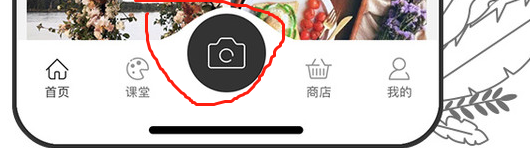
请问这种样式如何实现CSS

回答
https://codepen.io/daocaorenJ...
.camera {
font-size: 100px;
position: relative;
width: 0.6em;
height: 0.4em;
background-color: #39a9d6;
border-radius: 0.2em 0.2em 0 0 / 0.3em 0.3em 0 0;
}
.camera::before {
content: "";
position: absolute;
top: 0.3em;
left: -0.5em;
width: 1.6em;
height: 1em;
background-color: #39a9d6;
border-radius: 0.2em;
}
.camera::after {
content: "";
position: absolute;
top: 0.4em;
left: -0.1em;
width: 0.6em;
height: 0.6em;
border: 0.1em solid #fff;
border-radius: 100%;
}
以上是 请问这种样式如何实现CSS 的全部内容, 来源链接: utcz.com/a/59606.html









