弹性盒学习笔记(display:flex/inline-flex;)
文章目录
- 弹性盒学习笔记(display:flex" title="display:flex">display:flex/inline-flex;)
- 一.flex容器属性(给父级元素添加的属性)
- 1、display:flex、inline-flex
- 2、flex-direction属性 决定主轴的方向(即项目的排列方向)
- 3、flex-wrap属性,定义子元素是否换行显示
- 4、 flex-flow
- 5、 justify-content属性 定义了项目在主轴()上的对齐方式。
- 6、align-items属性定义项目在交叉轴上如何对齐。(侧轴的对齐方式)
- 7、align-content属性定义了多根轴线的对齐方式。对于单行子元素,该属性不起作用。
- 1、align-self属性
- 2、order
- 3、flex
- 4、flex-xxx
弹性盒学习笔记(display:flex/inline-flex;)
一.flex容器属性(给父级元素添加的属性)
1、display:flex、inline-flex
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
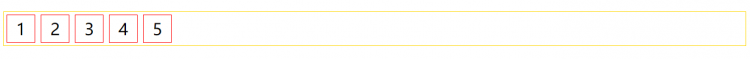
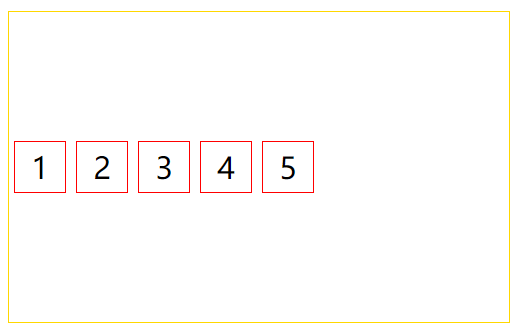
display:flex;如图
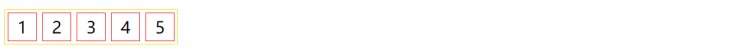
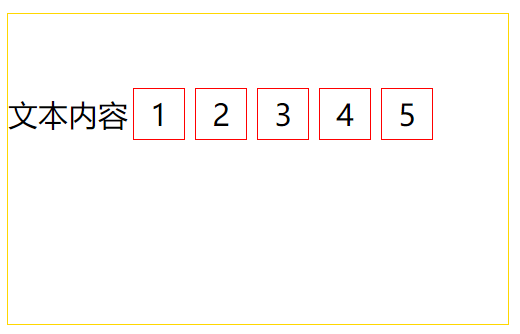
display:inline-flex;如图
2、flex-direction属性 决定主轴的方向(即项目的排列方向)
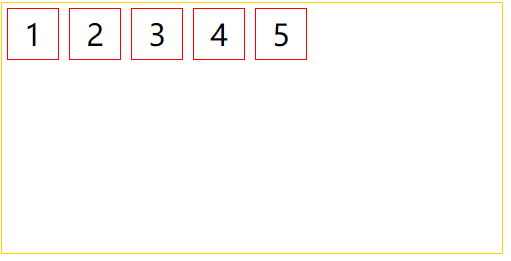
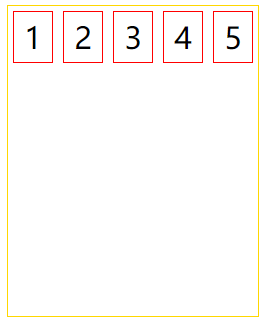
flex-direction:row;设置主轴为X轴,Y为侧轴。(默认值)
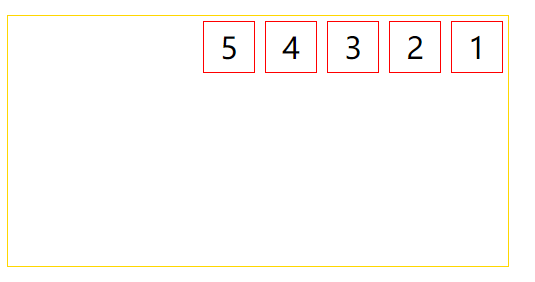
flex-direction:row-reverse;设置反向X主轴
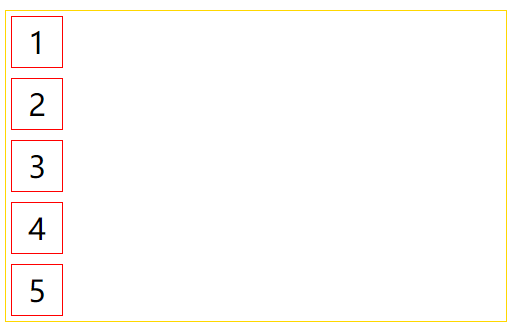
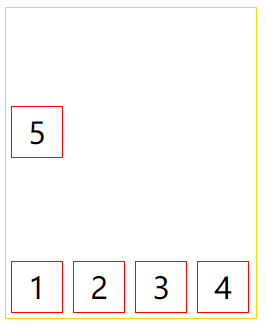
flex-direction:column;设置Y轴为主轴,X轴为侧轴
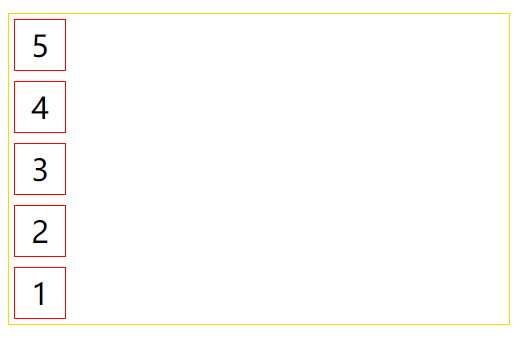
