我没有前端经验,但1天就搞定了开源项目主页
前言
前段时间打算为自己的开源项目" title="开源项目">开源项目做一个主页,一方面有个好的门面能提升项目的关注度,一方面也能对项目所涉及的资源做一个整合。
其实原先项目已经有一个文档主页,比较简洁,大致长这样:


其实看起来也还可以是不?
这是用docsify做的,docsify是一款优秀的文档生成工具,使用起来比较简单,只需要写内容的markdown文件就可以了,支持markdown的大部分语法,并且自己也扩展了部分语法显示效果。
但是我觉得docsify虽然建文档还不错,但用来建项目主页就有点寒酸了。首先它的定位就是文档工具,其次主题样式不够丰富,页面的定制性也比较差,就这么一个套路。我对于静态建站工具有这么几点要求
- 主题丰富,美观简洁。毕竟项目首页是一个项目的门面,好看是很重要的。
- 搭建简单,尽可能的只让我关注内容部分,因为毕竟我对前端并不精通,不想为了建主页而去学一大堆前端知识。
- 首页需要层次分明,有那种大项目首页的既视感。
- 页面定制化强,不能千篇一律。
- 能够最大化整合资源,多级目录。
静态网站生成工具
我带着这些要求去比较了当下常见的静态站点生成工具。最终决定在Hexo,VuePress,Docusaurus这3个当中选。
仔细比较了功能点之后,最终我选择了Docusaurus,原因是....颜值好看。
当然,颜值是重要的一部分,其次的原因是,Hexo烂大街了,而且个人觉得不太适合做开源项目主页。VuePress的话虽然也非常优秀,中文支持的也非常好,但是深耕后端的我并太精通Vue,所以选择性放弃。
Docusaurus是Facebook开源的一个静态站点生成框架,比较新,国内很可能许多人还不一定知道。但是Facebook的许多新的开源项目网站现在都在使用Docusaurus了。
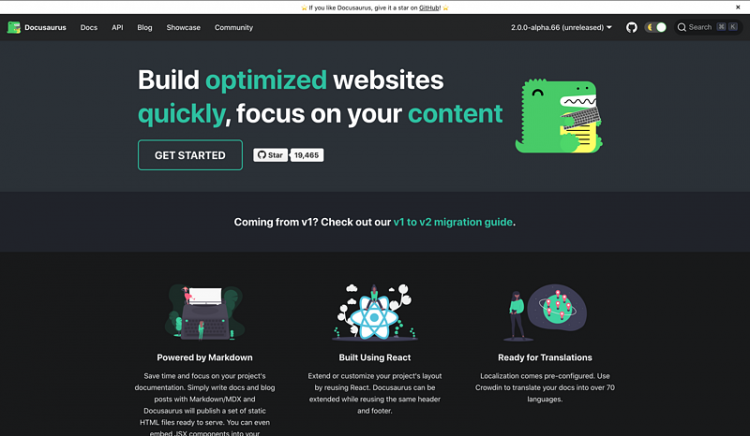
这是Docusaurus官网主页:

Docusaurus是基于React构建的。基本上我对项目首页的要求它都能满足,可定制化程度也比较高。缺点是文档中文支持不是很好,虽然Docusaurus1建了一个中文站点,但是文档只翻译了部分,并未完全翻译。Docusaurus2则全是英文文档。不过耐心点阅读,应该会很容易知道该怎么做。
建主页过程
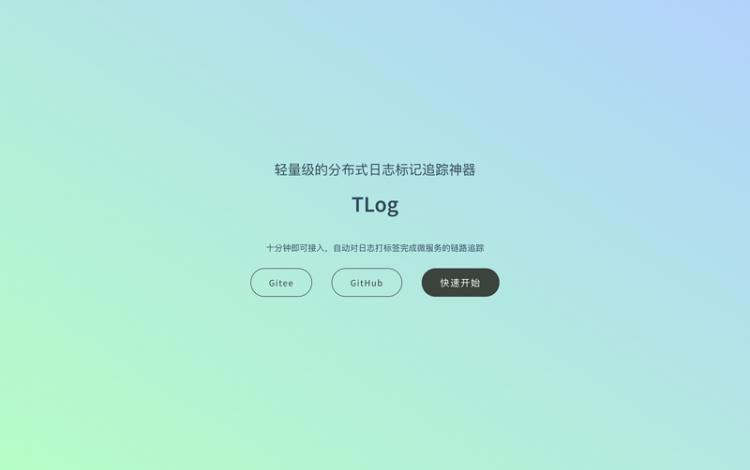
先不废话,先放上我用Docusaurus搭建之后主页最后的效果和链接供大家观摩下:

项目主页链接为:
是不是还挺像那么回事的吧?大家既然点击了,那就欢迎帮我这个开源项目在gitee&github上star下哦。
下面我会把建主页的过程说下。
Docusaurus需要预先装好node.js和yarn,并且要求node.js的版本在10.15.1及以上,yarn的版本在1.5及以上
你可以通过脚手架来创建初始化的项目站点:
npx @docusaurus/i[email protected] init my-website classic创建好之后,你就可以进入你的工程,运行
yarn run start浏览器中输入127.0.0.1:3000,你就能看到以下初始化站点:

当然我没有在脚手架创建的站点上改,我是在官网上的展示站点中选了一个站点,然后下载他们的源码,进行编译启动。然后再在基础上进行修改。
总体来说Docusaurus配置还算简单,首页可定制化程度还是很高的。如果你精通react,可以玩出很炫的花样。如果你不精通react,也可以根据别人的源码来修改,可以获得类似的效果。具体配置文档,可以参考Docusaurus的中文站点:
这里的文档部分有中文翻译。
剩下的工作就是编辑markdown,Docusaurus对于markdown的特性作了很多扩展,这是我比较喜欢的部分。有了这些扩展,就可以编辑出很漂亮的文档。
我比较喜欢的markdown扩展特性有:
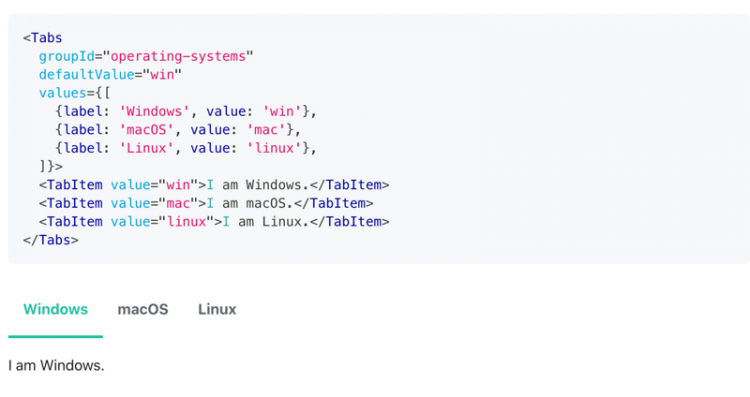
Tab:
Docusaurus支持在文档中嵌入tab标签,具体效果:

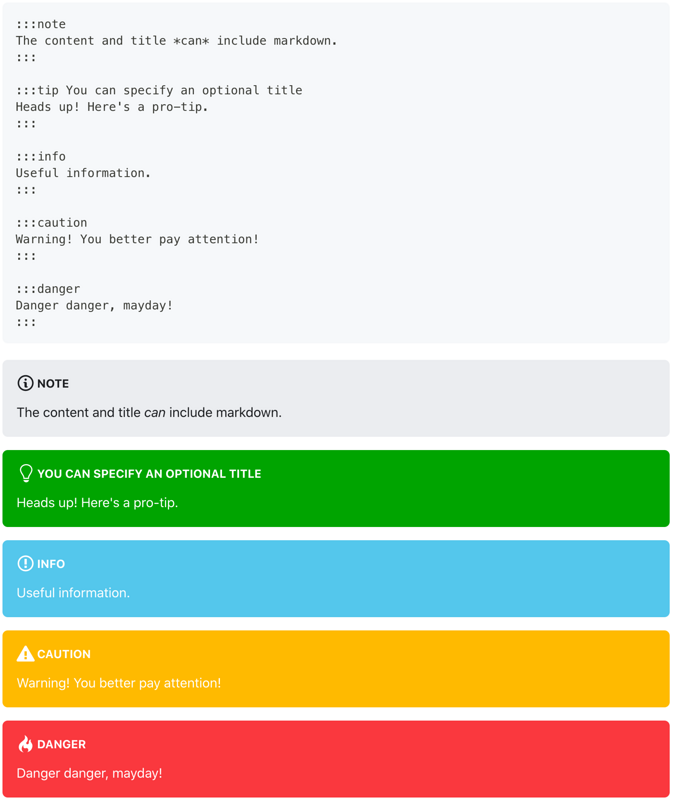
Hignlight块:
Docusaurus扩展了markdown的语法,使得在文档中能根据重要程度显示不同颜色的Highlight块,具体效果:

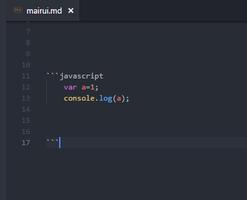
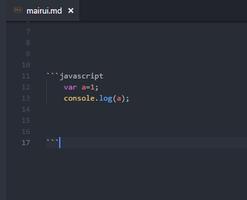
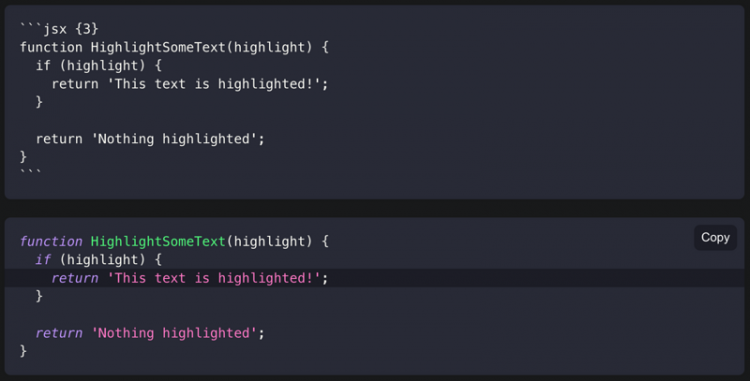
代码的高亮行:
对于在markdown的代码块相信很多人都用过,很是方便,还能根据代码进行着色。但是如果要高亮某几行代码,怎么办,markdown的默认语法是办不到的,Docusaurus扩展了这个特性,效果如下:

要是多行,也可以这样定义:{1,4-6,11},这样第1行,4到6行,11行,都会被高亮。
除了以上这3个我比较喜欢的特性外,Docusaurus还提供了很细致的扩展,相信这些都是你用得着的。
关于项目主页
我的开源项目主页,主要配色是黑金,所以我对css的配色进行一些修改,尽量在整体上保持统一,包括图标颜色,logo颜色,文档里面的图片配色,都是统一的。所以建议在建设主页的前期,先选好配色。颜色越多不一定看着舒服。简约统一才是比较好的选择。
有小伙伴问:你的Logo是哪里来的,是自己设计的吗?
我不做平面设计,这种应该交给专业的人来做。这个Logo花了几百块请人设计的。我觉得一个开源项目也应该传递自身的品牌信息。所以这是值得的。
关于开源项目
TLog是一个新的开源项目,是目前我开源项目中近期主打维护迭代的一个项目,主要致力于在分布式环境中日志的追踪。它小巧且使用简单,社区也很活跃,开源1个月来,我收到了很多人的使用反馈,听取这些反馈进行迭代和新特性开发。
TLog的未来蓝图是做成日志领域集收集,追踪,统计,分析,展现于一体日志中间件。
Gitee官方曾对TLog进行过社区宣传,官方曾发文进行过推广:
现在TLog拥有了自己的官网主页,我之后会继续对这个开源框架进行迭代。希望大家关注,如果喜欢的话,请帮忙请给项目一个star哦。
关注作者
「元人部落」是一个坚持做原创的技术科技分享号,希望你能关注我,我每周会出一篇实用的原创技术文章,陪着你一起走,陪你一起成长。关注公众号回复tlog能加入群聊,我会耐心回答你的每一个使用中的问题,也会长期对这个项目进行长期维护和迭代。

以上是 我没有前端经验,但1天就搞定了开源项目主页 的全部内容, 来源链接: utcz.com/a/58724.html