【CSS】display:table 中的单元格被img元素撑开
<!DOCTYPE html><html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
div,img {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.container {
display: table;
border-spacing: 3px;
}
.row {
display: table-row;
height: 50px;
}
.cell {
display: table-cell;
width: 50px;
background-color: green;
}
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
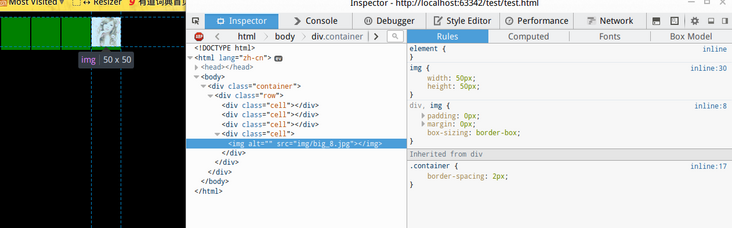
<div class="cell"><img src="img/big_8.jpg" alt=""/></div>
</div>
</div>
</body>
</html>
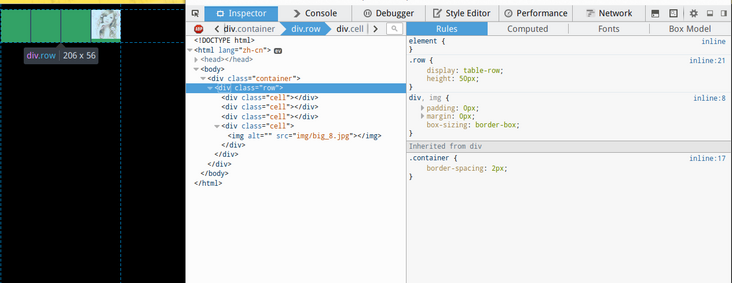
是这样的,在使用了如上的布局后,我发现,尽管表格单元已经被我限制为 50px * 50px,但是,img元素里的图片还是会把表格的高给撑开,变成了56px,,这是为什么呢?div的padding和margin已经被我设置为0了,还是没法解决问题.

附上测试文件
http://pan.baidu.com/s/1o6A2nb0
ps:最后我已经通过让img元素绝对定位来避免撑开单元格,不过我还是想知道原因...
回答:
把 img 打成块试试 display:block 因为 img 是inline 元素。
回答:
块框高度的影响链条为内联框->行框->块框,行框里面,图像对准了baseline,而底部留空,导致了这样的问题。详见这里
回答:
.cell 样式添加 font-size:0; 也可以
以上是 【CSS】display:table 中的单元格被img元素撑开 的全部内容, 来源链接: utcz.com/a/154491.html