flex-direction:column-reverse;设置反向Y主轴
3、flex-wrap属性,定义子元素是否换行显示
注意:以X轴为例,当子元素有一定的宽度的时候,且默认在一行的子元素宽度之和超过父元素时会相互挤压到变形,但不会换行,设置了可换行的情况下,超过一定量就会自行换行,不会引起变形。
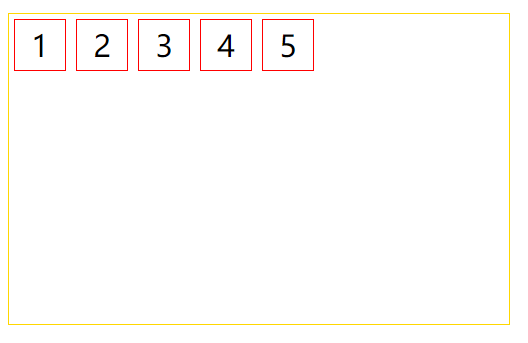
flex-wrap: nowrap;默认值,子元素不换行。
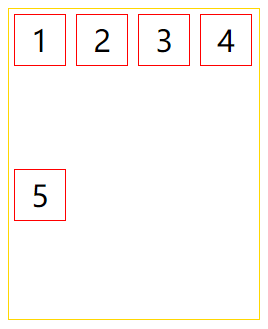
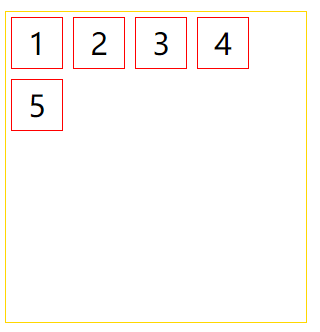
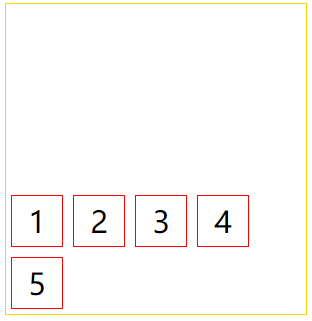
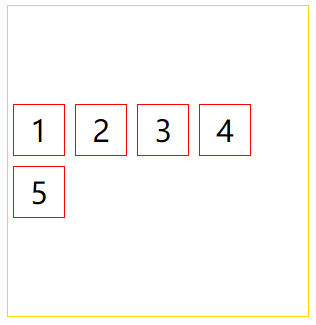
flex-wrap: wrap;子元素换行。
flex-wrap: wrap-reverse;子元素反向换行。
4、 flex-flow
注意:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
flex-flow:设置主轴 是否换行;
5、 justify-content属性 定义了项目在主轴()上的对齐方式。
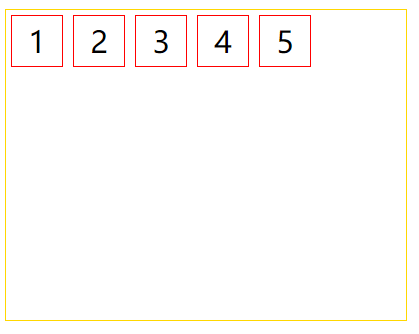
justify-content:flex-start; 起始位置。
justify-content:flex-end;终点位置
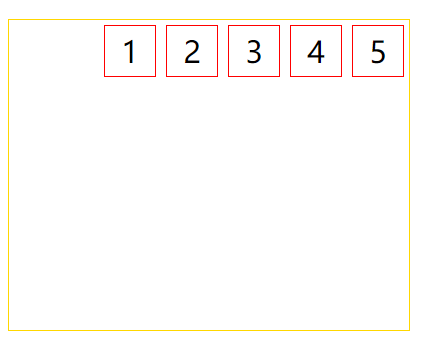
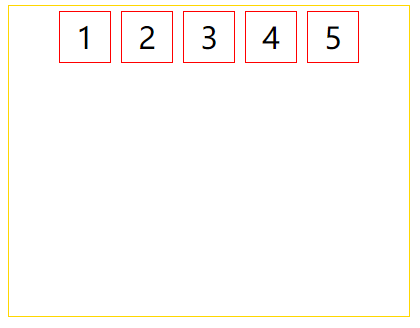
justify-content:center;中间位置
justify-content:space-around; 自动分配间距
justify-content:space-between; 两端对齐,中间自动分配。
6、align-items属性定义项目在交叉轴上如何对齐。(侧轴的对齐方式)
align-items: flex-start;起始位置。
align-items: flex-endt;终点位置
align-items: center;中间位置
align-items:baseline;与本版内容的基线对齐
align-items:stretch; 默认值
7、align-content属性定义了多根轴线的对齐方式。对于单行子元素,该属性不起作用。
注意:在侧轴上执行样式的时候,会把默认的间距给合并。
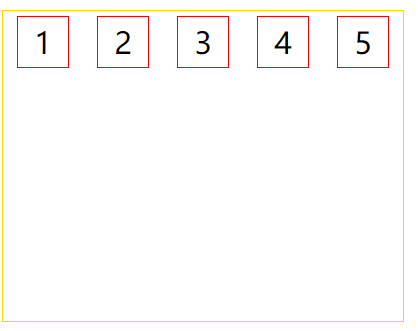
