通过js取属性值
先上代码
<div class="jiepan_swiper" data-translate-x="0" data-translate-y="0" style=""> <div class="Grand_Template" data-grade_id="0" data-id="8" data-teacher="9" data-video_url="http://hcympbciwsxq8223ce3.exp.bcevod.com/mda-iaphg99uzy63ajqn/mda-iaphg99uzy63ajqn.m3u8">
<div class="Grand_Template-center">
<div class="Grand_Template_left">
<img src="https://djsssl.gaotime.com/zuploadpic-9d9cf2ac-c389-4503-9411-d902f85c7b86.jpg" alt="图片丢失了" title="20170821大数据终端之点金手盘前盘中盘后使用教程">
<i></i>
</div>
<div class="Grand_Template_right">
<h3>20170821大数据终端之点金手盘前盘中盘后使用教程</h3>
<div class="Grand_Template_right_message">
<time>
<i class="iconfont"></i>
2017年08月22日
</time>
<nav>
<div>
<i class="iconfont"></i>
65
</div>
<div>
<i class="iconfont"></i>
3
</div>
</nav>
</div>
</div>
</div>
</div>
<div class="Grand_Template" data-grade_id="0" data-id="7" data-teacher="9" data-video_url="http://hcympbciwsxq8223ce3.exp.bcevod.com/mda-iapfsdzpxgkr6gb2/mda-iapfsdzpxgkr6gb2.m3u8">
<div class="Grand_Template-center">
<div class="Grand_Template_left">
<img src="https://djsssl.gaotime.com/zuploadpic-da25e87b-a838-4ee0-800a-e5b2e821d0e9.jpg" alt="图片丢失了" title="20170817技术大讲堂—大数据之选买持卖">
<i></i>
</div>
<div class="Grand_Template_right">
<h3>20170817技术大讲堂—大数据之选买持卖</h3>
<div class="Grand_Template_right_message">
<time>
<i class="iconfont"></i>
2017年08月17日
</time>
<nav>
<div>
<i class="iconfont"></i>
36
</div>
<div>
<i class="iconfont"></i>
1
</div>
</nav>
</div>
</div>
</div>
</div>
<div class="Grand_Template" data-grade_id="0" data-id="6" data-teacher="9" data-video_url="http://hcympbciwsxq8223ce3.exp.bcevod.com/mda-iapdpbj7n0rba3a8/mda-iapdpbj7n0rba3a8.m3u8">
<div class="Grand_Template-center">
<div class="Grand_Template_left">
<img src="http://hcympbciwsxq8223ce3.exp.bcevod.com/mda-iapdpbj7n0rba3a8/mda-iapdpbj7n0rba3a8.jpg@w_200,q_80" alt="图片丢失了" title="20170721大数据捕捉有色金属大浪潮">
<i></i>
</div>
<div class="Grand_Template_right">
<h3>20170721大数据捕捉有色金属大浪潮</h3>
<div class="Grand_Template_right_message">
<time>
<i class="iconfont"></i>
2017年07月31日
</time>
<nav>
<div>
<i class="iconfont"></i>
10
</div>
<div>
<i class="iconfont"></i>
0
</div>
</nav>
</div>
</div>
</div>
</div>
</div>
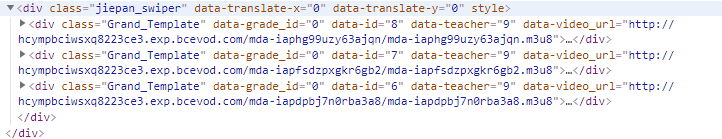
不看那些花里胡哨的代码内容了,这是结构

这其中的内容是动态生成的,我要去的值是data-grade_id,data-id,data-teacher,data-video_url
通过点击对应的img标签的图片获得这4个值 ,我是这么写的
$(".jiepan").on("click","img", function(e) { var grade_id = $(".Grand_Template").attr("data-grade_id");
console.log(grade_id);
var id = $(".Grand_Template").attr("data-id");
console.log(id);
var teacher = $(".Grand_Template").attr("data-teacher");
console.log(teacher);
var content = $(".Grand_Template").attr("data-video_url");
console.log(content);
//window.location.href = "v_play.html?grade_id=" + grade_id + "&id=" + id + "&teacher=" + teacher + "&content=" +content;
});
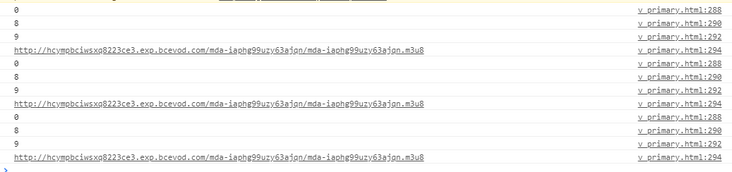
最终结果.................

我点击那3个图片都返回这个数据,怎么才能获得对应的值啊?
回答:
$(".jiepan_swiper").on("click","img", function() { var $item = $(this).parents(".Grand_Template");
var grade_id = $item.attr("data-grade_id");
console.log(grade_id);
var id = $item.attr("data-id");
console.log(id);
var teacher = $item.attr("data-teacher");
console.log(teacher);
var content = $item.attr("data-video_url");
console.log(content);
//window.location.href = "v_play.html?grade_id=" + grade_id + "&id=" + id + "&teacher=" + teacher + "&content=" +content;
});
回答:
不是很懂你想问什么?你这代码没问题啊,输出也没问题啊,哪里错了吗
再看了一下,你是不是这里写的有问题?
var id = $(".Grand_Template").attr("data-id");我看你好像每个class类名都是这个Grand_Template?
那么你这一步骤获取的是三个相同class类的第一个。你是不是想获取下面几个?你这个获取的应该是一组,有好几个你可以循环提取出来
回答:
console.log($(".Grand_Template").data("grade_id"))这是h5 的一个data-属性,在原生js中用dataset方法获取|设置,jq中用$('').data()来获取
这是api http://jquery.cuishifeng.cn/d...
希望对您有用,欢迎关注:前端指南 公众号
以上是 通过js取属性值 的全部内容, 来源链接: utcz.com/p/174718.html