> 尝试用construct2制作Flappin alien!
大家都记得前几年的网红小游戏Flappy Birds吧,这次我尝试用C2来制作一个类似玩法的platform游戏。
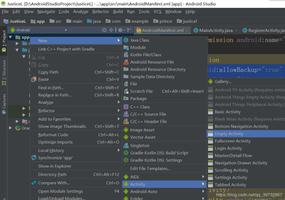
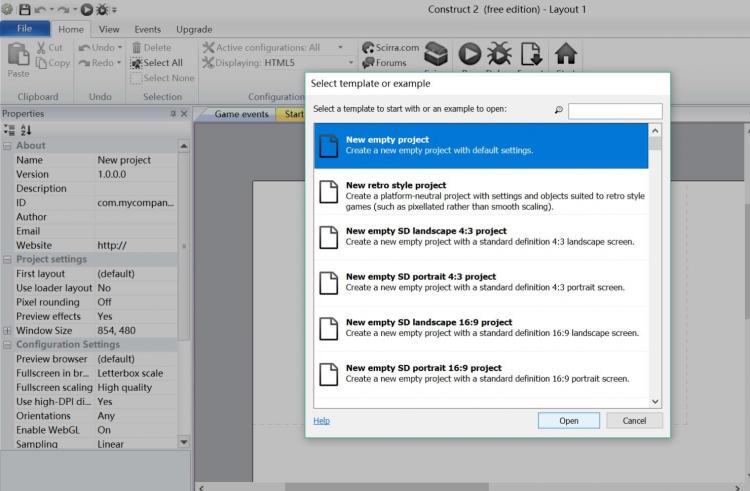
首先当然是打开construct2新建一个空项目了。 
插入两个layout,分别命名为Game和Start.
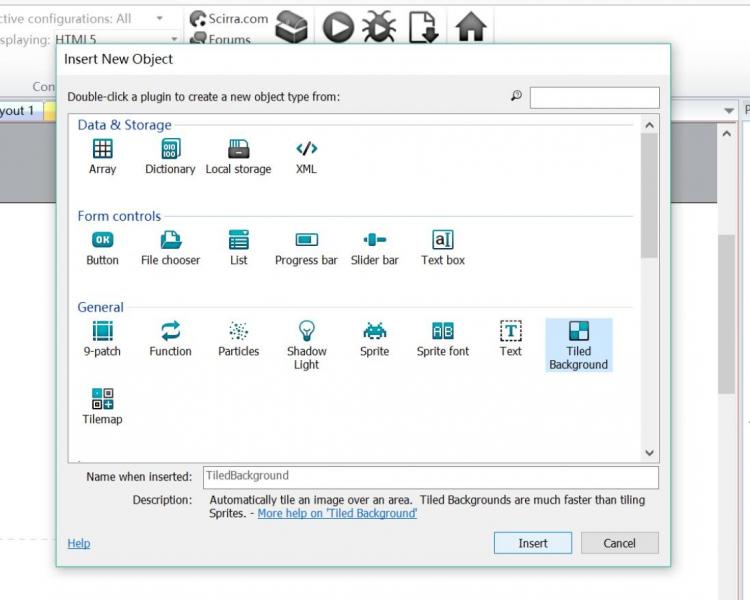
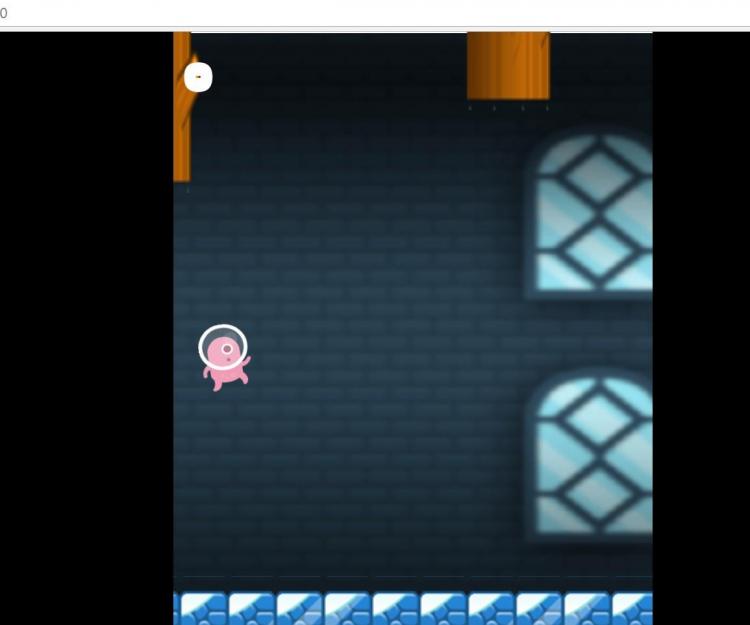
在游戏界面我们需要插入背景,元素和主角。依次insert Tilledbackground和Sprite。(alien素材cr:http://www.kenney.nl/) 
由于这是一款使用鼠标单击操控的游戏,因此插入一个touch作为input。游戏过程中需要累计分数,插入一个text。
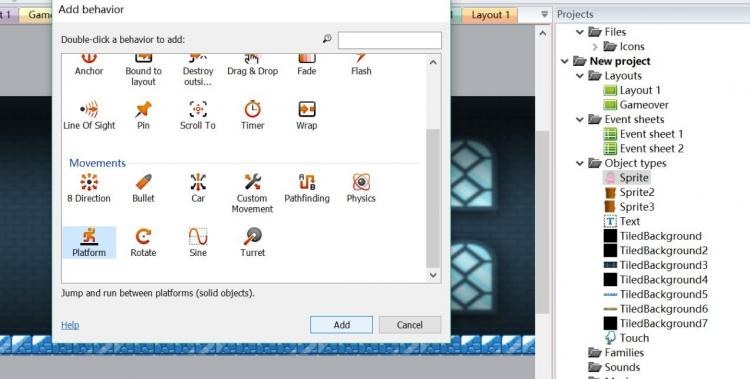
现在我们给游戏主角pink alien添加behaviours,小粉人主要执行的动作就是platform了。 
调整背景和元素的大小并置于自己想要的位置,接下来就要开始设计游戏的具体操作了。
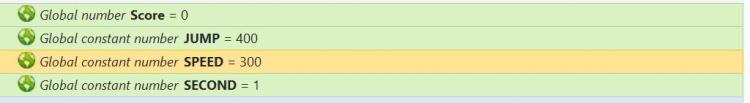
为两个layout分别添加event sheet。在游戏画布的事件表中,首先声明几个量。计分score的初始值0,小人的跳跃高度JUMP,前进速度SPEED,和一个频率值SECOND。 
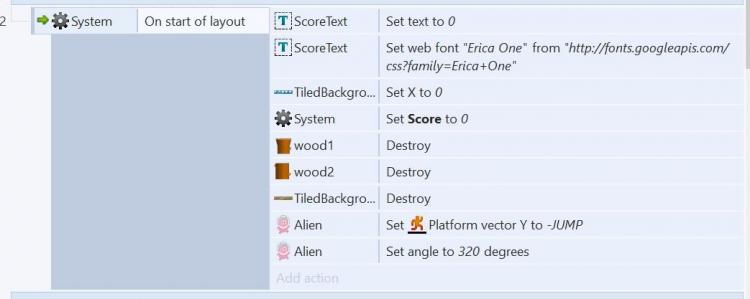
然后我们就可以给各类元素“赋值”了。(这里在为scoretext赋值时copy了一段CSS2外联网页,以便在浏览器中运行时可以实现想要的文本变换,原URL来自C2free版的自带模板flappin birds) 