align-content:flex-start;起始位置
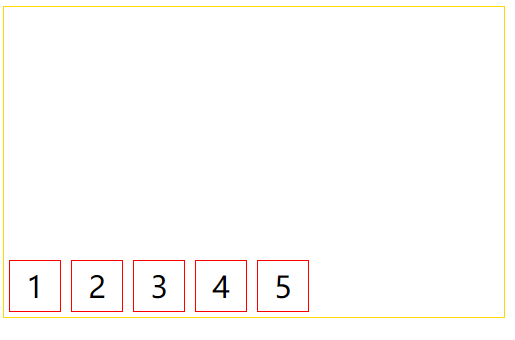
align-content:flex-end;终点位置
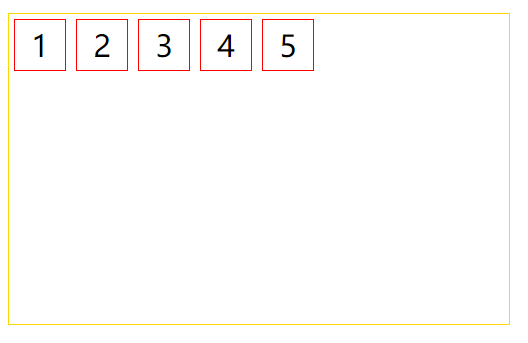
align-content:center;中间位置
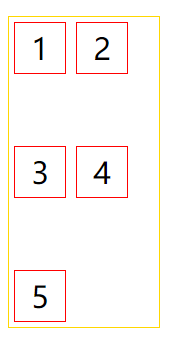
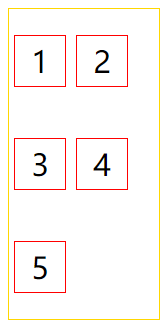
align-content:space-between;两端对齐中间自动分配间距
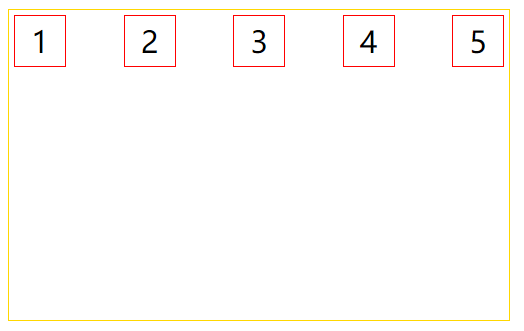
align-content:space-around;自动分配间距
二.flex项目属性(给子元素添加的属性)
1、align-self属性
Internet Explorer 和 Safari 浏览器不支持 align-self 属性
说明:
align-self 属性规定灵活容器内被选中项目的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
属性值
auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 “stretch”。
Stretch 元素被拉伸以适应容器。
Center 元素位于容器的中心。
flex-start 元素位于容器的开头。
flex-end 元素位于容器的结尾。
2、order
说明:
number排序优先级,数字越大越往后排,默认为0,支持负数。
3、flex
说明:
复合属性。设置或检索弹性盒模型对象的子元素如何分配空间
详细属性值:
缩写「flex: 1」, 则其计算值为「1 1 0%」
缩写「flex: auto」, 则其计算值为「1 1 auto」
flex: none」, 则其计算值为「0 0 auto」
flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
4、flex-xxx
flex-grow
一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
flex-shrink
一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
flex-basis
项目的长度
以上是 弹性盒学习笔记(display:flex/inline-flex;) 的全部内容, 来源链接: utcz.com/a/59498.html







