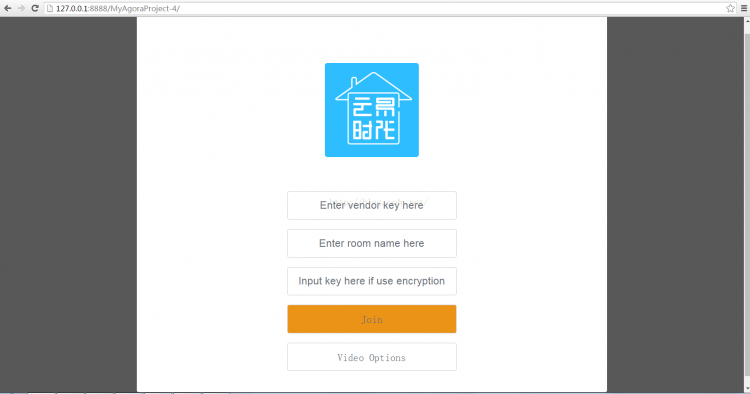
::-moz-placeholder { /* Mozilla Firefox 4 to 18 */color: #6a6f77;}修改之后样式如下图:::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #6a6f77;
}
input::-webkit-input-placeholder{
color: #6a6f77;
}

截图上input的边框有点虚,实际效果比这个好,这样就完成了一个简单漂亮的表单了。
转载请注明本文地址:修改input输入框的样式
以上是 修改input输入框的样式 的全部内容, 来源链接: utcz.com/a/59726.html