利用Md2all的自定义CSS,给Markdown一个漂亮的排版
Md2All 简介
Md2All是Markdown的排版利器,支持 “一键排版” 、自定义CSS和80多种代码高亮。
能让Markdown内容,无需作任何调整就能一键复制到微信公众号、博客园、掘金、知乎、CSDN、51cto、wordpress、hexo。。。等平台(亲测有效)。
除此之外,还有以下优点:
- 支持把图片自动上传到云图床;
- 支持Latex数学公式在公众号等平台完美显示;
- 支持生成带样式的html文件;
- 甚至支持直接用原生的html,css排版。
Md2All的遗憾
只不过,很遗憾的是Md2All官网(http://md.aclickall.com/)提供的模板样式都不能让我满意。
但Md2All很人性化,支持自定义CSS——程序员最喜欢的就是这个:如果你长得不够漂亮,我可以给你做个手术啊,保证人见人爱!
琢磨了很久,终于琢磨出来了一个我自己很满意的自定义CSS(纯洁的微笑「我的标杆」竟然也看上了我这套排版),所以我决定分享出来。
先上代码(你可以直接复制拿走,或者在此基础上改改):
/*可任意修改样式,或恢复预设值,保存后生效相对“默认样式”而作的修改会用 红色 标注*/
.output_wrapper/*此属性为全局*/
{
font-size: 16px;
color: #3e3e3e;
line-height: 1.6;
word-spacing:0px;
letter-spacing:1px;
font-family:"Helvetica Neue",Helvetica,"Hiragino Sans GB","Microsoft YaHei",Arial,sans-serif;
}
.output_wrapper *
{
font-size: inherit ;
color: inherit;
line-height: inherit;
margin:0px;
padding:0px;
}
p{/*段落*/
margin: 1.5em 0px;
padding-left:1em;
padding-right:1em;
}
h1,h2,h3,h4,h5,h6{
margin: 1.5em 0px;
font-weight:bold;
color:#159957;/*改变了其默认的标题颜色*/
text-align: center;/*改变了其默认值,使其标题居中*/
}
h1{
font-size: 1.6em ;
}
h2{
font-size: 1.4em;
}
h3{
font-size: 1.3em;
}
h4{
font-size: 1.2em;
}
h5{
font-size: 1em;
}
h6{
font-size: 1em;
}
ul, ol{
padding-left: 32px;
}
ul{/*无序列表*/
list-style-type: disc;
}
ol{/*有序列表*/
list-style-type: decimal;
}
li *
{
/* color: #3e3e3e;*/
}
li{/*在公众号下,改变不了li符号的属性(如颜色),并会影响其子元素的属性;而在其它博客平台中,则能正常使用*/
margin-bottom: 0.5em;
/* color:#159957; */
}
.code_size_default /*代码块默认size*/
{
line-height: 18px;
font-size: 14px;
font-weight:normal;
word-spacing:0px;
letter-spacing:0px;
}
.code_size_tight /*代码块紧凑size*/
{
line-height: 15px;
font-size: 14px;
font-weight:normal;
word-spacing:-3px;
letter-spacing:0px;
}
pre code /*代码块*/
{
font-family: Consolas, Inconsolata, Courier, monospace;
border-radius: 0px;
}
blockquote{/*引用块*/
display: block;
padding: 15px 1rem;
font-size: 0.9em;
padding-right: 15px;
margin: 1em 0;
color: #819198;
border-left: 6px solid #dce6f0;
background: #f2f7fb;
overflow: auto;
overflow-scrolling: touch;
word-wrap: normal;
word-break: normal;
}
blockquote p{
margin: 0px;
}
a{/*超链接*/
text-decoration: none;
color: #1e6bb8;
word-wrap:break-word;
}
span /*强调*/
{
font-weight: bold;
}
em /*斜体*/
{
font-style:italic;
}
del /*删除线*/
{
font-style:italic;
}
span em/*强调的斜体*/
{
font-weight: bold;
}
hr{/*分隔线*/
height: 1px;
margin: 1.5rem 0px;
border: none;
border-top: 1px dashed #A5A5A5;
}
code /*行内代码*/
{
word-break:break-all;
word-wrap: break-word;
padding: 2px 4px;
border-radius: 4px;
margin:0 2px;
background:#f8f8f8;
font-size: 14px;
font-weight:normal;
}
img
{
display: block;
margin:0 auto;/*图片水平居中*/
/* margin:0 0; *//*图片水平居左,如需要请打开*/
max-width:100%;
}
figcaption/*图片描述文字*/
{
margin-top:10px;
text-align:center;
/* text-align:left; *//*当图片水平居左时,请打开*/
color:#999;