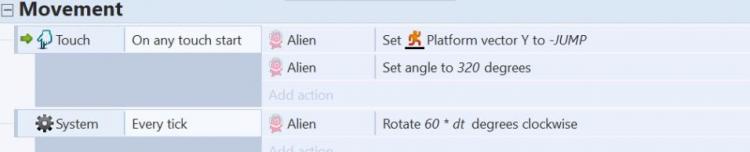
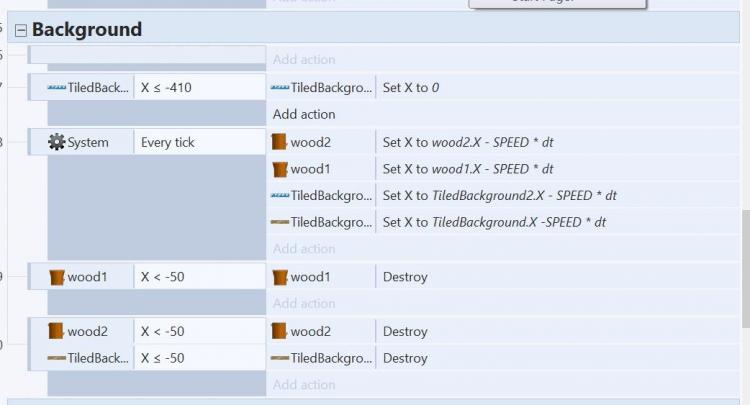
元素Tilledbackground,wood1,wood2需要适时执行destroy,而主角alien则需要添加一个纵向移动JUMP和改变角度的指令。
接着我们再来设定动作指令。添加一个touch的condition,当单击任意位置时,小人向上跳跃高度JUMP,与此同时改变角度。同时为了达到跳跃的视觉效果,每一步下落时也改变小人的角度。以上就是角色所有的要执行的动作了,其实非常简单。 
游戏的主要规则是一旦小人碰到树桩、石块、或者落地就结束游戏。所以我们依次设定几种情况,小人接触这几种元素,系统会返回开始界面。小人移出画面,同样也会结束游戏。(与条件语句类似) 
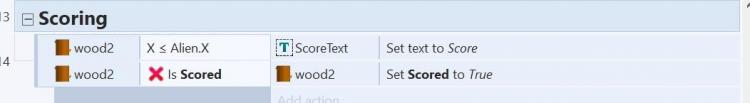
接下来就是计分规则了。很简单,当小人的横向位置超过树桩,即得一分,这里我只用了下方的树桩计分。 
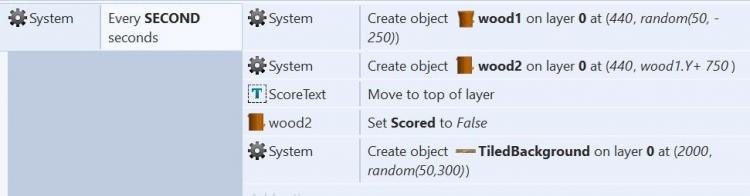
最后,我们需要设置其他元素的出现方式,让阻挡小人通过的树桩和石块在等距离内出现又消失。 
最后,再为这几个元素设定出现的位置范围。让wood1在(50,-250)范围内出现,wood2以每次在原基础上升高750的位置出现,同时石块也在一定范围内任意出现,这样就保证了游戏的难度稳步增加。 
在START画布插入开始界面,同时添加一个play button。 
在STRAT event sheet只需要添加一个单击button时进入游戏的action。 ![]()
这样,flappin alien 就制作完成了,点击在chrome中试玩和导出吧! 
(参考:Flappin birds模板)
全文内容图片皆原创
以上是 > 尝试用construct2制作Flappin alien! 的全部内容, 来源链接: utcz.com/a/59430.html