CSS属性书写顺序
建议遵循以下顺序:
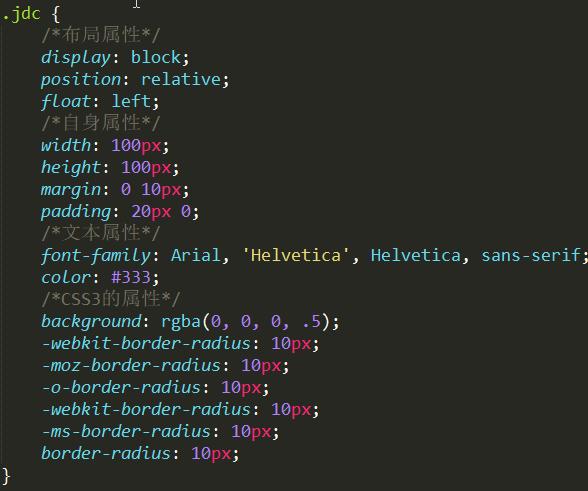
1、布局定位属性:display / position / float /clear / visibility / overflow(建议display第一个写,毕竟关系到模式)
2、自身属性(盒模型):width / height / margin / padding / border / background
3、文本属性:color / font / text-decoration / text-align / vertical-align / white-space /break-word
4、其他属性(CSS3):content /cursor / border-radius 圆 / box-shadow 盒子阴影 / text-shadow / background:linear-gradient…

以上是 CSS属性书写顺序 的全部内容, 来源链接: utcz.com/a/59696.html