font-size: 0.7em;
}
/*================表格开始================*/
table
{
display:table;
width: 100% ;
text-align: left;
}
tbody{
border: 0;
}
table tr{
border: 0;
border-top: 1px solid #CCC;
background-color: white;
}
/*隔行改变行的背景色,如需要请打开*/
/*
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
*/
table tr th, table tr td{
font-size: 1em;
border: 1px solid #CCC;
padding: 0.5em 1em;
text-align: left;
}
/*表头的属性*/
table tr th{
font-weight: bold;
background-color: #F0F0F0;
}
/*================表格结束================*/
/*================数学公式开始================*/
.katex-display{/*块公式*/
font-size:1.22em;
}
.katex
{/*行内公式*/
padding:8px 3px;
}
.katex-display > .katex
{/*块公式*/
display:inline-block;
text-align:center;
padding:3px;
}
.katex img
{/*行内公式对应的图片*/
display:inline-block;
vertical-align:middle;
}
/*================数学公式结束================*/
a[href^="#"] sup
{/*注脚*/
vertical-align:super;
margin:0 2px;
padding:1px 3px;
color: #ffffff;
background:#666666;
font-size:0.7em;
}
/*================任务列表开始================*/
.task-list-list{
list-style-type: none;
}
.task-list-list.checked{/*已完成*/
color: #3e3e3e;
}
.task-list-list.uncheck{/*未完成*/
color: #bfc1bf;
}
.task-list-list .icon_uncheck, .task-list-list .icon_check{
display: inline-block;
vertical-align: middle;
margin-right: 10px;
}
.task-list-list .icon_check:before
{/*已完成*/
content:"√";
border: 2px solid #3e3e3e;
color:red;
}
.task-list-list .icon_uncheck:before
{/*未完成*/
content:"x";
border: 2px solid #bfc1bf;
color: #bfc1bf;
}
.task-list-list .icon_check:before, .task-list-list .icon_uncheck:before
{/*标志框*/
padding:2px;
padding-left: 5px;
padding-right: 8px;
border-radius:5px;
}
/*================任务列表结束================*/
.toc
{/*总目录*/
margin-left:25px;
}
.toc_item
{/*每条目录*/
display:block;
}
.toc_left
{/*每级目录的缩进*/
margin-left:25px;
}
其中有几个关键的点,我们来详细解释一下。
1)支持微信公众号的两端缩进。
将p元素的padding-left和padding-right设置为1em(em是弹性布局单位,可根据页面基础的font-size「一般来自body元素」来计算实际需要的像素「px」单位)。具体示例如下:
p{/*段落*/margin: 1.5em 0px;
padding-left:1em;
padding-right:1em;
}
2)支持微信公众号的文字间距。
letter-spacing表示文字之间的间距,暂定为1px。具体示例如下:
.output_wrapper/*此属性为全局*/{
font-size: 16px;
color: #3e3e3e;
line-height: 1.6;
word-spacing:0px;
letter-spacing:1px;
font-family:"Helvetica Neue",Helvetica,"Hiragino Sans GB","Microsoft YaHei",Arial,sans-serif;
}
建议:由于手机屏幕越来越大,文字的基础大小不需要再设置为15px了,需要换成更大一点的16px,人们阅读起来会更轻松一点。(所以设置全局的文字大小为font-size: 16px;)
3)支持行内代码换行。
一般情况下,中文会自动换行;但很多英文在一起的时候,文字间距会莫名其妙地增大,并且换行不及时。
怎么解决呢?需要在行内代码上加上word-break:break-all;(不仅中文换行,英文该换行也换行)。具体示例如下:
code /*行内代码*/{
word-break:break-all;
word-wrap: break-word;
padding: 2px 4px;
border-radius: 4px;
margin:0 2px;
background:#f8f8f8;
font-size: 14px;
font-weight:normal;
}
需要注意的是,行内代码一定要使用反“``”包裹起来,例如:System.out.println("沉默王二不赞成996;996压榨人性,是效率低下的代表,就像回到农耕时代一样,日出而作,日落而息;效率才是解决问题的王道——可以坐飞机,别再骑马熬时间了!")
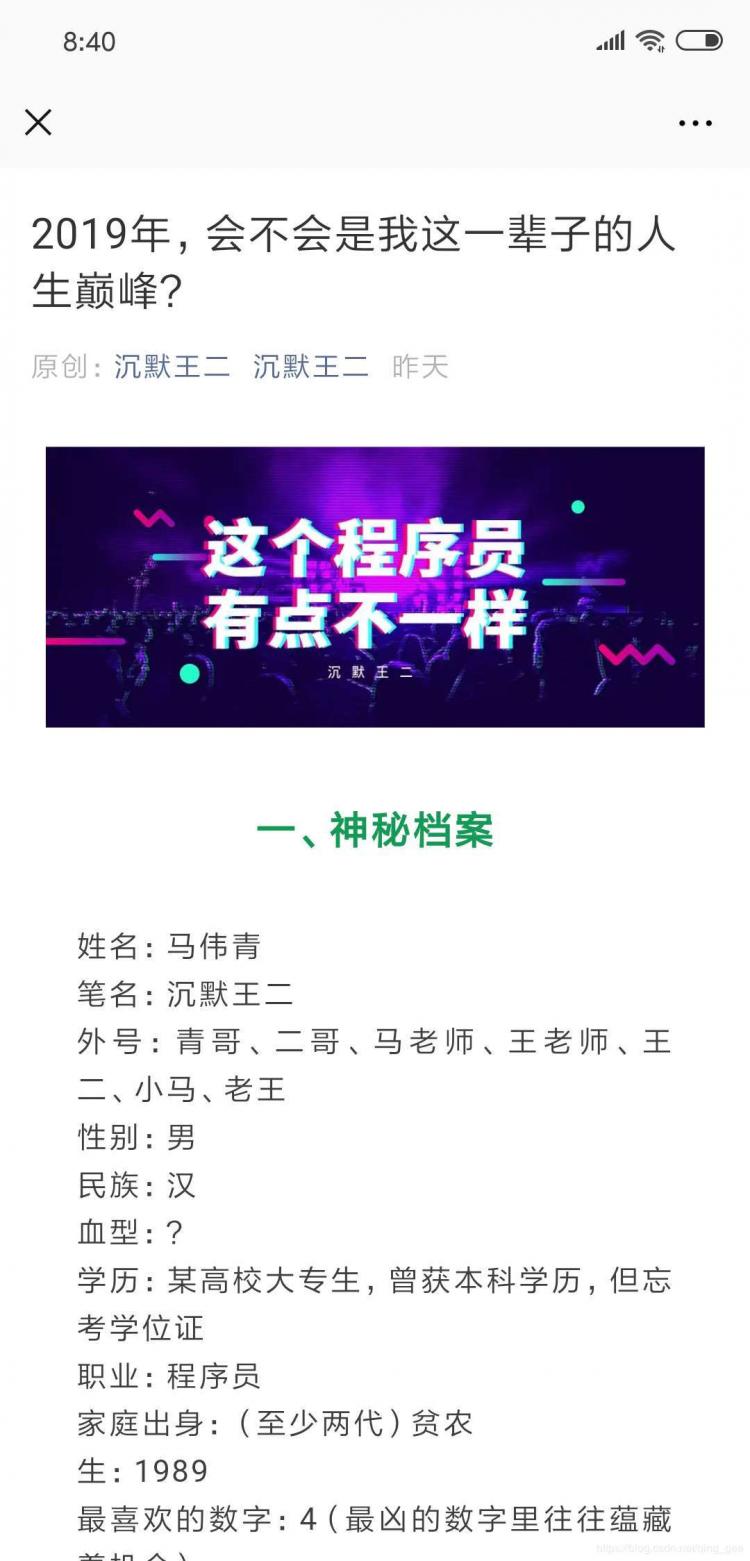
漂亮的排版
自定义CSS后的排版效果如下:

感觉排版怎么样?
适当的宣传
想了解更多沉默王二的信息,可以加好友了!
以上是 利用Md2all的自定义CSS,给Markdown一个漂亮的排版 的全部内容, 来源链接: utcz.com/a/59447.html